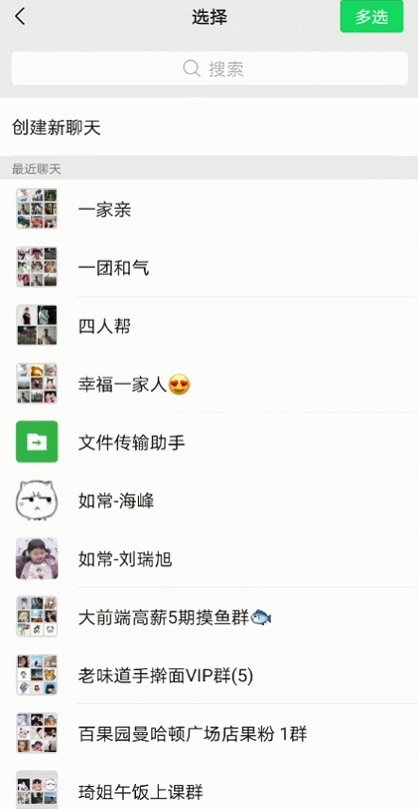
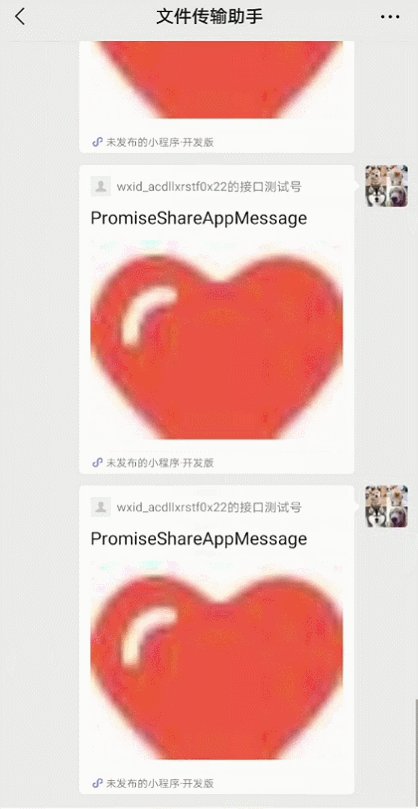
先看效果:

直接上代码:
提示: 在开发者工具上貌似真的不行,不过运行在手机上是可以的,亲测
const app = getApp()
Page({
data: {
imgUrl:'https://www.xxxx.com/images/xxx.jpg'
},
onShareAppMessage(e){
return new Promise((resolve,reject)=>{
wx.showLoading({
title: '正在请求分享数据...',
icon: 'none'
})
setTimeout(()=>{ // 模拟异步请求的动作,1秒之后返回数据
wx.hideLoading()
resolve({
title:'PromiseShareAppMessage',
path:'/index/index', // 分享出去之后要进入的页面路径
imageUrl:this.data.imgUrl
})
},1000)
})
}
})
<view class="box">
<button open-type="share" style="margin-bottom:500rpx;">分享</button>
<image src="{{imgUrl}}" mode="aspectFit" style="width:400rpx;height:400rpx;"></image>
</view>
.box {
margin: 30px;
text-align: center;
}








 本文介绍了一个使用微信小程序实现自定义分享功能的例子。通过按钮触发分享,并利用Promise处理异步请求来展示分享图片及路径。
本文介绍了一个使用微信小程序实现自定义分享功能的例子。通过按钮触发分享,并利用Promise处理异步请求来展示分享图片及路径。
















 7888
7888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








