前言
什么是hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
想了解更多关于hexo请前往官网 https://hexo.io/zh-cn/
使用 Hexo 需要提前在电脑上安装好 Node 和 Git,如果要托管到github上还需要一个github账户
安装 Hexo
使用gitbash打开命令行窗口
运行下面命令
npm install -g hexo-cli
创建博客目录
在你想要存放你的博客文件的的目录下面使用鼠标右键选择git base here
运行下面的命令
hexo init Myblog
上面这个命令执行完后,会在目录下面创建一个 Myblog 文件夹,这里边就是独立博客所必须的一些文件,然后进入到这个文件夹中,在这个文件夹下运行下面的命令安装相关的依赖
npm install

启动
上面安装好了之后就可以启动查看效果了
hexo s

在浏览器输入localhost:4000查看
hexo默认的启动端口是4000

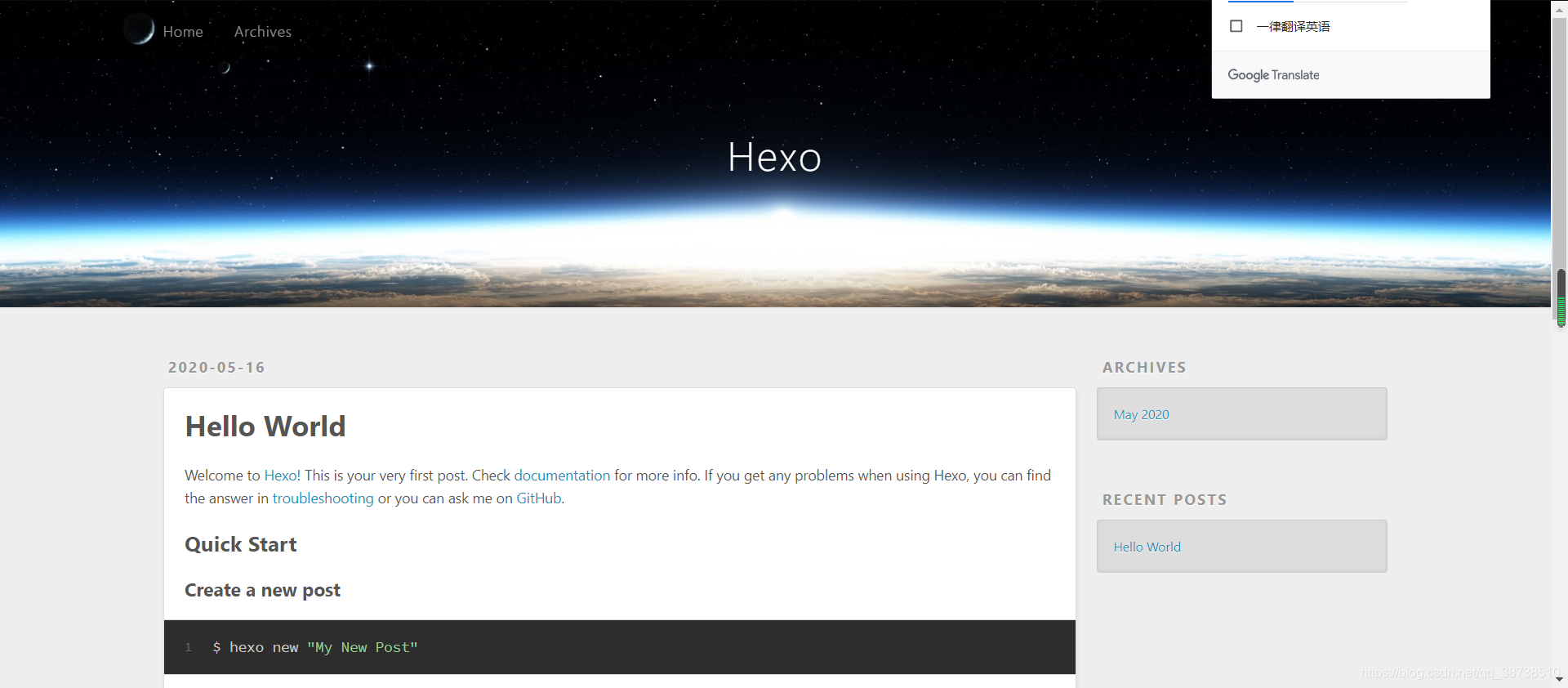
出现上面的界面说明你的hexo安装并且启动成功了
常用命令
hexo有几个常用的命令
| 命令 | 简写 | 中文含义 |
|---|---|---|
| hexo server | hexo s | 本地启动 |
| hexo server --debug | hexo s --debug | 以debug的模式启动 |
| hexo generate | hexo g | 生成静态文件 |
| hexo deploy | hexo d | 部署网站 |
| hexo clean | 无 | 清除缓存和已经生成的静态文件 |
更换主题
上面的是hexo的默认主题landscape,界面并不是很好看,我们可以去hexo官网寻找自己喜欢的主题下载下来使用
这里我用的是next主题
进入到Myblog中的themes文件夹中,这个文件夹就是用来保存主题,在这里我们可以看到landscape主题

