以13Pro为机型创建仿微信主页面的一个制作。
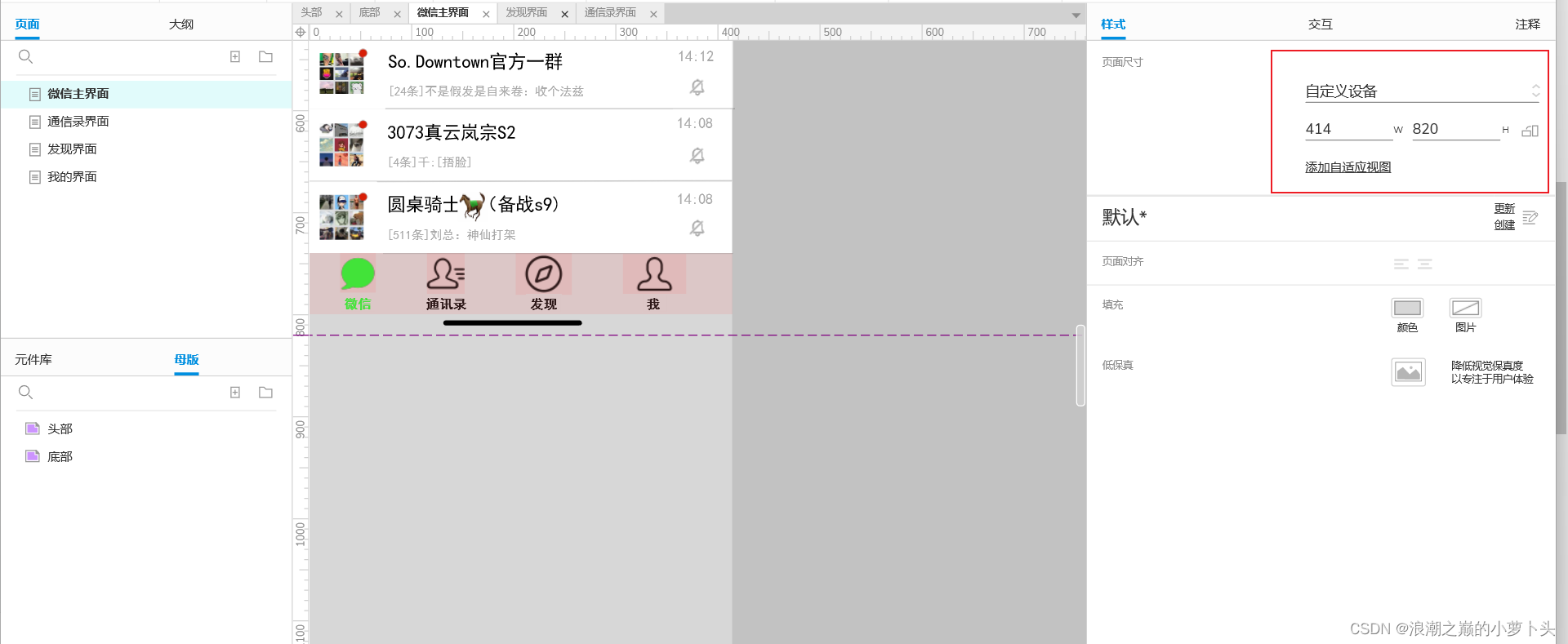
一、原截图如下: 画出来的原型图如下:


二、总结
背景颜色和图标样式还有所欠缺。
三、步骤:
1、先将所需的图标在阿里巴巴矢量库中获取到,网址为:iconfont-阿里巴巴矢量图标库
2、新建一个宽度为414,高度为820的画布

