关于sass
什么是 sass
今天我们来认识一下 sass
通俗的来讲就是 css 的终极版
css 具有装饰性
而 sass 是一种编译语言,在编译以后成为 css ,是 css 的预处理器。
css 预处理器可以理解为:开发一种特殊的编程语言,把 css 文件作为编译后的结果,在这个编程语言上增加了很多程序的特性,使得开发变得更加简单
比如增加一些变量,控制流程,函数等等。
当前流行的 css 预处理器语言有:
- sass (scss)
- lsee
- stylus
sass 是采用 Ruby 语言编写的一款 css 预处理语言,也是最早的 css 预处理语言,有最强大的功能,并且书写样式与原生的 css 极为类似,前端开发者学习的成本较低。
在写 sass 文件时,需要安装一个 Ruby 的环境,在 Ruby 的环境下安装一个 sass 的预处理器。
ruby 环境下载地址 :链接:https://pan.baidu.com/s/1cT5bhGOGAPBdeAm53eYznw
提取码:fbeq
安装完 Ruby 环境后,可以在控制台中输入 ruby -v 查看电脑是否安装成功 Ruby 环境

在 Ruby 的环境上安装一个工具,安装方法如下:利用 gem 安装包管理器安装
新建一个文件夹,打开命令行,输入 gem install sass
通过 sass -v 来查看是否成功安装 sass

升级 sass 的命令: gem update sass ,如下图,在这里我的是最新版本,不需要进行升级了

sass 语法与 css 的语法完全兼容,在 sass 文件下写 css 都可以
但是有浏览器并不支持 sass 语法,所以需要将其编译后转换为 css 文件
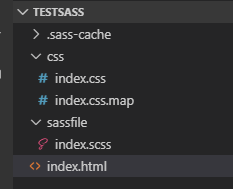
输入命令:sass ./sassfile/index.scss:./css/index.css
意思就是将 sassfile 下的 scss 格式的文件编译成 css 文件夹下的css 格式文件,css目录下的就是根据该命令行生成的,css 文件夹中的 map 文件是用来转译,映射的。

代码示例如下:

注意:在编写 sass 的时候,每次生成 css 文件时,都需要执行 sass ./sassfile/index.scss:./css/index.css 命令。

下期将会更新关于 sass 的变量用法等… …
如有错误请联系我,会及时修改,biubiubiu~

























 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








