Vue是近两年来比较火的一个前端框架(渐进式框架)。 Vue两大核心思想:组件化和数据驱动。
组件化就是将一个整体项目合理的拆分为一个一个小块小功能(也就是组件),组件可重复使用;
数据驱动是前端的未来发展方向,释放了对DOM的操作,让DOM随着数据的变化自然而然的变化(尤大大原话),不必过多的关注DOM,只需要将数据组织好即可。
1.下载安装nodejs
http://nodejs.cn/download/ 自行下载对应版本并进行安装
2.npm在网络不好的情况下可注册cnpm使用cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用cnpm -v检查是否安装成功
3.安装vue-cli
npm install -g @vue/cli
-g是全局安装的意思,在哪个位置都可以使用创建项目
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确 :
vue --version
创建项目
选择webpack作为打包工具,项目名是mydemo,然后按照提示填写一些配置。这些配置最终会安装相应的模块并且写到项目的package.json中。
1.新建项目
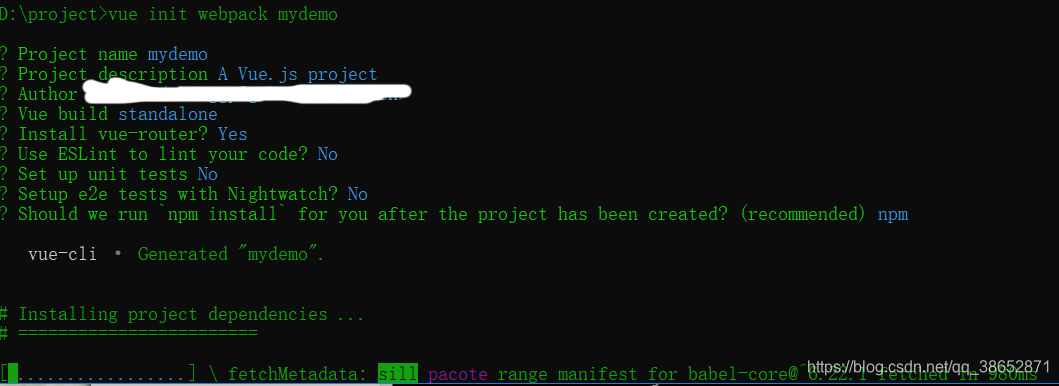
vue init webpack mydemo
mydemo是项目名称,这个名字自己随便取(不能有大写字母)

信息详情:
Project name (mydemo)
项目名称,可以自己指定,也可直接回车,按照括号中默认名字。
Project description (A Vue.js project)
项目描述,也可直接点击回车,使用默认名字。
Author
作者,可以自己指定,也可直接回车。
接下来会让用户选择
Runtime + Compiler: recommended for most users
运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere
仅运行时,已经有推荐了就选择第一个了
Install vue-router? (Y/n)
是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
Use ESLint to lint your code? (Y/n)
是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行。
Setup unit tests with Karma + Mocha? (Y/n)
是否安装单元测试。
Setup e2e tests with Nightwatch(Y/n)?
是否安装e2e测试。
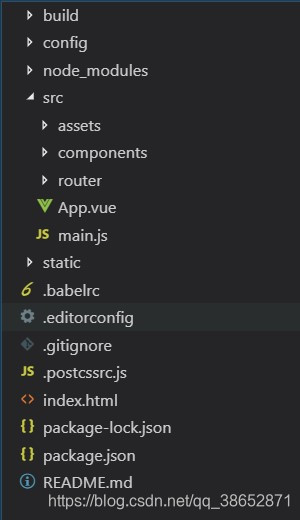
项目结构

bulid
里面是一些操作文件,使用npm run * 时执行的就是这里的文件。
config
配置文件,执行文件需要的配置信息。例如运行的端口,IP等等信息
src
资源文件,所有的组件以及所用的图片都是在这个文件夹下放着。
看一下这个文件夹都放了哪些东西。
assets
资源文件夹,放图片之类的资源,
components
组件文件夹,写的所有组件都放在这个文件夹下,
router
路由文件夹,这个决定了页面的跳转规则,
App.vue
应用组件,所有自己写的组件,都是在这个组件之上运行了。
main.js
webpack入口文件。
在mydemo下安装依赖
命令行 cd mydemo
先安装一下所有依赖
cnpm install

运行命令 npm run dev 启动项目
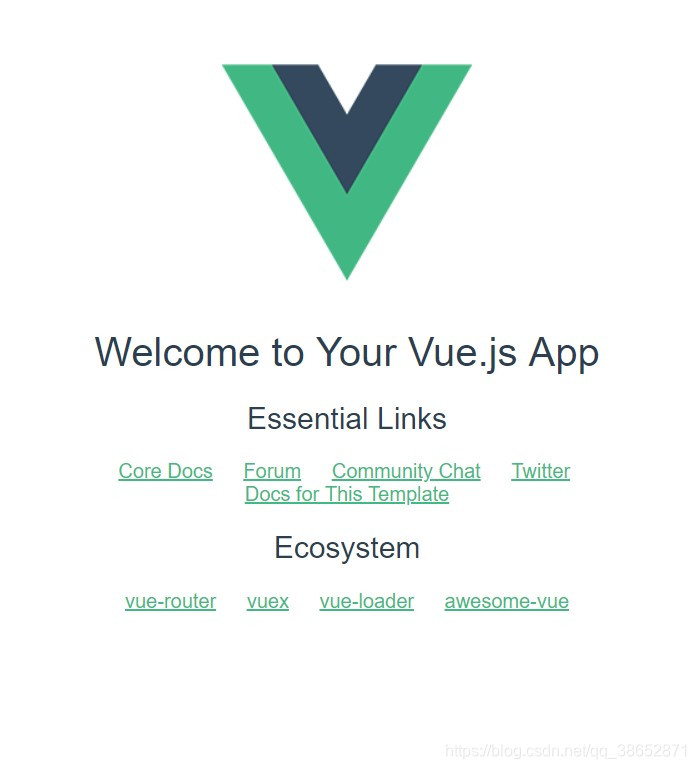
运行:http://localhost:8080 你就会看到下面这个页面

大功告成,vue大门正式向你打开























 1339
1339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








