百度的vue开发文档
Vue Baidu Map![]() https://dafrok.github.io/vue-baidu-map/#/zh/start/usage
https://dafrok.github.io/vue-baidu-map/#/zh/start/usage
jspopularGL | 百度地图API SDKguide![]() https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/contextMenu
https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/contextMenu
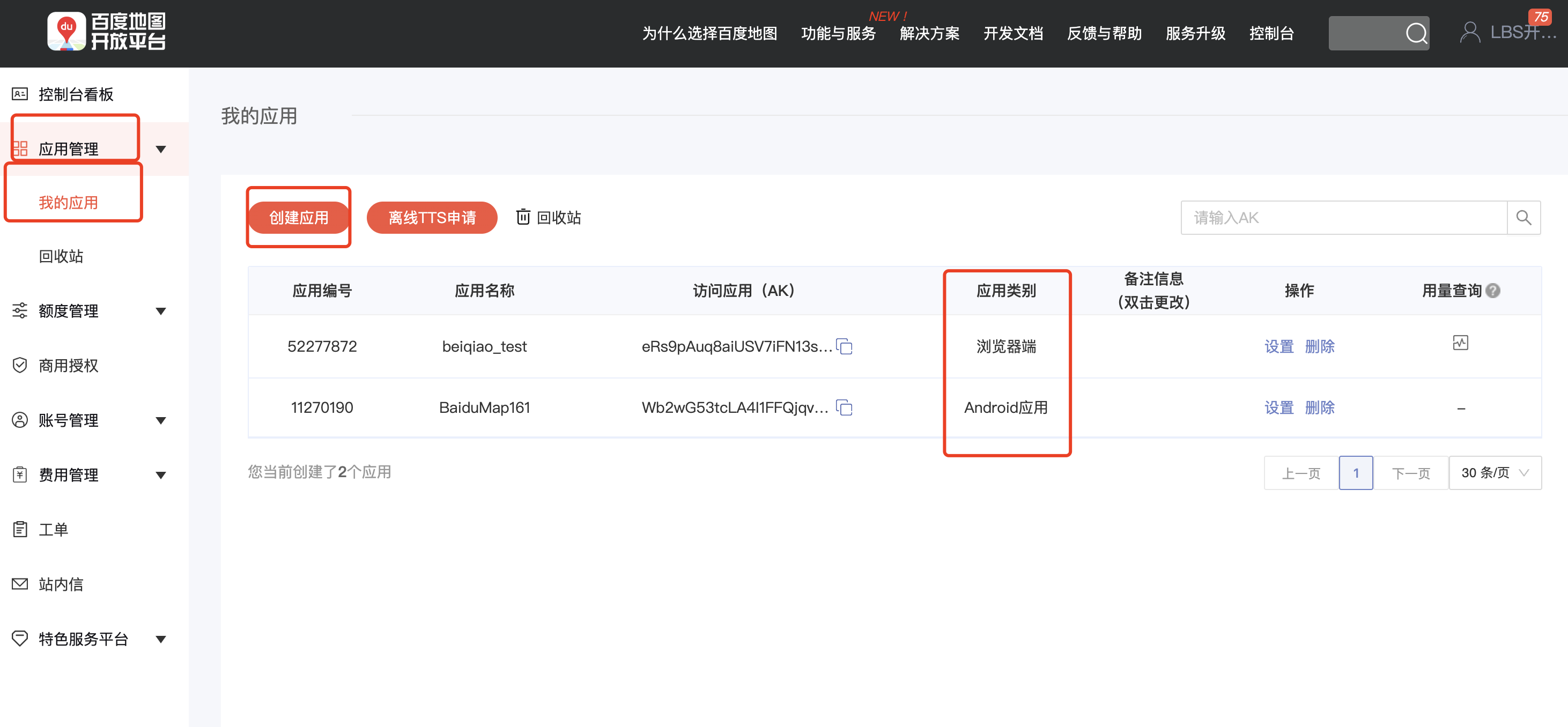
登录百度地图开放平台
地址;


项目中引入百度地图
⚠️:引入的时候一定要注意node的版本号,防止项目运行的时候出现问题
1.安装百度地图的依赖
npm i --save vue-baidu-map2.项目中引用
在main.js中引入
⚠️:必须要填写好ak,要不然显示不出来
// 引入百度地图
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: '填写自己的ak密钥' //这个地方是官方提供的ak密钥
})在所要放入的.vue文件中引入
正常引入,就能够在页面上显示出来地图信息了
<template>
<div>
<baidu-map class="map" :center="center" :zoom="zoom" @ready="handler" :scroll-wheel-zoom="true"
NavigationControlType="BMAP_NAVIGATION_CONTROL_LARGE" />
</div>
</template>
<script>
import { BmlMarkerClusterer } from 'vue-baidu-map'
export default {
name: 'ScProjectMap',
data() {
return {
center: { lng: 0, lat: 0 },
zoom: 0,
}
},
created() { },
mounted() { },
methods: {
handler({ BMap, map }) {
console.log(BMap, map)
this.center.lng = 121.487899486
this.center.lat = 31.24916171
this.zoom = 15
}
}
}
</script>
<style scoped>
.map {
display: flex;
order: 1;
height: 85vh;
}
</style>⚠️如果需要支持缩放和动态标点,如下图,就可以用下面的代码来。具体的信息可以在最上面的官方文档中查阅

<template>
<a-card :bordered="false" title="资产分布图">
<baidu-map class="map" :center="center" :zoom="zoom" @ready="handler" :scroll-wheel-zoom="true"
NavigationControlType="BMAP_NAVIGATION_CONTROL_LARGE">
<bml-marker-clusterer :averageCenter="true">
<bm-marker v-for="marker of markers" :position="{ lng: marker.lng, lat: marker.lat }"></bm-marker>
</bml-marker-clusterer>
<!-- 缩放控件 -->
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
</baidu-map>
</a-card>
</template>
<script>
import { BmlMarkerClusterer } from 'vue-baidu-map'
export default {
name: 'ScProjectMap',
data() {
return {
center: { lng: 0, lat: 0 },
zoom: 0,
markers: [] //动态点坐标
}
},
created() { },
mounted() { },
methods: {
handler({ BMap, map }) {
console.log(BMap, map)
this.center.lng = 121.487899486
this.center.lat = 31.24916171
this.zoom = 15
this.markers = [{ lng: 121.487899486, lat: 31.24916171 }, { lng: 123.487899486, lat: 39.24916171 }]
}
}
}
</script>
<style scoped>
.map {
display: flex;
order: 1;
height: 85vh;
/* width: 500px;
height: 500px; */
}
</style>



















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