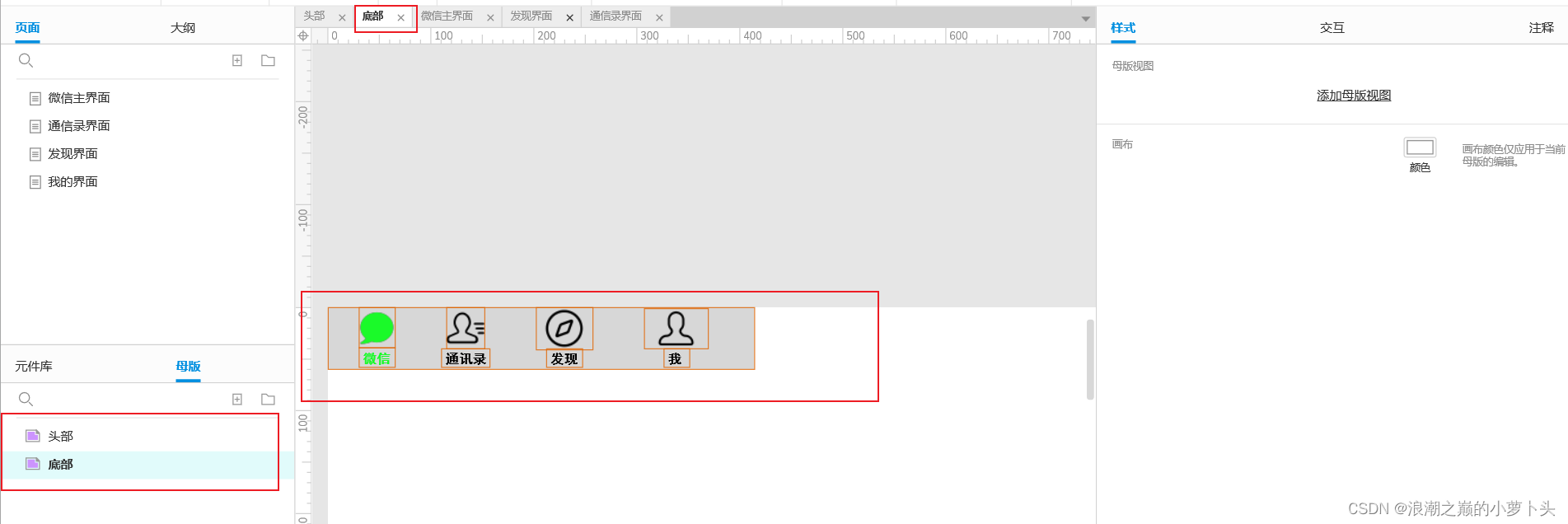
3、将头部和底部做成母版,画布背景的话随意。


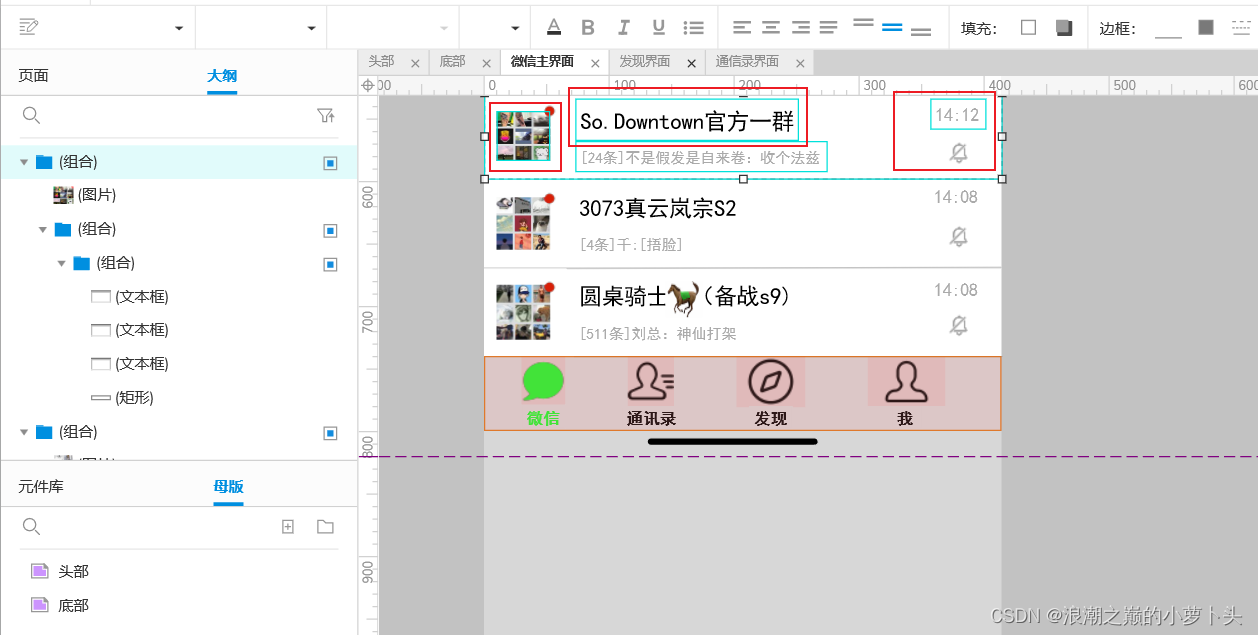
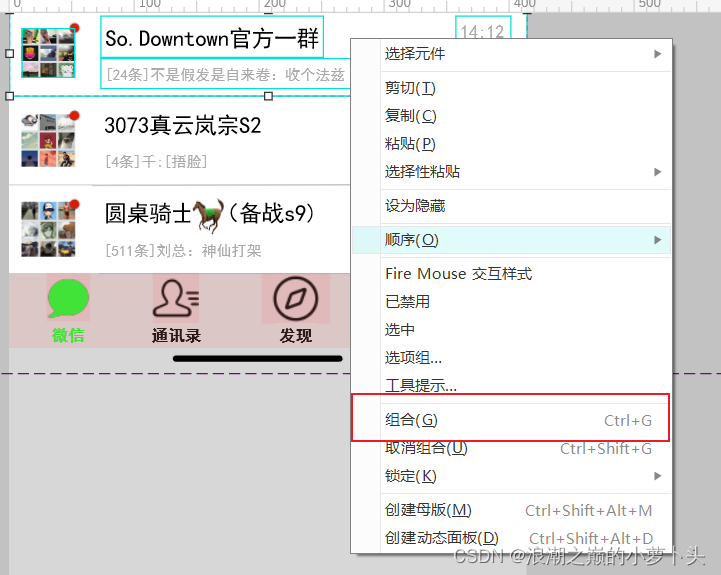
4、根据主体部分,在矩形中通过三部分进行区分开,分别是图片、文字和图标。并且将矩形中的部分挨个选中,右键形成一个组合,就是拖动的过程中一起运动。


5、复制多个形成组合的矩形,设置成相同的宽高,替换各自的内容,即可完成简单无交互的原型图。























 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










