目录
4、如果继续要找父级以 ../../../ 的形式一直往下写
1、./ 代表的是当前目录
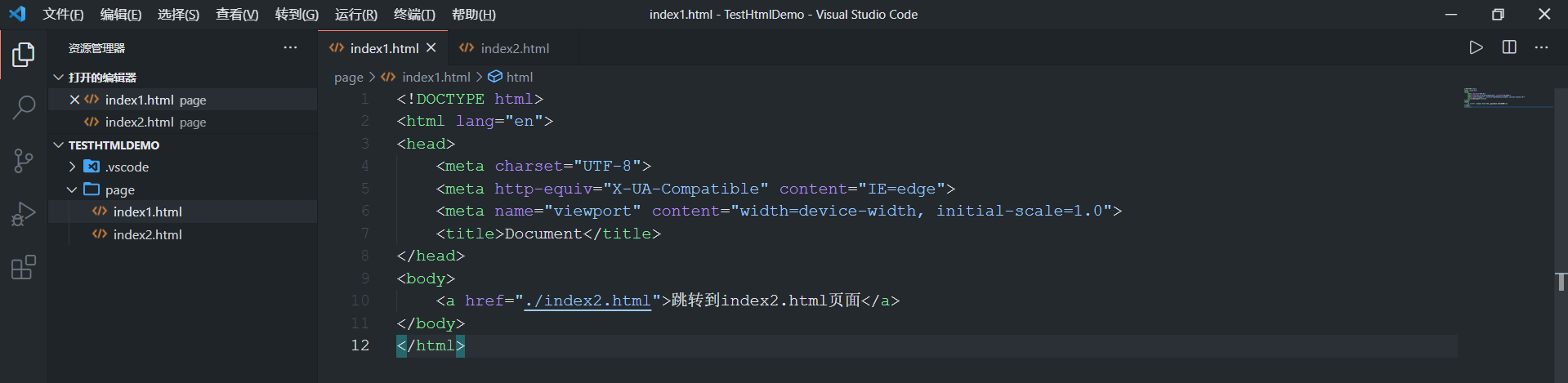
比如在page文件夹里有两个文件,分别是index1.html和index2.html,那么如果要在index1.html链接到index2.html,就可以这样写<a href="./index2.html">跳转到index2.html</a>,如下:

两个文件在同一个文件夹下,属于同级,所以使用 “./”,当然,也可以直接写文件名 <a href="index2.html">跳转到index2.html页面</a>
2、../代表的是上一级目录,也就是父级目录
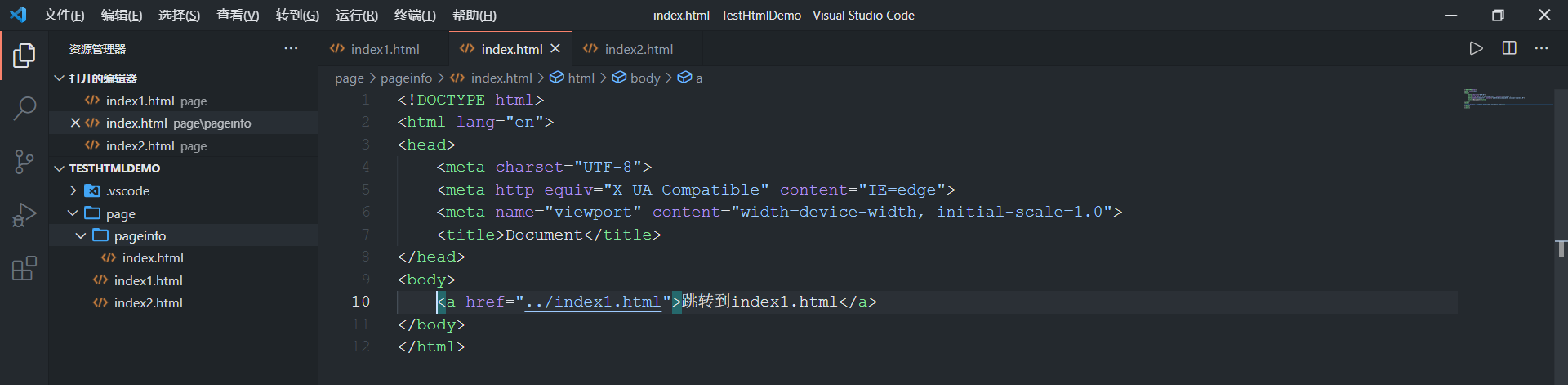
比如在page文件夹里还有一个pageinfo文件夹,里边有一个index.html文件,如果向访问page文件夹里的网页文件,就要使用 <a href="../index1.html">跳转到index1.html</a>

