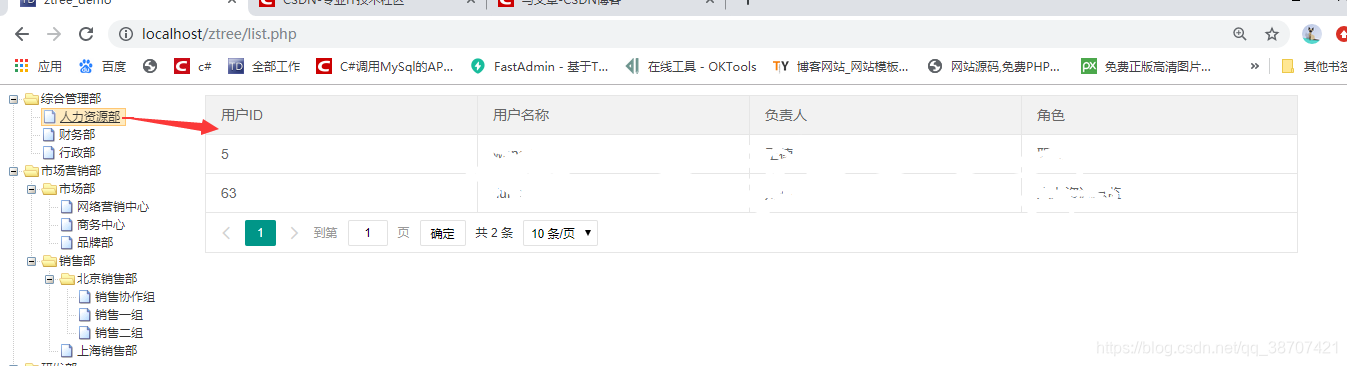
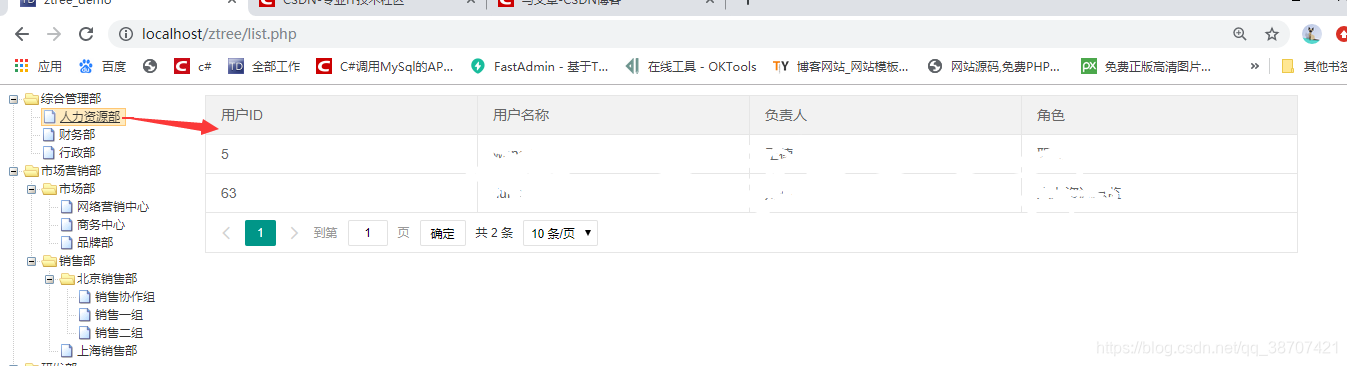
ztree 点击重载 layui table
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<HTML>
<HEAD>
<TITLE> ztree_demo </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css">
<link rel="stylesheet" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css" media="all">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.ztree.core.js"></script>
<script type="text/javascript" src="query.ztree.excheck.js"></script>
<script type="text/javascript" src="jquery.ztree.exedit.js"></script>
<script src="layui.js" charset="utf-8"></script>
<script>
layui.use(['table'], function () {
var table = layui.table,
$ = layui.jquery,
layer = layui.layer;
var re=table.render({
elem: '#test'
,url:'/app/mini/index.php?c=base&a=user'
,cols: [[
{field:'NAME', title:'用户名称'}
,{field:'PRIV_NAME', title:'角色'}
]]
,page: true
});
//根据ID重载table
function tableReload(treeId){
table.reload('test', {
page: {
curr: 1 //重新从第 1 页开始
}
,where: {
ID: treeId
}
}, 'data');
}
var zTree;
var demoIframe;
var setting = {
view: {
dblClickExpand: false,
showLine: true,
selectedMulti: false
},
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "pid",
rootPId: ""
}
},
callback: {
beforeClick: function (treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
if (treeNode.isParent) {
zTree.expandNode(treeNode);
return false;
} else {
console.log(treeNode.id);
tableReload(treeNode.id);
return true;
}
}
}
};
$(document).ready(function () {
$.ajax({
url:'接口地址',
type:'POST',
success:function(data){
menuNode=$.parseJSON(data);
console.log(menuNode);
var t = $("#tree");
t = $.fn.zTree.init(t, setting, menuNode);
}
})
});
});
</SCRIPT>
</HEAD>
<style>
html, body{
width: 100%;
height: 100%;
}
</style>
<BODY>
<div style="height=100%;">
<span style="width:15%;float:left">
<ul id="tree" class="ztree" style="width:460px; overflow:auto;"></ul>
</span>
<span style="width:80%;float:left;">
<table class="layui-hide" id="test" lay-filter="demo"></table>
</span>
</div>
</BODY>
</HTML>


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








