下载layer
下载地址,https://layer.layui.com/

说明弹出框依赖组件
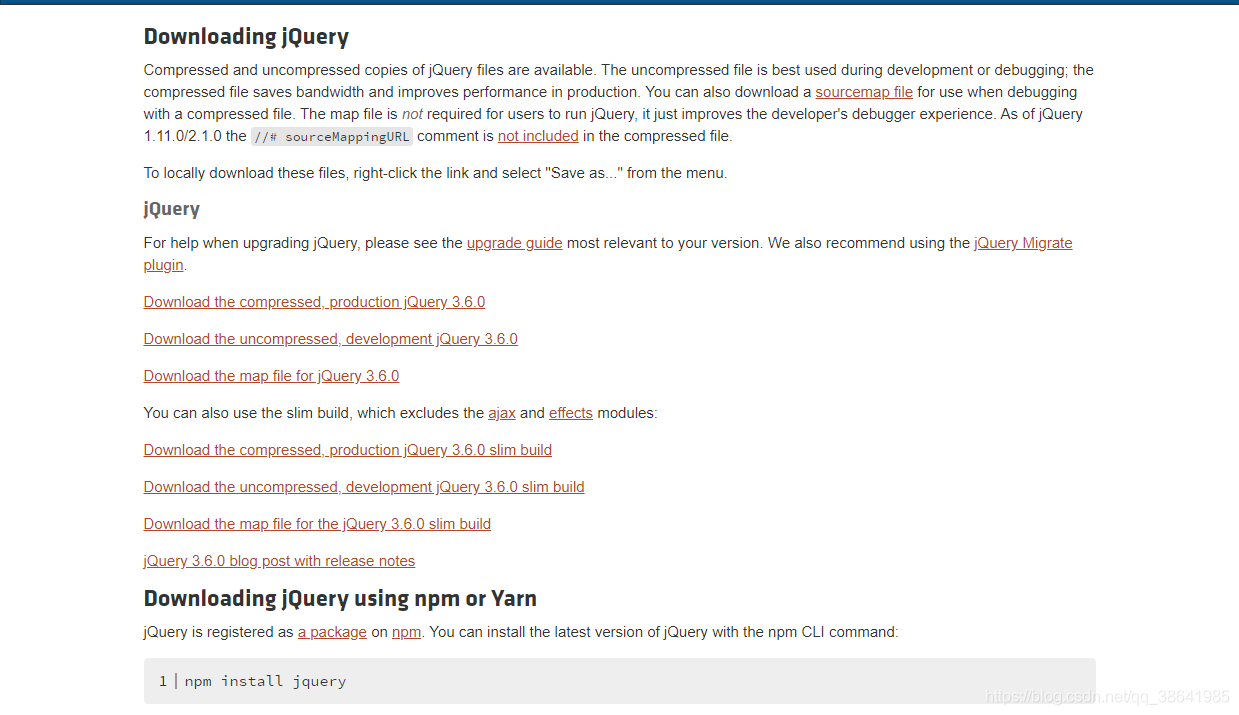
下载jquery
下载地址,https://jquery.com/download/

说明 jQuery 是一个 JavaScript 函数库,jQuery 库可以通过一行简单的标记被添加到网页中。
下载bootstrap
下载地址,https://getbootstrap.com/

说明提示框不需要依赖这个框架,它是提供了美化样式的前端控件框架。
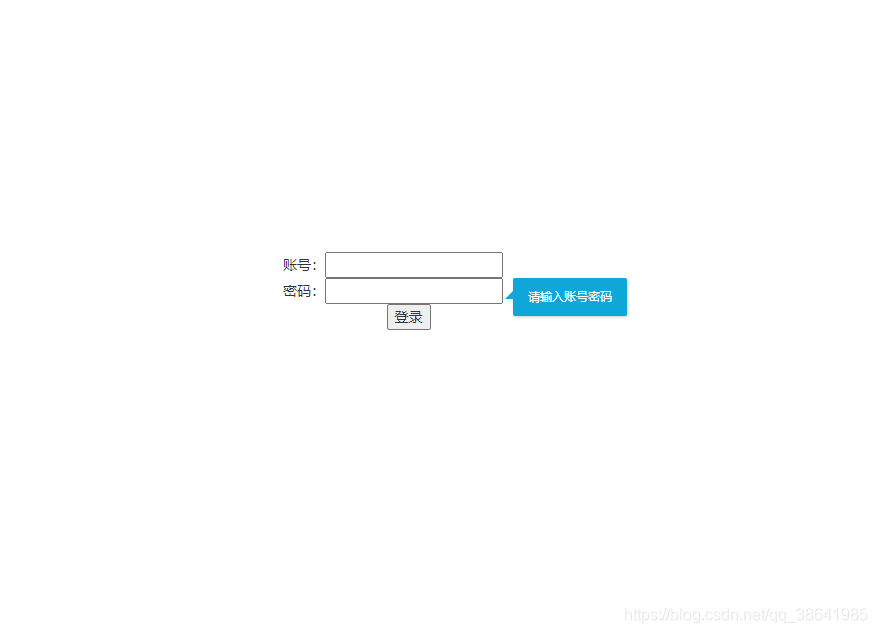
登录提示框显示
<html>
<head>
<title>
登录
</title>
</head>
<h3 align="center">欢迎访问</h3>
<style type="text/css">
body{
background-image:url("/content/source/static/img/login.jpg");
background-repeat:no-repeat;
background-size:100%;
}
</style>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="plugins/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="plugins/bootstrap/css/bootstrap-theme.min.css" type="text/css" rel="stylesheet" />
<script src="plugins/jquery-3.3.1.min.js"></script>
<script src="plugins/bootstrap/js/bootstrap.min.js"></script>
<script src="plugins/layer-v3.5.1/layer/layer.js"></script>
<script>
function loginCheck()
{
var id = document.forms["myform"]["loginId"].value;
var pwd = document.forms["myform"]["loginPwd"].value;
if (id == "admin" && pwd == "1234")
{
layer.tips('登陆成功',"#loginPwd",
{
tips: [2,'#0FA6D8'],
tipsMore: false,
time: 2000
})
return true;
}
else if(id == "" && pwd == "")
{
layer.tips('请输入账号密码',"#loginPwd",
{
tips: [2,'#0FA6D8'],
tipsMore: false,
time: 2000
})
return false;
}
else if(id != "" && pwd == "")
{
layer.tips('请输入密码',"#loginPwd",
{
tips: [2,'#0FA6D8'],
tipsMore: false,
time: 2000
})
return false;
}
else if(id == "admin" && pwd != "1234")
{
layer.tips('密码错误',"#loginPwd",
{
tips: [2,'#0FA6D8'],
tipsMore: false,
time: 2000
})
return false;
}
else if(id != "admin")
{
layer.tips('用户名不存在',"#loginId",
{
tips: [2,'#0FA6D8'],
tipsMore: false,
time: 2000
})
return false;
}
else
{
layer.tips('未知错误',"#loginId",
{
tips: [2,"#FF1030"],
tipsMore: false,
time: 2000
})
return false;
}
}
</script>
<body>
<div align="center">
<form name="myform" method="post" action="/content/login" onsubmit="return loginCheck()">
<div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
账号:<input id="loginId" name="loginId" type="text" style="text-aglin: center;">
<br>
密码:<input id="loginPwd" name="loginPwd" type="text" style="text-aglin: center;">
<br>
<button type="submit" align="center">登录</button>
<br>
</div>
</form>
</body>
</html>























 1575
1575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










