1. 安装完vue,并提示成功
$ npm install vue-cli -g
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
D:\Applications\DevelopmentTool\nodejs\node_global\vue -> D:\Applications\DevelopmentTool\nodejs\node_global\node_modules\vue-cli\bin\vue
D:\Applications\DevelopmentTool\nodejs\node_global\vue-init -> D:\Applications\DevelopmentTool\nodejs\node_global\node_modules\vue-cli\bin\vue-init
D:\Applications\DevelopmentTool\nodejs\node_global\vue-list -> D:\Applications\DevelopmentTool\nodejs\node_global\node_modules\vue-cli\bin\vue-list
+ vue-cli@2.9.6
updated 1 package in 9.774s
2. 执行命令查看是否可以正常使用时,报错
$ vue
bash: vue: command not found3. 问题出现原因,及解决方法
环境变量的配置问题,按以下方式进行配置:
(1) 先找到全局安装的位置, 找到nodejs的安装位置找到vue-init,复制此路径

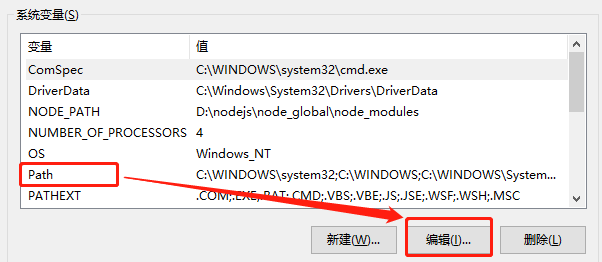
(2) 配置环境变量,我的电脑-右键属性-高级系统设置-环境变量-用户变量找到Path-点击编辑path,把vue-init的路径复制进来,确定保存;系统变量按同样的步骤进行配置,具体步骤如图所示:
-
用户变量:




-
系统变量:


4. 从新进行测试,问题解决
$ vue
Usage: vue <command> [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
init generate a new project from a template
list list available official templates
build prototype a new project
create (for v3 warning only)
help [cmd] display help for [cmd]






















 7949
7949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