在这个位置gitbash,下载next主题,并且重命名为next
git clone https://github.com/iissnan/hexo-theme-next next
下载好之后就可以看到next文件夹

要想更换为next,还需要更改Mybolg下的_config.yml文件,使用notepad++打开
找到下面的地方
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
将landscape更改为next,需要注意的是千万别把landscape前面的一个空格去掉了,配置文件的修改前面都是有一个空格的
修改后之后重新跑下这三个命令
hexo clean
hexo g
hexo s
修改语言
hexo默认语言并不是中文,我们可以修改默认中文语言,next主题提供了中文
修改我们的博客配置文件也就mybolg下_config.yml文件
# Site
title: Hexo
subtitle: ''
description: ''
keywords:
author: John Doe
language: en
timezone: ''
将language的en改为zh-Hans,顺便改下网站的标题和描述、作者这些
# Site
title: 红格
subtitle: ''
description: '奋斗在全栈之路,专注分享所思所学'
keywords:
author: 红格
language: zh-Hans
timezone: ''
再次跑这三个命令
hexo clean
hexo g
hexo s --debug

部署到 GitHub Pages
首先在自己的github上创建一个共有仓库,必须得是共有仓库才能通过GitHub Pages访问,或者私有的也可以只要你交钱
github的仓库名格式为你的
用户名.github.io

第二配置下github的公钥
SSH KEY的配置不是必须的,不配置的话我们就只能使用HTTPS协议,这样每次提交时要输入用户名密码,很麻烦
步骤:
1.查看本地是否已有SSHKEY
ls -la ~/.ssh
如果查看之后有结果,则直接跳转到第四步,什么都没有就继续生成。
2.生成SSH指纹
ssh-keygen -t rsa -b 4096 -C "你的邮箱地址"
注意邮箱地址要替换成你的邮箱地址。
3.添加ssh到ssh-agent中
eval "$(ssh-agent -s)"
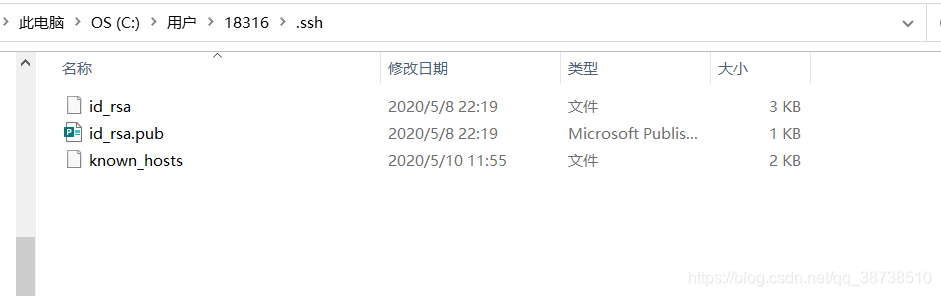
OK,做好这一切之后,我们当前用户目录下已经有了一个名为.ssh的隐藏文件夹了,打开这个目录,会发现有一个名为id_rsa.pub的文件,这就是我们一会要使用的公钥文件。

