-
今天在学
vue的路由管理器,学到了router-link和router-view,
在练习的时候看见router-link和a标签一样的下划线就很难受,于是就:.box ul li{ ... router-link{ color: white; text-decoration: none; } }
-
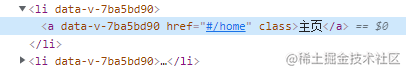
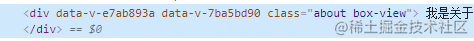
然后发现并没有什么用,于是我打开检查看了看

-
发现原来是浏览器把
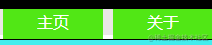
router-link渲染成了a标签,那这就好解决了,直接给a标签设样式不就行了:.box ul li{ ... a{ color: white; text-decoration: none; } }
-
于是我又想到了
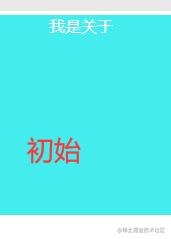
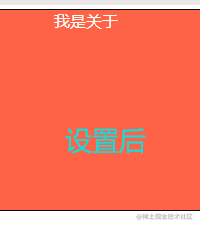
router-views,先给它定个类名设置个样式看看:<router-view class="box-view"></router-view> ... <script> .box-view{ border: 1px solid black; background-color: tomato; } </script>

-
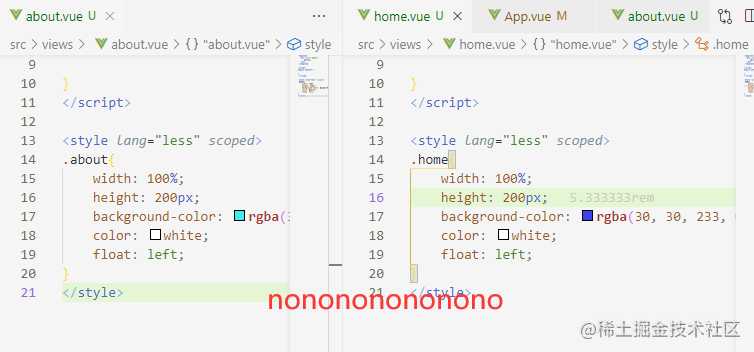
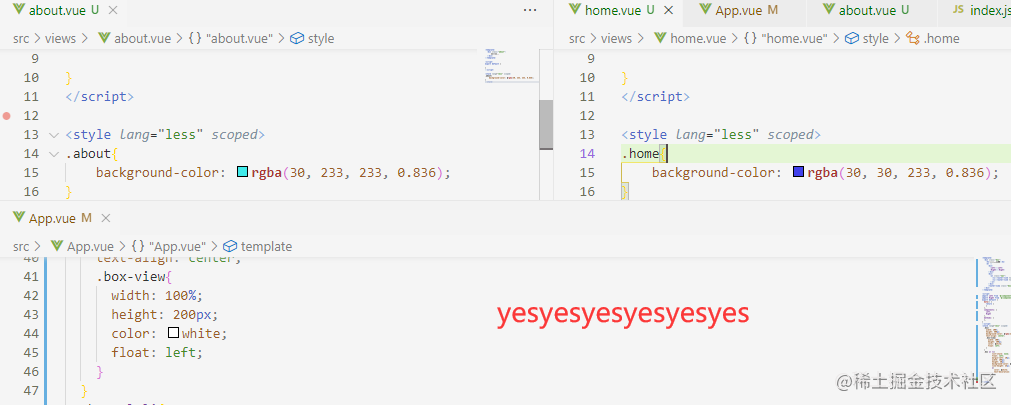
然后我检查了一下,果然
router-view本质上其实是所展示组件的唯一根节点,我们设置的类名,实际上是给这个唯一根节点添加的
-
那么聪明的兄弟们估计也发现了,我们可以把一些通用的
css设置在router-view中,这样大大减少了代码重复率,提高了编程效率,好耶


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








