搭建vue脚手架
一、安装Node.js
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-64Ck5ZWK-1667483621455)(Vue脚手架搭建.assets/427eb224dc6ba8efd237c375aa639b1a.png)]](https://img-blog.csdnimg.cn/7c009608b8a741ea867db455e4b9be85.png)
下载完成后就可以开始安装了,只需无脑下一步就行,不过记得修改自己安装的路径
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ig3yne3e-1667483621456)(Vue脚手架搭建.assets/4f96f94cdb164b4cf559decafe9b9f74.png)]](https://img-blog.csdnimg.cn/e5fedebc8cc74634871dbc3fada38b78.png)
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
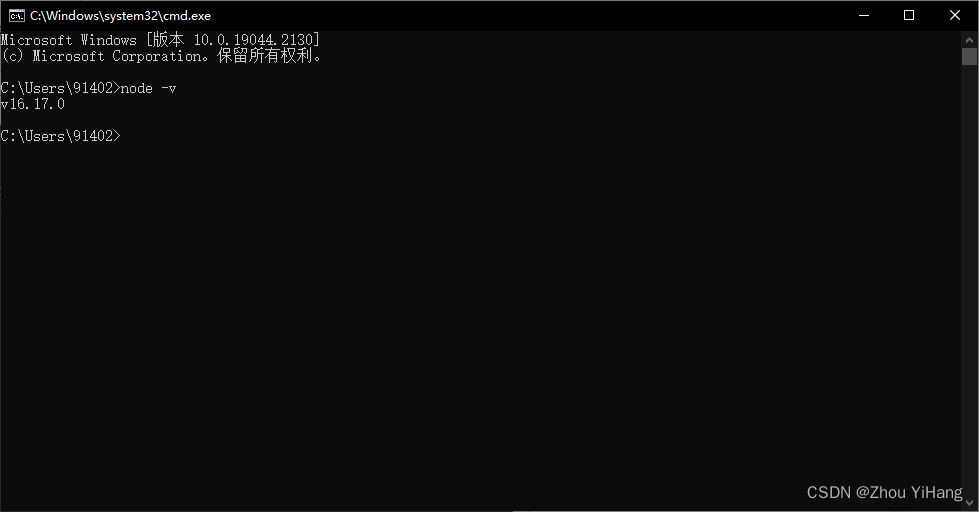
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NS8UTimq-1667483621456)(Vue脚手架搭建.assets/a09b2454629e722e3306838166fd0dce.png)]](https://img-blog.csdnimg.cn/e4dbe3d2d74345ccaddddb49431f953f.png)
node -v
能够显示版本号就说明已经安装成功了

安装完后的目录如下图所示:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wsQCUwMb-1667483621457)(Vue脚手架搭建.assets/f65d1772dfe3c014eab62b527493cff0.png)]](https://img-blog.csdnimg.cn/ac6aaa12825146699e58d412722f8a93.png)
环境配置
我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-F8v8miA2-1667483621458)(Vue脚手架搭建.assets/6e36c36f9353f1350c610f7c51f19442.png)]](https://img-blog.csdnimg.cn/928c0d67596c4d099c8af67cfc9682ca.png)
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix"D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4tGEW7HE-1667483621458)(Vue脚手架搭建.assets/9eb098891e71bedc3c4362378ad7e00a.png)]](https://img-blog.csdnimg.cn/664ae27b23d84cbf98dfc6bb9ee636a3.png)
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5b4OrnM0-1667483621459)(Vue脚手架搭建.assets/dc8eb7fdc824bef6ff1189cbec16355e.png)]](https://img-blog.csdnimg.cn/6b15df2a671b4958af5bdd46914bc091.png)
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】
【D:\Develop\nodejs】 此处为自己的安装的路径
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PDrs4FY5-1667483621460)(Vue脚手架搭建.assets/image-20221103210203929.png)]](https://img-blog.csdnimg.cn/000d5fda29c9463182d4833ff66a4d45.png)
然后编辑path,新建,为%NODE_PATH%
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-65ESLPlJ-1667483621460)(Vue脚手架搭建.assets/image-20221103210240609.png)]](https://img-blog.csdnimg.cn/3fe52aedf8ec4af09bf599a013efcfaf.png)
此时Node就已经安装成功了!!!