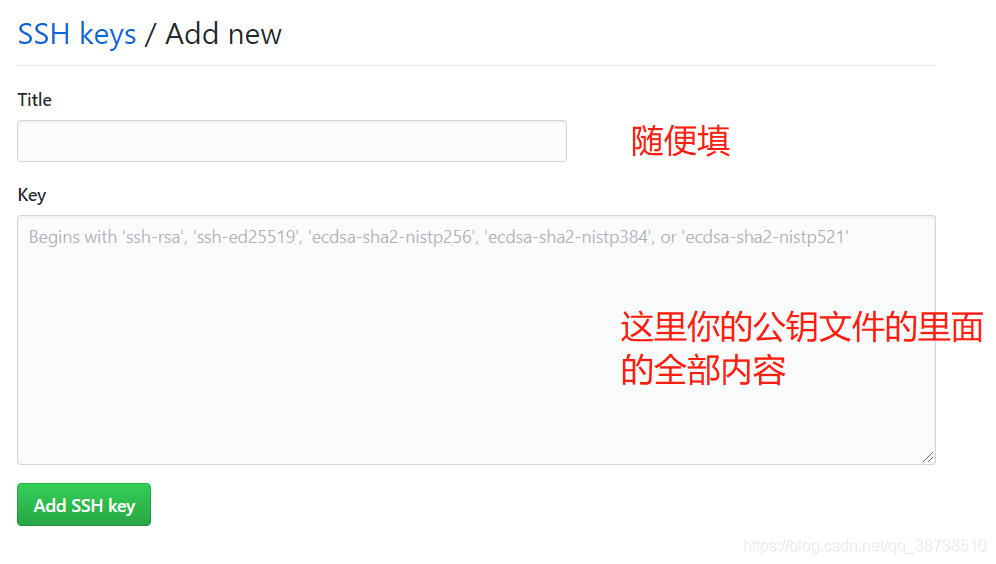
4.将公钥告诉GitHub
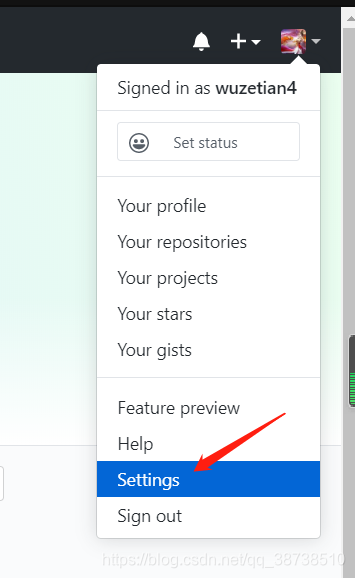
登录GitHub,点击右上角的向下的箭头,选择Settings,在新打开的页面中左边侧栏选择SSH and GPG keys,如下:



