react-native 清除缓存
npm start -- --reset-cache
或者
yarn start --reset-cache
react-native清除打包缓存
./gradlew clean
...
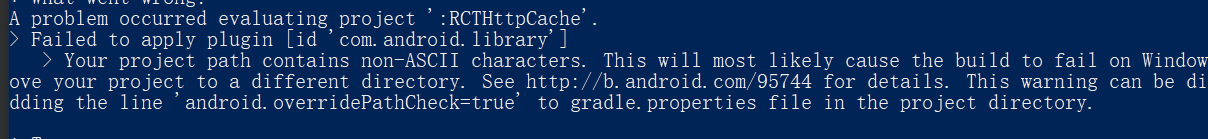
android.overridePathCheck=true // add
...

看下下面文件有没有不需要引入的依赖


确保安装sdk28.0.3没有安装可将下列配置放在根目录的build.gradlew文件
dependencies {
compile 'com.facebook.react:react-native:+'
// compile 'com.google.android.gms:play-services-gcm:+'
}
...
ext {
buildToolsVersion ="28.0.3"
minSdkVersion = 18
compileSdkVersion = 28
targetSdkVersion = 28
supportLibVersion ="28.0.0"
googlePlayServicesVersion ="15.0.1"
}

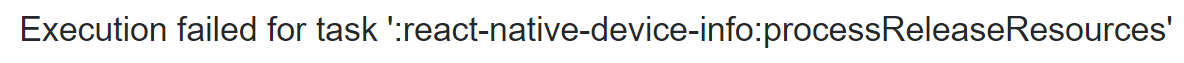
react-native run-android运行报错
在android\build.gradle文件下添加
...
subprojects {
afterEvaluate {
project -> if (project.hasProperty("android")) {
android {
compileSdkVersion 28
buildToolsVersion '28.0.3'
}
}
}
}
...

删除配置文件试试
// dexOptions {
// javaMaxHeapSize "4g"
// }





















 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