二、配置淘宝镜像
打开 “命令提示符” 窗口,输入:
npm config set registry https://registry.npm.taobao.org
完成配置
三、安装脚手架
打开 “命令提示符” 窗口,输入:
npm install -g @vue/cli
注意:如果安装过程一直不动,可以敲下回车
检查是否安装成功: vue -V 或者 vue --version
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vT534HvA-1667483621461)(Vue脚手架搭建.assets/image-20221103213015157.png)]](https://img-blog.csdnimg.cn/45756482030b4697be7c576d5ff5e6ce.png)
三、 创建一个vue项目
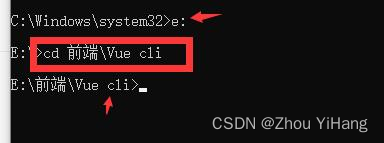
- cd到自己想要保存的路径 cd 路径

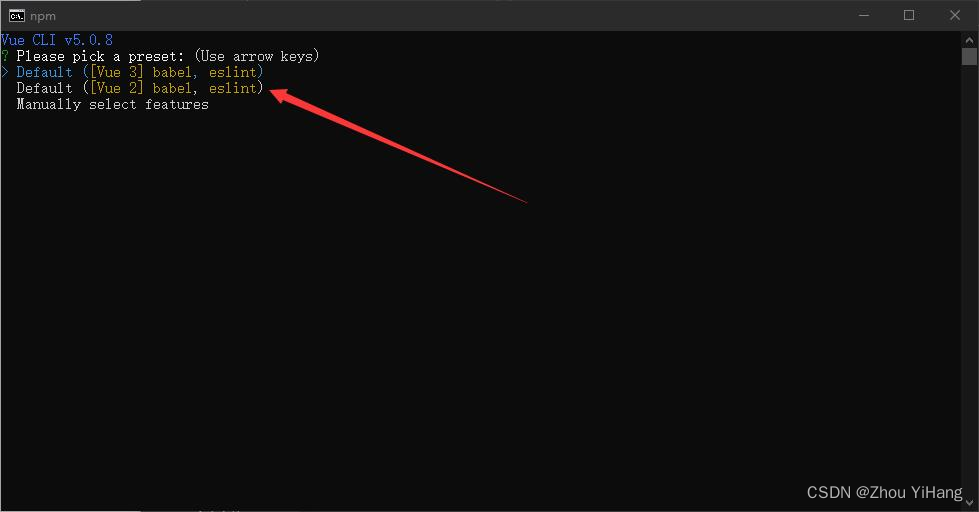
- 在要创建工程的目录下输入 :vue create 项目名

回车安装即可
安装完成之后 ,将文件拖入到vscode或者其他编译器,在左侧能够看到创建的资源