配置号公钥之后。再次配置下_config.yml 文件
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: ''
改成
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
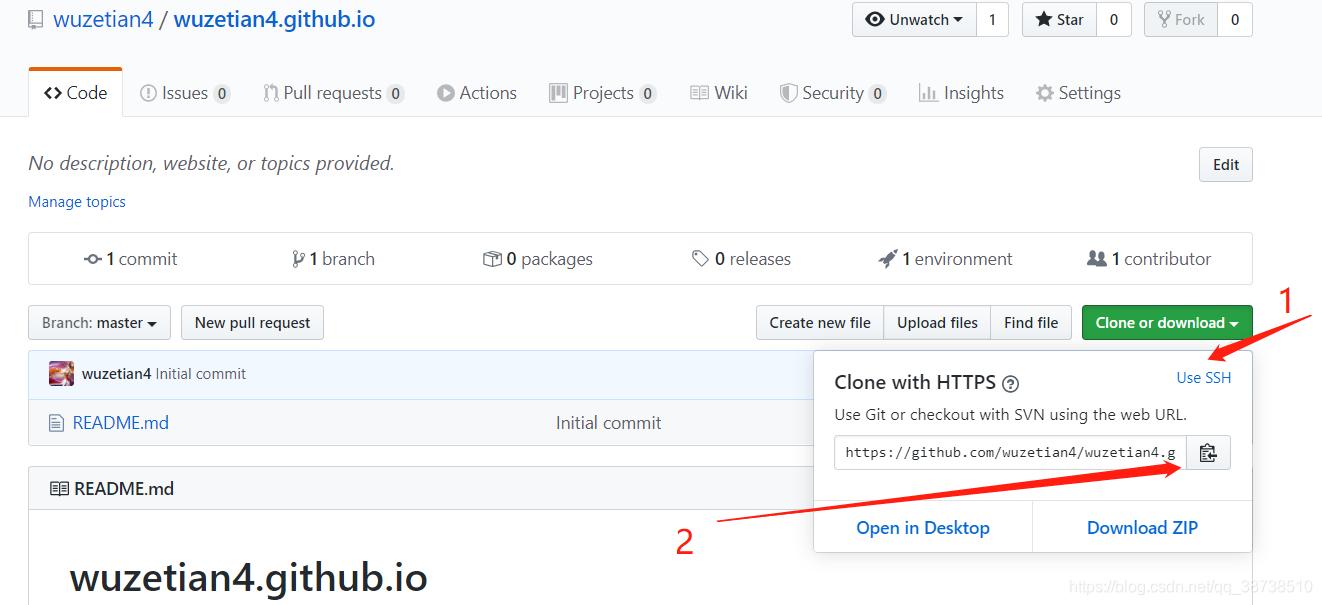
repo: git@github.com:wuzetian4/wuzetian4.github.io.git
branch: master
其中repo的值就是你的ssh仓库地址

配置完成后,安装hexo-deployer-git
在Mybolg目录下,执行下面命令
npm install hexo-deployer-git --save
安装完之后执行
hexo clean
hexo g
hexo d
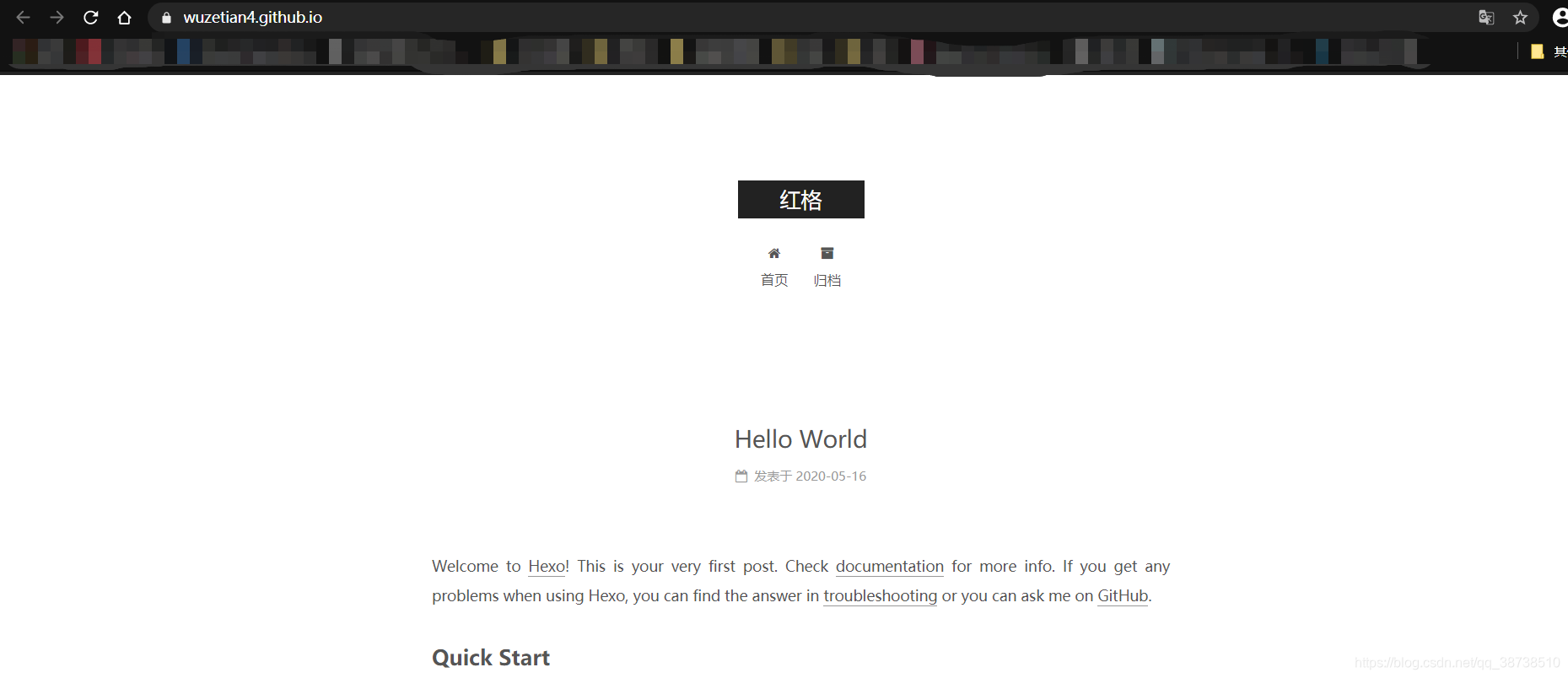
部署好之后访问

