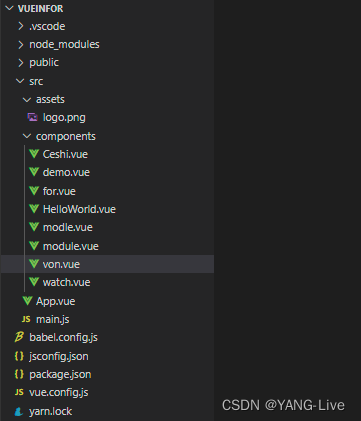
vue目录结构

- node_modules文件夹: 这个文件夹里面全部都是node的一些基础的依赖包,当我们拓展的安装一些别的插件时 也会装在这个文件夹里。
- public文件夹: phpstudy 的 www 目录 服务器的静态资源目录。
- src 文件夹:用来开发的文件夹。
- assets 文件夹:里面主要放置一些资源文件。比如js 、css 之类的文件。
- components 文件夹:她可以说是vue 的 灵魂了 , 组件文件全部都可以放到这里面。一个vue项目就是由一个个的组件拼装起来的。
- router 文件夹 及 子目录:这个文件夹里的是整个vue项目的路由,vue 是单页面应用的代表,这里面就是设置一个一个组件的地址的文件。
- app.vue 文件 :这个文件是整个项目的入口文件,相当于包裹整个页面的最外层的div。
- main.js 文件 :这个文件是项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义。
- packpage.json :包管理文件。
- readme.md :项目使用说明书
vue模板组件
components文件夹下 .vue文件就是专门编写模块化功能(如分页、轮播、导航等功能分模块化,实现重复利用和解耦,也利于热更新处理)
//分为三个部分
<template>
//template 模板(组件)
//编写页面某个功能 html 表签 +vue 语法
</template>
//第二部分
<script>
//处理数据 、事件绑定、组件注册
</script>
//第三部分
<style>
//样式处理
</style>
- 列如:创建一个for.vue做个 菜单数据循环
<template>
<ul id="for">
<li v-for="(item ,index) in items" >
<p>{{process}}-{{index}}-{{ item.typemsg }} - {{item.data.length}}</p>
<ol v-for="(items,indexs) in item.data" v-if="items.show">
<li>{{indexs}} - {{items.message}}</li>
</ol>
</li>
</ul>
</template>
<script>
export default {
data() {
//可以请求后台接口获取数据
return {
process:"for循环",
items: [
{
typemsg:"蔬菜类",
data:[
{ message: '白菜' ,show:false}, { message: '青椒' ,show:true},
{ message: '南瓜' ,show:false}, { message: '丝瓜' ,show:true},
{ message: '黄瓜' ,show:true}, { message: '山药' ,show:true},
{ message: '蒜苗' ,show:true}, { message: '洋葱' ,show:true}
]
},
{
typemsg:"水果类",
data:[
{ message: '苹果' ,show:false}, { message: '凤梨' ,show:true},
{ message: '西瓜' ,show:false}, { message: '荔枝' ,show:true},
{ message: '枇杷' ,show:true}, { message: '桂圆' ,show:true},
{ message: '香蕉' ,show:true}, { message: '柠檬' ,show:true}
]
},
{
typemsg:"日常用品",
data:[
{ message: '洗发露' ,show:false}, { message: '纸巾' ,show:true},
{ message: '沐浴露' ,show:false}, { message: '杯子' ,show:true},
{ message: '牙膏' ,show:true}, { message: '餐具' ,show:true},
{ message: '毛巾' ,show:true}, { message: '保鲜膜' ,show:true}
]
},
{
typemsg:"零食",
data:[
{ message: '薯片' ,show:true}, { message: '可乐' ,show:true},
{ message: '果醋' ,show:true},{ message: '奶酪' ,show:true}
]
}
]
}
}
}
</script>
<style>
#for{
color: red;
font-size: 20px;
}
</style>
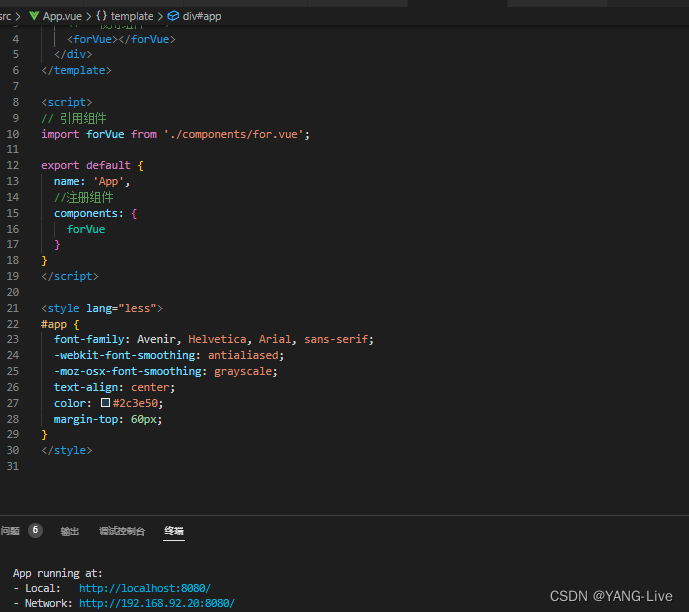
在app.vue引用 for.vue

