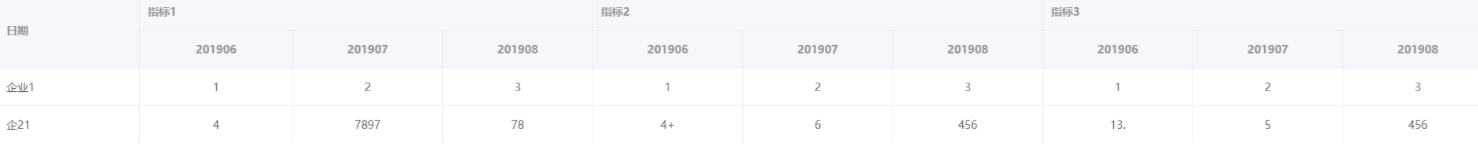
elementUI如何动态渲染二维表,动态渲染表格的列,例如下图:

<div id="app">
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" label="日期" width="180">
</el-table-column>
<el-table-column v-for="(item,index) in zhibiao" :label="item" width="180">
<el-table-column v-for="i in time" :label="i" align="center" header-align="center">
<template slot-scope="scope">{{scope.row[i][index]}}</template>
</el-table-column>
</el-table-column>
</el-table>
</template>
</div>data() {
return {
zhibiao: ['指标1', '指标2', '指标3',],
time: ['201906', '201907', '201908',],
tableData: [{
name: '企业1',
201906: ['1', '1', '1',],
201907: ['2', '2', '2',],
201908: ['3', '3', '3',],
}, {
name: '企21',
201906: ['4', '4+', '13.',],
201907: ['7897', '6', '5',],
201908: ['78', '456', '456',],
}]
}
}最终就可以动态渲染出表格,但需要注意的是,数据结构必须要以上面的tableData相同





















 2353
2353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