说明GitHub Pages部署成功了
写作
1.原始方法
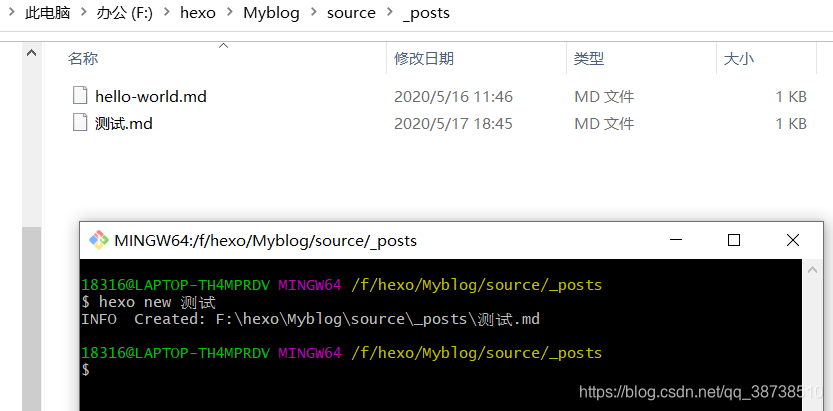
在我们放置博客文件的文件夹Mybolg中,source/_posts/目录下存放着所有博文的Markdown文件,初始化只有一个hello-world.md文件。
我们可以在Git Bash中创建新博文:
hexo new <title>

在_posts目录下会生成相应的.md文件,接下来我们可以编辑该文件,直接写博文啦。(注意使用Markdown语法)

写完博文后,执行即可在博客中更新。
hexo g
hexo s --debug

如果要删除博文,则直接把_posts目录下相应的.md文件删除,再执行上述命令即可。
如果要再博客中插入图片的话,可以用下述方式引用。

括号内的图片可以时图片的url也可以是source/images目录下的图片
2. Hexo Admin插件管理
我们发现用上面的方法感觉写博客和发布、部署到github都有些麻烦,那有没有更方便的方法呢?
答案时Hexo Admin
该插件最初设计为本地编辑器-您在本地运行hexo,用于hexo-admin撰写帖子,然后使用hexo generate或hexo
deploy将生成的静态HTML文件发送到github页面或其他静态服务器。但是,hexo-admin只要您使用非静态托管服务(例如Heroku,DigitalOcean等),就可以在实时博客上运行。静态托管服务(例如Github页面和Surge.sh)不支持从以下位置运行hexo-admin您的实时网站。如果您是通过实时博客使用Hexo
admin,则一定要设置密码,否则任何人都可以编辑您的内容。
插件安装
1.首先进入hexo创建的博客项目的根目录下,执行
npm install --save hexo-admin
**2.运行下列命令启动hexo-admin **
hexo s --debug
打开 http://localhost:4000/admin/ 就可以访问到hexo-admin管理页面了。