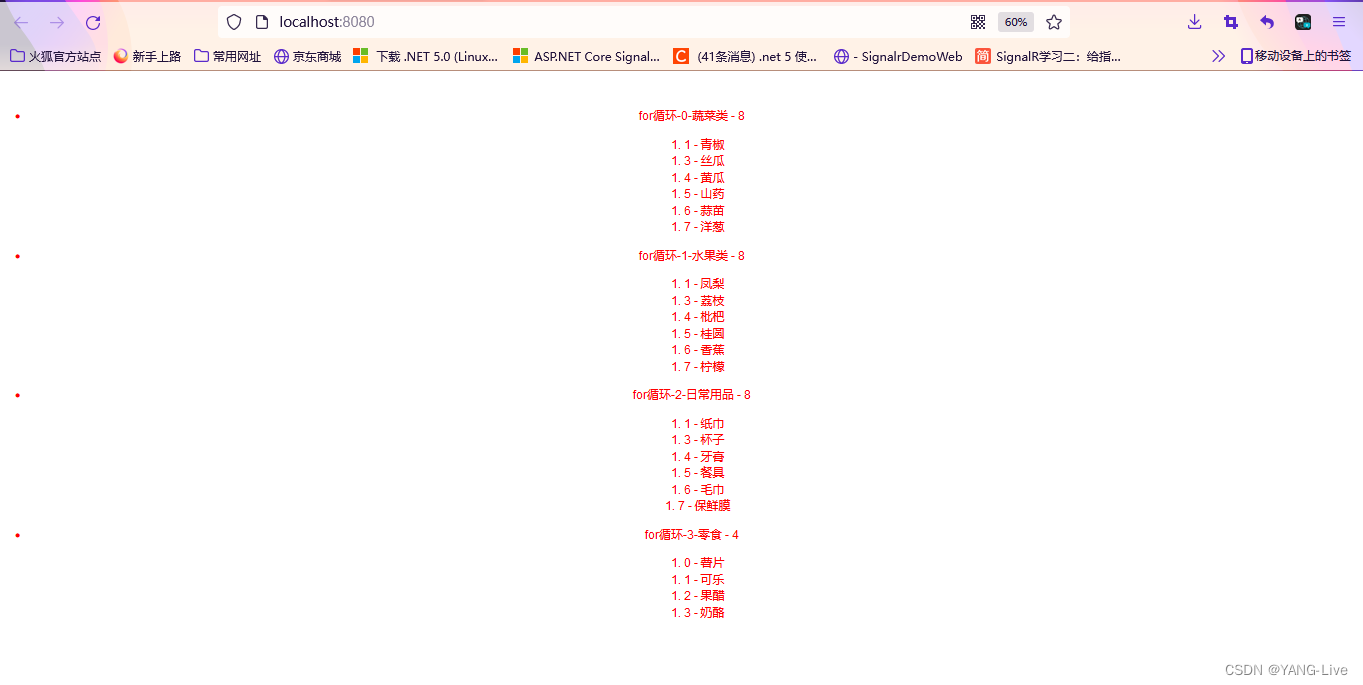
效果

与传统的js 相比 vue 的优势直接操作页面 dom
如果用js 实现 图上效果大约最少要写20行左右的 js 、也不利于二次改动,简洁度灵活度如不vue
vue的实现只需要一行
v-for="(items,indexs) in item.data" v-if="items.show"






















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








