input标签使用easyUI时间插件还是挺方便的,下面是我自己的一点点总结,感觉没什么,但还是写出来吧。
<…………………………………………………………………………………………………>
当然,前提是你已经导入了EasyUI
<…………………………………………………………………………………………………>
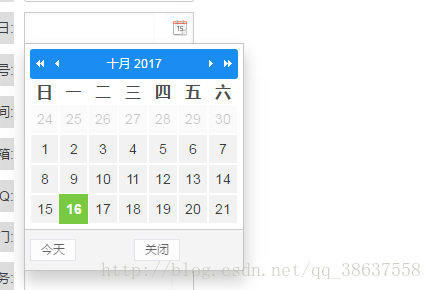
实现实年月日时,点击日历按钮就会弹出一个日历框,这种方式在input标签内部的显示也会为年月日的形式,jsp的代码:
<input type="text" class="easyui-datebox">
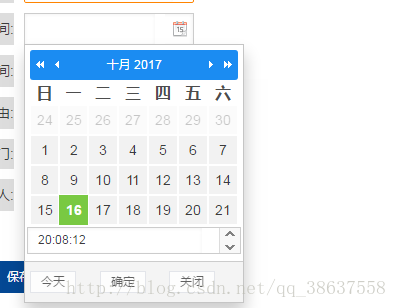
这种的话在input标签value值上显示的时候也会为 年-月-日-时=分-秒 的形式
<input type="text" class="easyui-datetimebox" >
网上还有有个 My97DatePicker 的时间插件,功能也很强大
Jquery EasyUi 中文网:http://www.jeasyui.net/plugins/174.html这里说的也很详细
不足之处还请大家多多指教,谢谢
























 236
236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