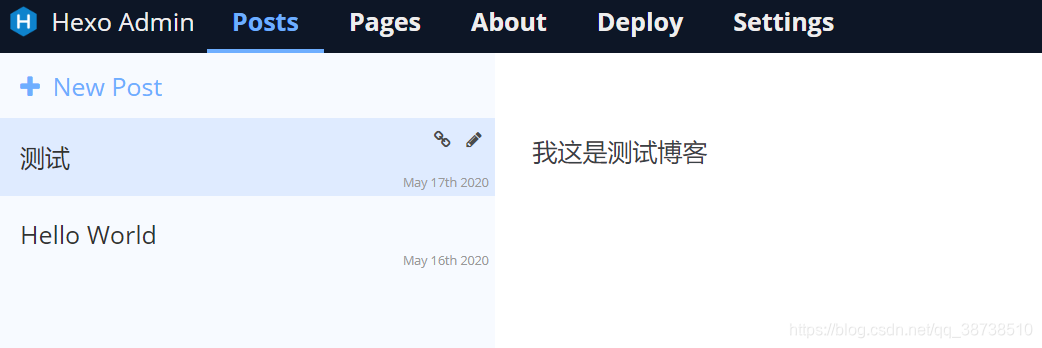
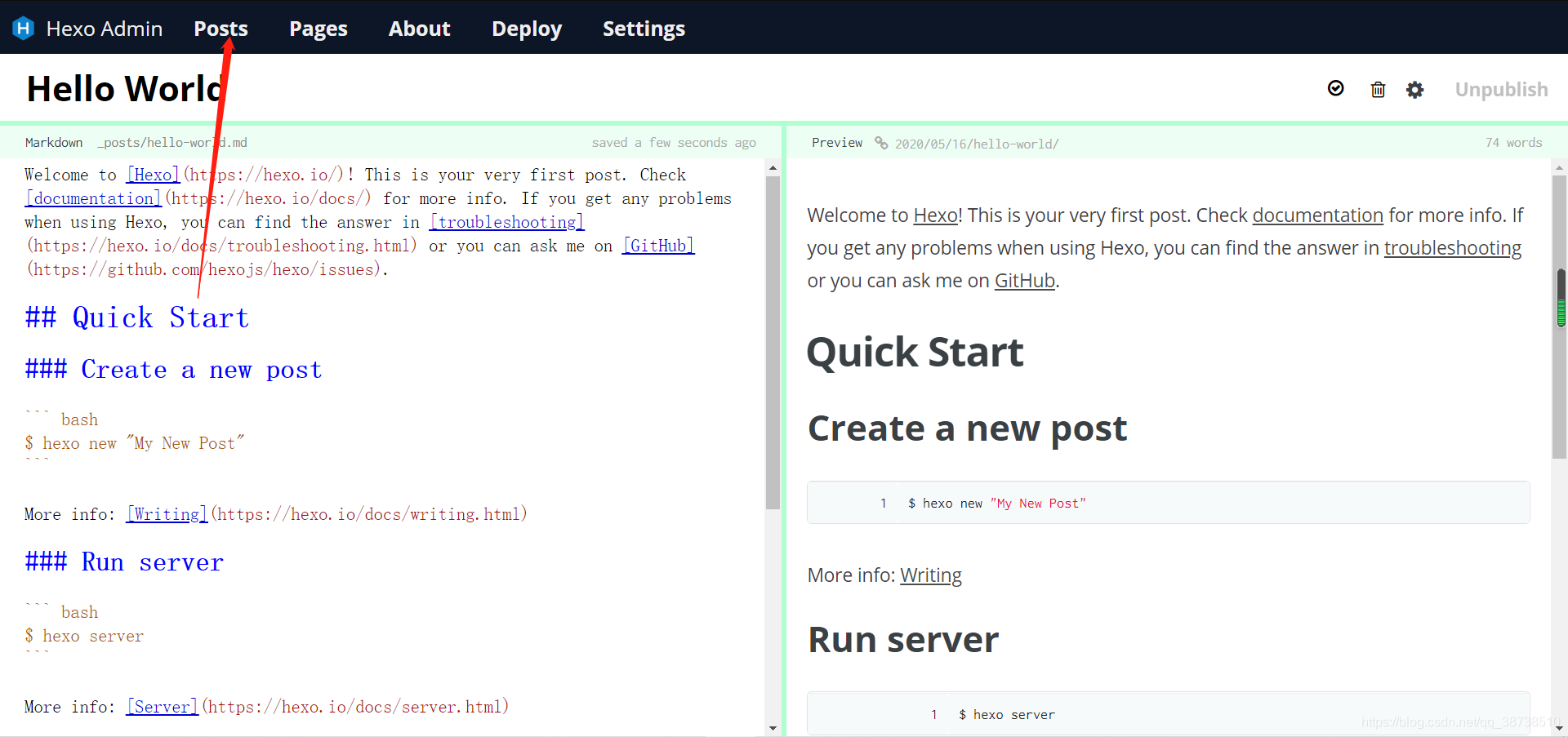
再posts中编辑、新增、修改、删除博客等操作

