- ReferenceError: regeneratorRuntime is not defined
报错原因:不能解析async … await 等高级语法
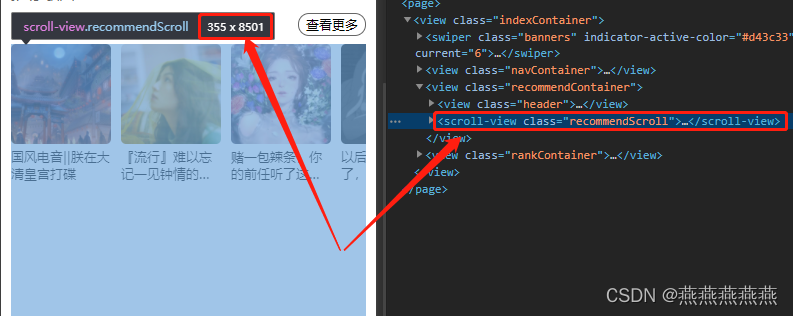
解决方法:微信开发者工具 -> 详情 -> 本地设置 -> 开启增强编译 - 使用组件scroll-view横向滚动时,效果出来了,但是页面内容被撑得很长
原因:虽然是横向排列的,但是计算高度仍然按照纵向排列来计算的。
解决办法:给scroll-view所在区域设置高度

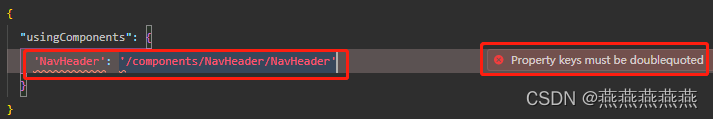
- 调用自定义组件的时候报错property keys must be doublequoted
原因:json格式的键和值都需要用双引号
解决方案:将单引号换成双引号(注意:结束一定不能加逗号,除非下面还有内容,否则也会报错)

"usingComponents": {
"NavHeader": "/components/NavHeader/NavHeader"
}
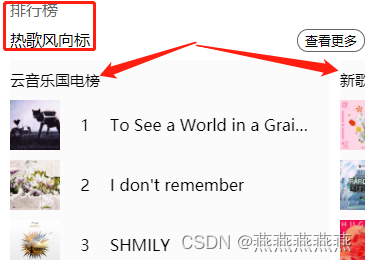
- 一个页面需要调用一个接口整合数据性能优化

比如排行榜里面有云音乐国电榜、新歌榜、热歌榜、原创榜等等
但是接口每次只返回其中一个榜单的信息,并且返回的数据巨多,但是页面只用显示三条数据

这里就需要重新组合数据,这里只说核心逻辑
let index = 0;
let resultArr = [];
while(index < 5) {
let topListData = await request('/top/list', {idx: index++});
let topListItem = {name: topListData.playlist.name, tracks: topListData.playlist.tracks.slice(0, 3)};
resultArr.push(topListItem);
}
this.setData({
topList: resultArr
});
可以实现功能,但是此时存在的问题:循环结束才更新topList的状态值, 会导致发送请求的过程中页面长时间白屏,用户体验差。
解决办法:在循环里面更新topList
let index = 0;
let resultArr = [];
while(index < 5) {
let topListData = await request('/top/list', {idx: index++});
let topListItem = {name: topListData.playlist.name, tracks: topListData.playlist.tracks.slice(0, 3)};
resultArr.push(topListItem);
// 不需要等待五次请求全部结束才更新,用户体验较好,但是渲染次数会多一些
this.setData({
topList: resultArr
});
}
// 更新topList的状态值, 放在此处更新会导致发送请求的过程中页面长时间白屏,用户体验差
// this.setData({
// topList: resultArr
// });






















 1401
1401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








