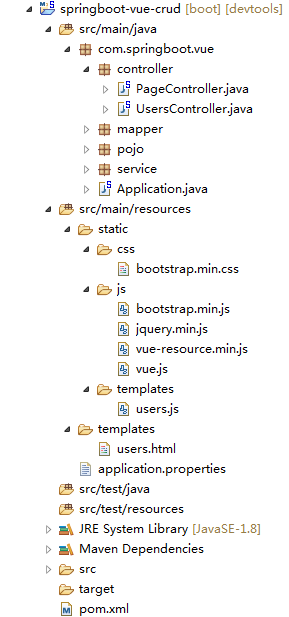
一、项目结构预览

二、pom.xml文件
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.2</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
</dependencies>三、application.properties文件
spring.datasource.url=jdbc:mysql:///springboot_vue
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.driver-class-name=com.mysql.jdbc.Driver四、UsersController
package com.springboot.vue.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.springboot.vue.pojo.Users;
import com.springboot.vue.service.UserService;
@RestController
@RequestMapping("/users")
public class UsersController {
@Autowired
private UserService userService;
@RequestMapping("/findUsers")
public List<Users> findUsers() {
List<Users> findUser = null;
try {
findUser = userService.findUser();
} catch (Exception e) {
e.printStackTrace();
}
return findUser;
}
@RequestMapping("/findUserByUid")
public Users findUserByUid(int uid) {
Users user = null;
try {
user = userService.findUserByUid(uid);
} catch (Exception e) {
e.printStackTrace();
}
return user;
}
@RequestMapping("/updateUser")
public boolean updateUser(@RequestBody Users users) {
try {
if(userService.updateUser(users) == 1) {
return true;
}
} catch (Exception e) {
e.printStackTrace();
}
return false;
}
@RequestMapping("/deleteUser")
public boolean deleteUser(int uid) {
try {
if(userService.deleteUser(uid) == 1) {
return true;
}
} catch (Exception e) {
e.printStackTrace();
}
return false;
}
@RequestMapping("/insertUser")
public Users insertUser(@RequestBody Users users) {
try {
userService.insertUser(users);
return users;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
五、UsersMapper
package com.springboot.vue.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Options;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import org.springframework.stereotype.Repository;
import com.springboot.vue.pojo.Users;
@Repository
public interface UsersMapper {
@Select("select * from users where uid = #{uid}")
Users findUserByUid(int uid);
@Select("select * from users")
List<Users> findUser();
@Update("update users set username = #{username}, gender = #{gender}, age = #{age} where uid = #{uid}")
int updateUser(Users users);
@Delete("delete from users where uid =#{uid}")
int deleteUser(int uid);
@Insert("insert into users(username,gender,age) value(#{username}, #{gender}, #{age})")
@Options(useGeneratedKeys=true, keyProperty="uid", keyColumn="uid")
void insertUser(Users users);
}
六、users.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Users HTML</title>
<link rel="stylesheet" href="/css/bootstrap.min.css" type="text/css">
</head>
<body>
<div id="showUsers">
<div>
<button data-toggle="modal" data-target="#myInsertModal" class="btn btn-default">添加</button>
</div>
<table class="table table-hover">
<caption>用户信息管理</caption>
<tr>
<th>uid</th>
<th>username</th>
<th>gender</th>
<th>age</th>
<th>操作</th>
</tr>
<tr v-for="users in usersList">
<td>{{users.uid}}</td>
<td>{{users.username}}</td>
<td>{{users.gender == 'M'?'男':'女'}}</td>
<td>{{users.age}}</td>
<td>
<button v-on:click="bfUpdateUsers(users,$index);"
data-toggle="modal" data-target="#myModal" class="btn btn-primary">修改</button>
<button v-on:click="bfDeleteUsers(users,$index);"
data-toggle="modal" data-target="#myDeleteModal" class="btn btn-danger">删除</button>
</td>
</tr>
</table>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myInsertModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">添加用户信息</h4>
</div>
<div class="modal-body">
<form class="bs-example bs-example-form" role="form">
<div class="input-group">
<span class="input-group-addon">姓名</span>
<input type="text" class="form-control"
name="username" placeholder="姓名" value="{{user.username}}" v-model="user.username">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">性别</span>
<select class="form-control" name="gender">
<option v-for="genderOption in genderOptions"
value="{{genderOption.value}}">{{genderOption.text}}</option>
</select>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">年龄</span>
<input type="text" name="age"
class="form-control" placeholder="年龄" value="{{user.age}}" v-model="user.age">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" v-on:click="insertUsers();">添加用户</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改用户信息</h4>
</div>
<div class="modal-body">
<form class="bs-example bs-example-form" role="form">
<div class="input-group">
<span class="input-group-addon">姓名</span>
<input type="text" class="form-control"
name="username" placeholder="姓名" value="{{user.username}}" v-model="user.username">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">性别</span>
<select class="form-control" name="gender" v-model="user.gender">
<option v-for="genderOption in genderOptions"
value="{{genderOption.value}}">{{genderOption.text}}</option>
</select>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">年龄</span>
<input type="text" name="age"
class="form-control" placeholder="年龄" value="{{user.age}}" v-model="user.age">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" v-on:click="updateUsers();">提交更改</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myDeleteModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">删除用户信息</h4>
</div>
<div class="modal-body">确认删除 {{user.username}} 吗?</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" v-on:click="deleteUsers();">确认删除</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</div>
<script type="text/javascript" src="/js/vue.js"></script>
<script type="text/javascript" src="/js/vue-resource.min.js"></script>
<script type="text/javascript" src="/js/jquery.min.js"></script>
<script type="text/javascript" src="/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/templates/users.js"></script>
</body>
</html>七、users.js
var users = new Vue({
el:"#showUsers",
data:{
usersList:[],
user:{},
genderOptions:[
{text:'男',value:'M'},
{text:'女',value:'F'}
],
nowIndex:-100,
},
methods:{
findUsers : function(){
this.$http.get("/users/findUsers").then(function(res){
console.log(res.data);
users.usersList = res.data;
},function(){
console.log("请求失败");
});
},
bfUpdateUsers:function(us,index){
users.user = us;
users.nowIndex=index;
},
updateUsers:function(){
this.$http.post("/users/updateUser",this.user).then(function(res){
if(res.data){
console.log("修改成功");
this.user.gender == 'M'?this.user.gender='男':this.user.gender='女';
Vue.set(this.usersList,this.nowIndex,this.user);
this.user={};
}else{
console.log("修改失败");
}
}),function(){
console.log("/修改异常");
}
},
bfDeleteUsers:function(us,index){
users.user = us;
users.nowIndex=index;
},
deleteUsers:function(){
this.$http.get("/users/deleteUser",{uid:this.user.uid}).then(function(res){
if(res.data){
console.log("/删除成功");
this.usersList.splice(this.nowIndex,1);
this.user={};
}else{
console.log("/删除失败");
}
},function(){
console.log("/修改异常");
});
},
insertUsers:function(){
this.$http.post("/users/insertUser",this.user).then(function(res){
if(res.data != null){
console.log("添加成功");
this.user.gender == 'M'?this.user.gender='男':this.user.gender='女';
this.usersList.push(res.data);
this.user={};
}else{
console.log("添加失败");
}
}),function(){
console.log("/添加异常");
}
}
}
});
users.findUsers();
pojo、service略
八、效果图

另附源码地址(原bug已修复)
gitHub:https://github.com/houfanGitHub/springboot-vue
csdn:https://download.csdn.net/download/qq_38553950/10891223
https://download.csdn.net/download/qq_38553950/11247717(更新后代码)






















 8071
8071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