写好之后就可以通过deploy发布到GitHub上了,当然再deploy之前得先配置下_config.yml
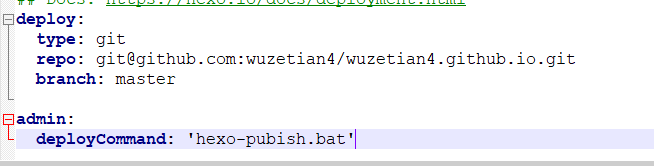
在下面的位置配置

添加
admin:
deployCommand: 'hexo-pubish.bat'
并且在博客项目的根目录Myblog下创建hexo-pubish.bat脚本文件
我的是windows系统,所以脚本文件为.bat,如果是linux的话应该是.sh的,里面内容也会不同,这个脚本文件百度下就有
在文件中加入
@echo off
F:
cd F:\hexo\Myblog
hexo clean&&hexo g&&hexo d
然后运行下面
hexo clean
hexo g
hexo s -debug
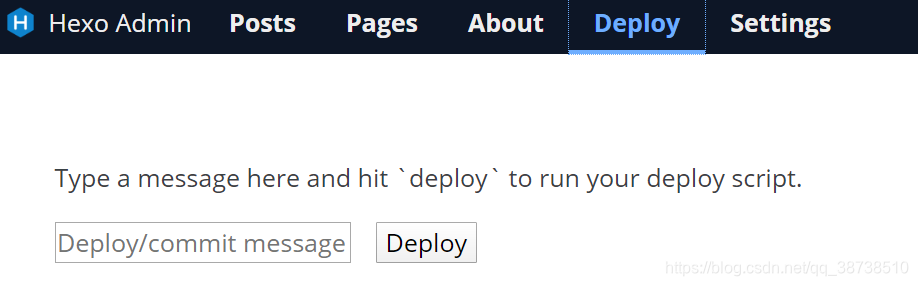
再在hexo admin写一篇博客点击deploy

过一会再访问GitHub上地址就能看到我们新写的一篇博客已经部署上来了

好了,一个比较简陋的hexo的博客网站已经搭建完成了,也有完整的方便的博客写作的方法
下一篇就是优化next主题,使网站好看又强大
如果觉得对你有用,麻烦点下赞
有问题留言,看到会第一时间回复






















 1218
1218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








