在前端中,经常有碰到需要互相转换格式的情况,今天总结一下自己遇到的种种情况,与诸位共勉。
(一)、区别
直接举例,一看便知:
let n1 = 'Tomorrow is a better day' //字符串
let n2 = '{ "name": "xx" , "age": 99 }' // JSON字符串
let n3 = { name : 'xx' ,age : 99 } // 对象
let n4 = [1,2,3] //JSON数组
let n5 = '[1,2,3]' //JSON字符串 (其中的值1、2、3为Number类型,如果是string类型,则也需要""包裹)
| 类型 | 举例 | 特点 | 类型 |
|---|---|---|---|
| 普通字符串 | let n1 = 'Tomorrow is a better day' | 无需特殊格式,内容随意 | string |
| JSON字符串 | let n2 = '{ "name": "xx" , "age": 99 }' , let n5 = '[1,2,3]' | 可转换为对象/数组等,有固定格式,变量用""包裹,字符串值也用""包裹 | string |
| JSON对象 | let n3 = { name : 'xx' ,age : 99 } | 可直接使用.符号取值 | object(array类型打出来也是object) |
| JSON数组 | let n4 = [1,2,3] | 格式规范的数组 | string |
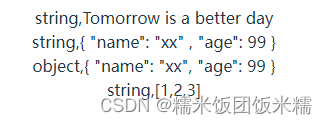
将它们的类型和值打印出来,如下:

(二)、互相转换
(1).JSON字符串转JSON对象 and JSON字符串转JSON数组
使用函数:JSON.parse(str:string)
n2 = JSON.parse(n2)
console.log(n2.name)
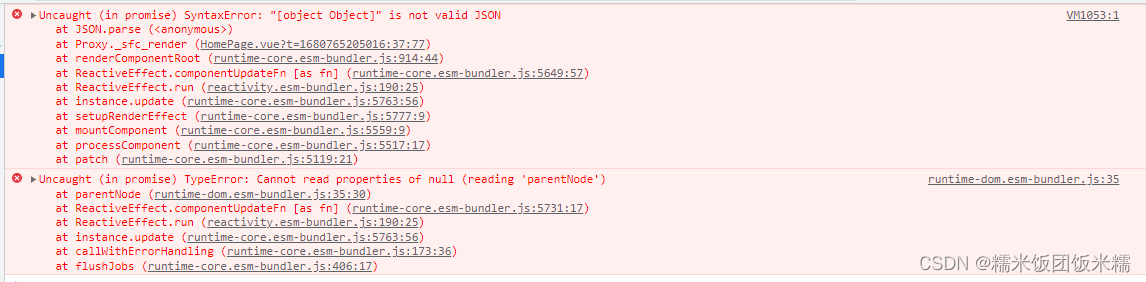
console.log(n2.age)如果出现此类报错:

可以写成如下:
n2 = JSON.parse(JSON.stringify(n2))
(2).JSON数组/JSON对象转JSON字符串
使用函数:JSON.stringify(obj:Object)
JSON.stringfy(obj)实验一下:

顺利转换!





















 8359
8359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








