isLoading: false,
finished: false,
<van-list v-model="isLoading" :finished="finished" :offset='10'
@load="onRefresh">
内容
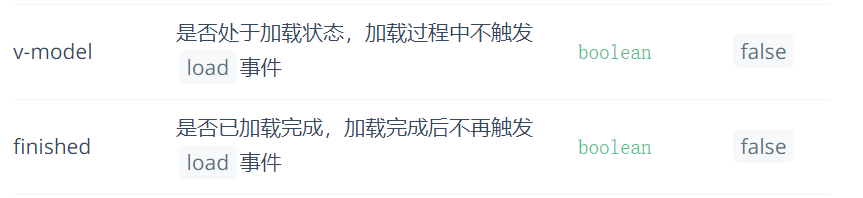
</van-list>如果发现@load只触发一次,参考下图

onRefresh() {
//页码每次触发加1
this.usePage++;
let data={
page: this.usePage
}
this.$axios.post('/api',this.$Qs.stringify(data))
.then(({data})=>{
//总条数
this.total=data.total
this.list=this.list.concat(data.list)
//获取页码
this.pageSize=data.pageSize
if(this.page*10>=this.total){
this.finished=true
}else{
this.isLoading=false
this.finished=false
}
})
},






















 5649
5649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








