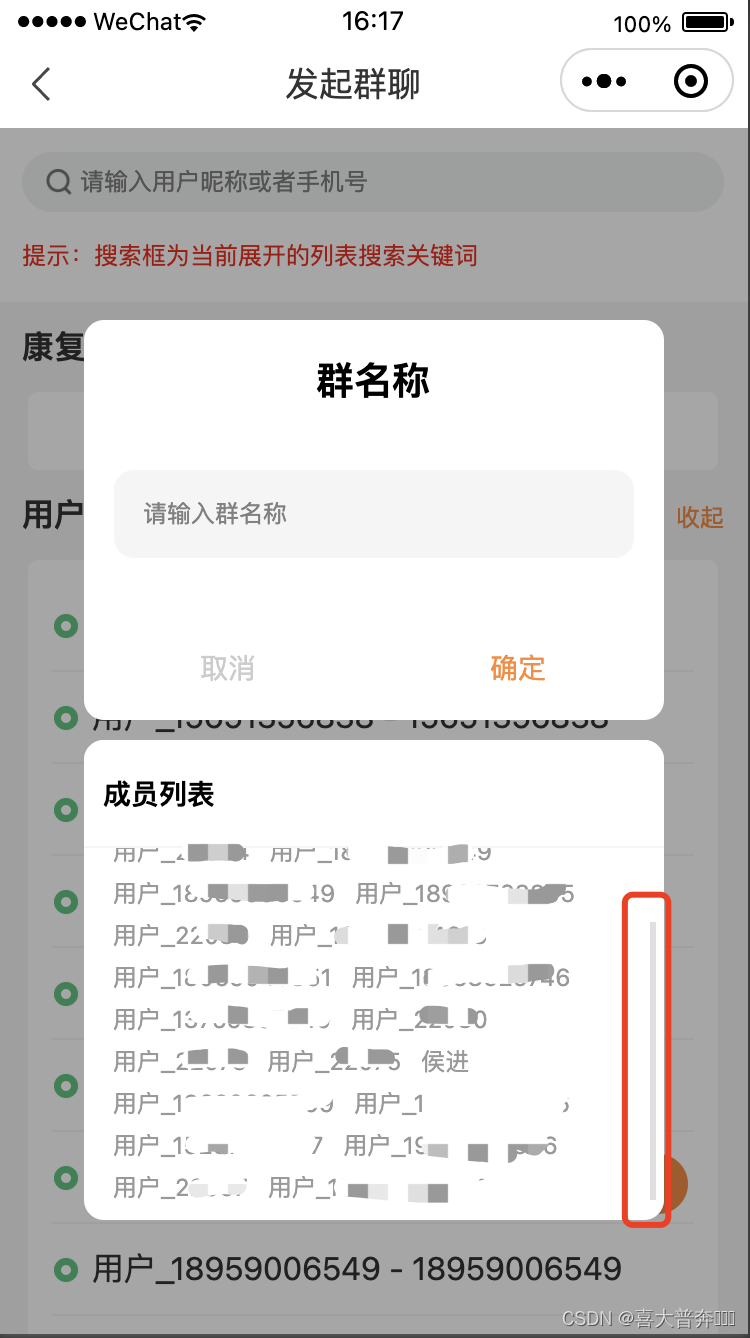
自定义弹窗
如图所示:
自定义弹窗内部有带滚动条的盒子区域

问题:
- 在盒子上滑动,页面如果超出一屏的话,也会跟着一起上下滚动
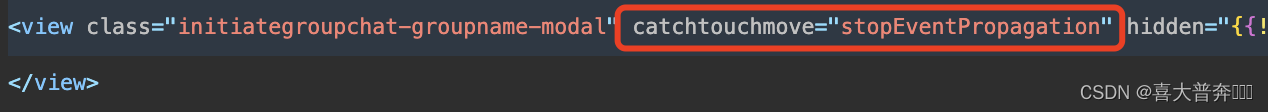
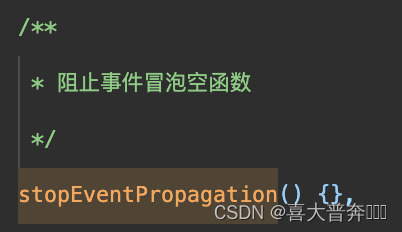
解决方案:给自定义弹窗 添加 catchtouchmove 事件,阻止冒泡即可


网上不少人说什么catchtouchmove="true"这样,可以没问题,其实catchtouchmove="任何内容"都行,只要知道 catch***是阻止冒泡的即可,最好还是跟我一样使用一个空函数,不然你就乖乖的看调试工具的警告吧,反正不影响程序运行,随便
新问题:
-
弹窗内部的滚动区域也无法滚动???
原因:弹窗内部滚动区域使用的 view 添加的 overflow: auto;
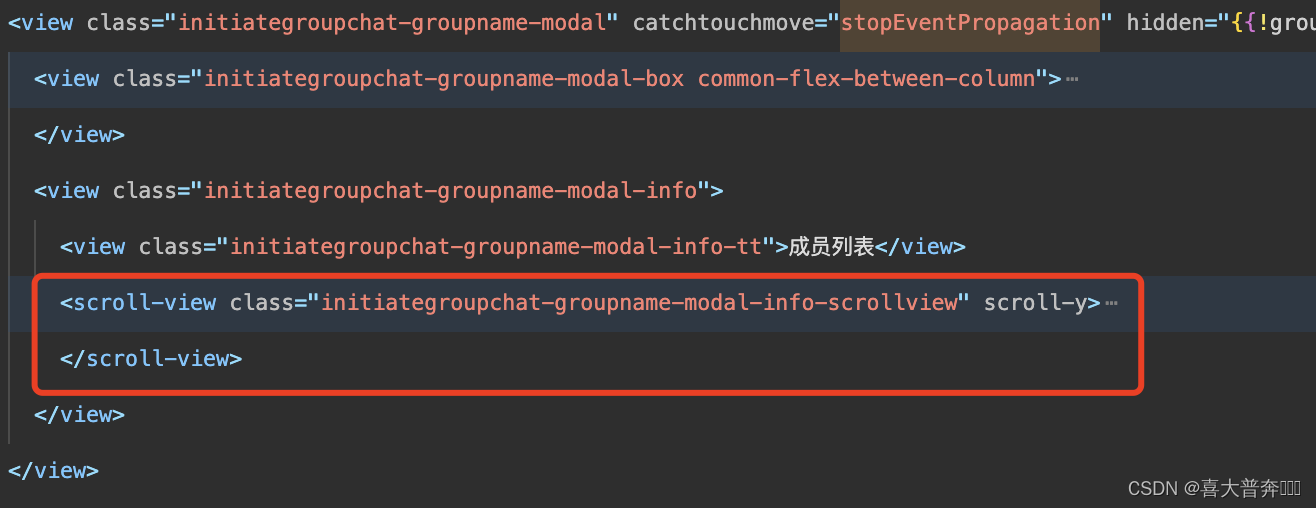
解决方案1:将弹窗内部的滚动区域换成scroll-view组件并添加scroll-y属性
其他解决方案:模仿 scroll-view 组件改 view ,没空,还是方案1简单,暂时先不研究,待补充






















 4090
4090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








