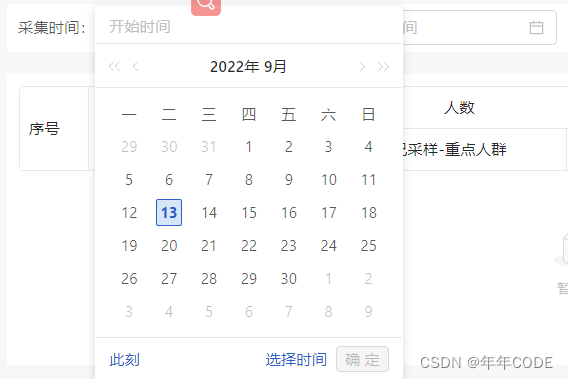
Ant Design of Vue 时间选择跨度最多选七天(选完开始时间,决定时间段限定)


<span
><a-date-picker
v-model="timeData.startTime"
placeholder="开始时间"
:disabled-date="disabledStartDate"
@openChange="handleStartOpenChange"
:format="dataFormat"
show-time
/></span>
<span class="ml10 mr10">~</span>
<span
><a-date-picker
:open="endOpen"
v-model="timeData.endTime"
placeholder="结束时间"
:disabled-date="disabledEndDate"
@openChange="handleEndOpenChange"
:format="dataFormat"
show-time
/></span>
js
handleStartOpenChange(open) {
if (!open) {
this.endOpen = true;
}
},
handleEndOpenChange(open) {
this.endOpen = open;
},
disabledStartDate(startValue) {
const endValue = this.timeData.endTime;
if (!startValue || !endValue) {
return false;
}
const one = 7 * 24 * 3600 * 1000;
const mimtTime = endValue - one;
return (
startValue.valueOf() > endValue.valueOf()
|| startValue.valueOf() <= mimtTime
);
},
disabledEndDate(endValue) {
const startValue = this.timeData.startTime;
if (!endValue || !startValue) {
return false;
}
const one = 7 * 24 * 3600 * 1000;
const maxtTime = startValue + one;
return (
startValue.valueOf() >= endValue.valueOf()
|| endValue.valueOf() >= maxtTime
);
},
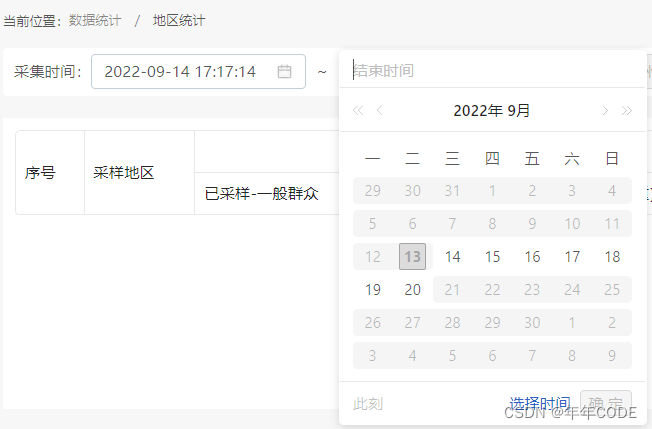
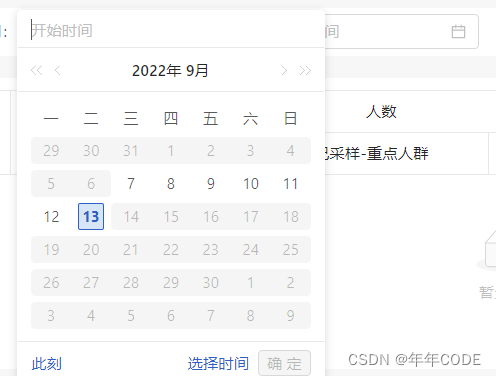
Ant Design of Vue 时间选择最多选七天(直接限定开始和结束时间)

<span
><a-date-picker
v-model="timeData.startTime"
placeholder="开始时间"
:disabled-date="disabledStartDate"
@openChange="handleStartOpenChange"
:format="dataFormat"
show-time
/></span>
<span class="ml10 mr10">~</span>
<span
><a-date-picker
:open="endOpen"
v-model="timeData.endTime"
placeholder="结束时间"
:disabled-date="disabledEndDate"
@openChange="handleEndOpenChange"
:format="dataFormat"
show-time
/></span>
js
disabledStartDate(startValue) {
if (!startValue) {
return false;
}
return (
startValue < moment().subtract(7, 'days') || startValue > moment()
);
},
disabledEndDate(endValue) {
if (!endValue) {
return false;
}
return endValue < moment().subtract(7, 'days') || endValue > moment();
},
handleStartOpenChange(open) {
if (!open) {
this.endOpen = true;
}
},
handleEndOpenChange(open) {
this.endOpen = open;
},





















 2692
2692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








