脚手架创建vue项目
一、安装node.js
安装完nodejs之后npm也会自动安装。查看是否安装了node.js,可通过命令行输入 node -v 查看。
安装之后 输入 node -v 和 npm -v 如下说明安装成功:

二、安装淘宝镜像
因为npm安装插件是从国外服务器下载,下载速度很慢,受网络影响,可能出现异常,所以使用国内的淘宝镜像安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功之后 命令行输入 cnpm -v,出现如下部分说明安装成功

三、安装 webpack
命令行输入 npm install webpack -g, 如果出现错误用命令 npm install webpack-cli -g 全局安装试一下

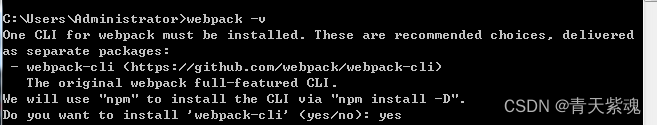
安装成之后命令行输入 webpack -v ,出现版本号说明安装成功,我的出现了如下情况说是用npm install -D 安装,我选择了yes

安装成功

四、安装vue-cli脚手架构建工具
命令行下输入 npm install webpack -g
此处我选择了菜鸟教程上的全局安装 vue-cli,命令行输入 cnpm install --global vue-cli

命令行输入 vue -V (-V的V是大写) 出现版本号说明安装成功

五、构建项目
通过以上四步,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目
接下来创建一个基于 webpack 模板的新项目
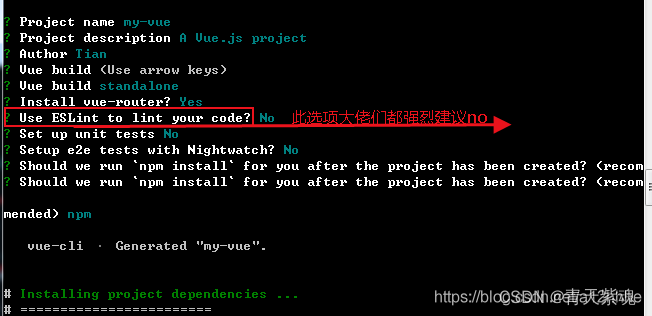
命令行输入:vue init webpack my-vue (my-vue是项目名称,可任意)

接着我就按照提示操作,cd my-vue npm run dev 启动项目


在网页输入http://localhost:34254,显示如下界面,OK

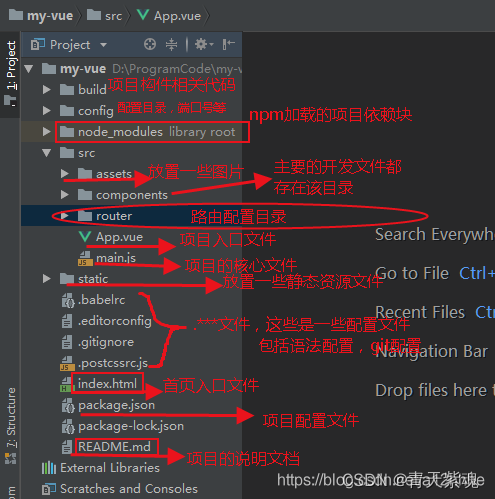
webstrom的目录结构























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








