koa2的介绍
- 基于Node.js 平台的Web服务器框架
- 由Express 原班人马打造,Express Koa , Koa2 都是Web 服务器的框架,他们之间的差别和关系可以通过下面这个表格表示出

- 环境依赖 Node v7.6.0 及以上因为语法糖 async和await 是在Node7.6 版本之后出现才支持
- 洋葱模型的中间件
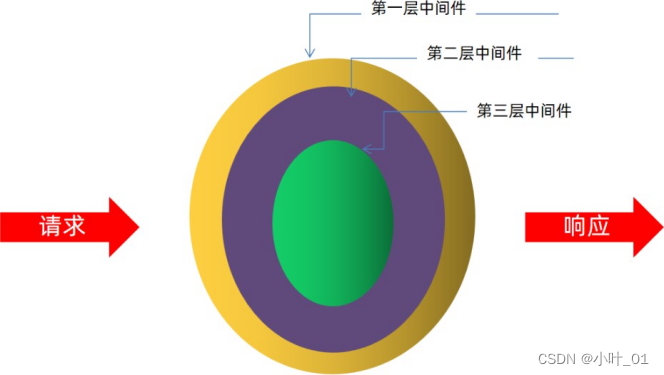
如下图所示, 对于服务器而言,它其实就是来处理一个又一个的请求, Web 服务器接收由浏览器发过来的一个又一个请求之后,它形成一个又一个的响应返回给浏览器. 而请求到达我们的服务器是需要经过程序处理的,程序处理完之后才会形成响应,返回给浏览器,我们服务器处理请求的这一 块程序,在Koa2 的世界当中就把它称之为中间件 这个调用顺序就是洋葱模型, 中间件对请求的处理有一种先进后出的感觉,请求最先到达第一层中间件,而最后也是第一层中间件对请求再次处理了一下
这个调用顺序就是洋葱模型, 中间件对请求的处理有一种先进后出的感觉,请求最先到达第一层中间件,而最后也是第一层中间件对请求再次处理了一下
2.KOA2 的快速上手
- 检查Node 的版本
node -v,查看Node的版本,要求7.6及其以上 - 安装koa2
npm init -y :快速创建package.json文件,维护第三方包
npm install koa: 联网下载koa - 编写入口文件app.js
(1)创建koa的实例对象
// 1.创建koa对象
const Koa = require('koa') // 导入构造方法
const app = new Koa() // 通过构造方法, 创建实例对象
(2)编写响应函数(中间件)
响应函数是通过use的方式才能产生效果, 这个函数有两个参数, 一个是ctx ,一个是next
上下文, 指的是请求所处于的Web容器,我们可以通过ctx.request 拿到请求对象, 也可以通过ctx.response 拿到响应对象
内层中间件执行的入口
// 2.编写响应函数(中间件)
app.use((ctx, next) => {
console.log(ctx.request.url) ctx.response.body = 'hello world'
})
(3)指明端口号
通过app.listen 就可以指明一个端口号
// 3.绑定端口号 3000 app.listen(3000)
(4)启动服务器通过
通过node app.js就可以启动服务器了
随即打开浏览器, 在浏览器中输入 127.0.0.1:3000/ 你将会看到浏览器中出现串, 并且在服务器的终端中, 也能看到请求的url
koa2中间件的特点
- Koa2 的实例对象通过use 方法加入一个中间件
- 一个中间件就是一个函数,这个函数具备两个参数,分别是ctx 和next
- 中间件的执行符合洋葱模型
- 内层中间件能否执行取决于外层中间件的next 函数是否调用
- 调用next 函数得到的是Promise 对象,如果想得到Promise 所包装的数据, 可以结合await 和async
app.use(async (ctx, next) => {
// 刚进入中间件想做的事情
await next()
// 内层所有中间件结束之后想做的事情
})






















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