../就是当前目录的上一级目录,也就是pageinfo文件夹的父级page文件夹,然后访问里边的网页文件。
3、../../表示源文件所在目录的上上级目录,以此类推。
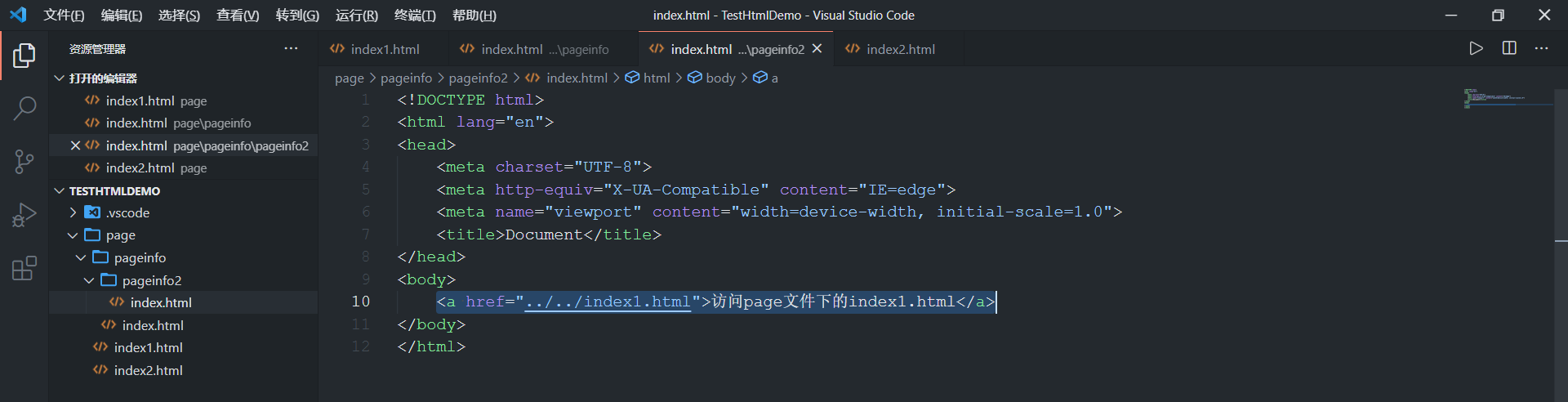
比如:pageinfo文件夹里还有一个pageinfo2文件夹,里边有个index.html网页文件,如果想访问page文件夹里的index1.html,就要使用 <a href="../../index1.html">访问page文件下的index1.html</a> 往上两级,也就是先找到pageinfo,再找到page,再找到index1.html页面。

4、如果继续要找父级以 ../../../ 的形式一直往下写
5、根目录 /
如果访问路径直接从根目录开始查找,那么当项目文件移动位置后就会出问题,比如:在vscode里一个网页文件中要访问images文件夹里的a.png图片,如果直接从根目录查找就是这样写 <img src="/images/a.png"> 那么到浏览器中就是 项目名称/images/a.png,而从外边项目文件夹中直接打开的话,图片就会不显示,提示路径找不到,是因为在外边打开,图片的根目录是C盘或者D盘,这样访问路径就会发生改变,可能是C:/images/a.png,所以找不到,因此,访问路径要使用相对路径,或者项目部署到服务器了,不再变动了,这个时候就可以使用从根目录查找方法来访问文件了。
文章来自转发,侵删





















 1466
1466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








