一般点击下钻柱状图是点击的柱子,但是点击柱子旁边的这一块的区域的不行。用的都是
myChart.on('click', function (event) 这么一块代码,

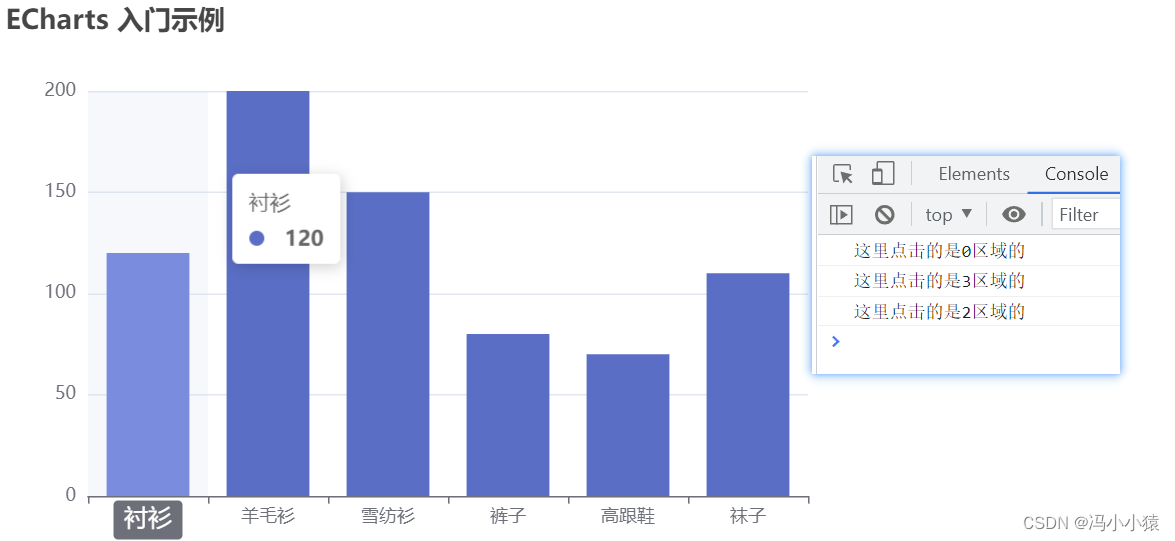
如果要实现上面点击柱状图上方的这个区域有效的话:加个getZr()就可以了。具体代码如下
// 解决点击事件调用n次的问题
// 1、清除画布
myChart.clear()
// 2、调用setOption
myChart.setOption(option)
myChart.hideLoading();
///3、在渲染点击事件之前先清除点击事件
myChart.off('click')
myChart.getZr().off('click')
// 处理点击事件
myChart.getZr().on('click', function (params) {
let point = [params.offsetX, params.offsetY];
let xIndex = myChart.convertFromPixel({ seriesIndex: 0 }, point)[0];
if (myChart.containPixel('grid', point)) {
console.log("这里点击的是" + xIndex + "区域的")
}
});效果如下






















 4340
4340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








