webdriver有三种判断元素状态的方法,分别是is_enabled,is_selected 和 is_displayed,其中is_selected,和is_displayed 在前面的内容中已经简单的介绍了,is_selected表示查看元素是否被选中,一般用在勾选框中,is_displayed表示查看选中是否可见。is_enabled表示查什么呢?
is_enabled
is_enabled表示查看元素是否可以进行操作,比如,点击,输入等。
这里安静拿以前的弹出框进行编写,编写前,先修改一下以前的html代码
<html>
<head>
<script type="text/javascript">
function display_alert()
{
alert("请关注 测试-安静!")
}
</script>
</head>
<body>
<center>
<input id="anjing" type="button" disabled="" onclick="display_alert()"
value="点击我,有惊喜!" />
</center>
</body>
</html>
这里加入了一个属性disabled,具体什么用,往下看。
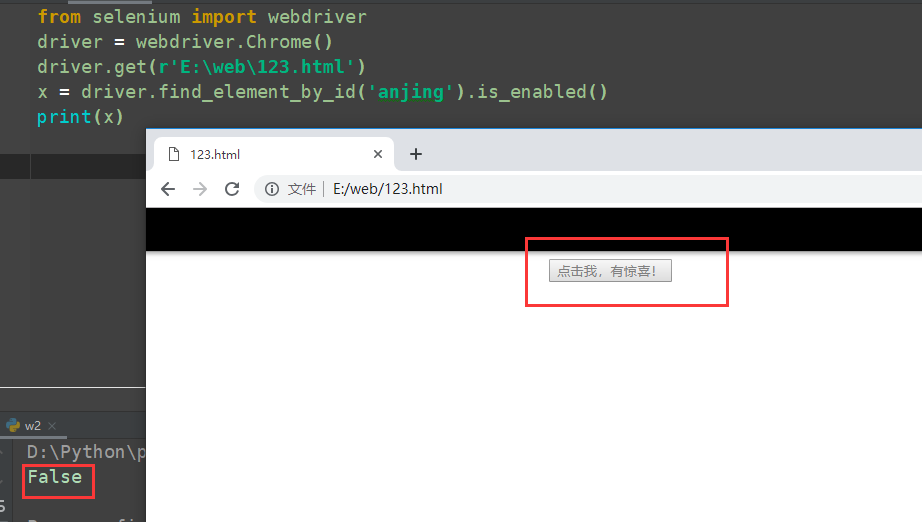
进行编写代码,然后进行查看元素状态。

可以从图中看出来,首先页面上按钮显示为灰色,一看就知道不能点击了,在看元素状态返回的False,表示此元素不可以进行操作。
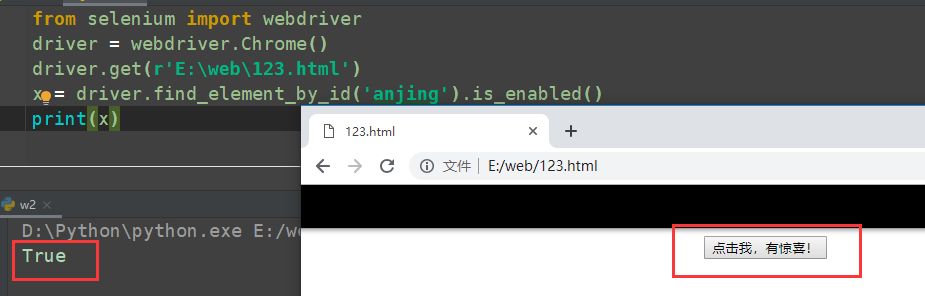
然后我们把disabled属性去除后,在进行查看。

再看页面,这颜色这么亮,肯定能点击,果不其然元素状态返回了True,表示元素可以进行操作
这个方法不要感觉没什么用处,其实等到真正做做自动化的时候,每次进行对元素操作时候(点击,输入,清空等)传入该元素前进行判断元素是否可操作,如果返回True,则继续进行元素操作,如果返回False,就不用继续操作元素了。





















 6398
6398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