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AC7KZUWq-1667483621463)(Vue脚手架搭建.assets/image-20221103214130691.png)]](https://img-blog.csdnimg.cn/b25f5467b94d461483a09ece44135256.png)
Ctrl + ~ 打开终端
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vWcx2850-1667483621463)(Vue脚手架搭建.assets/image-20221103214110984.png)]](https://img-blog.csdnimg.cn/448e1c4d13db4ee491520a1eaad8647b.png)
输入一下代码,启动
npm run serve
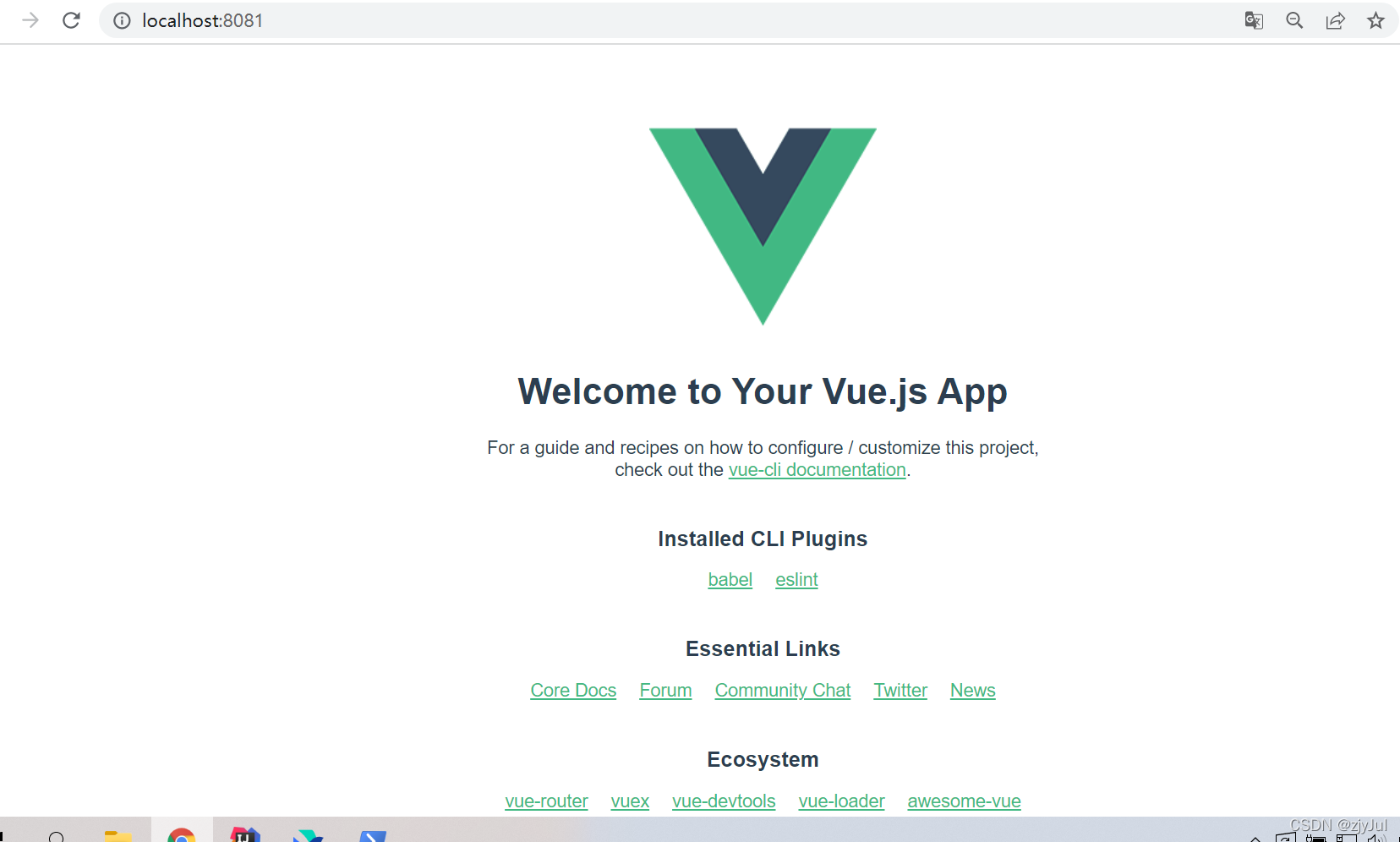
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fBVW3U3g-1667483621464)(Vue脚手架搭建.assets/image-20221103214225119.png)]](https://img-blog.csdnimg.cn/cd54453af07a44a7b86c72bae1d0d239.png)
此时就可以看到页面了






















 2103
2103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








