
<!--pages/market/market.wxml-->
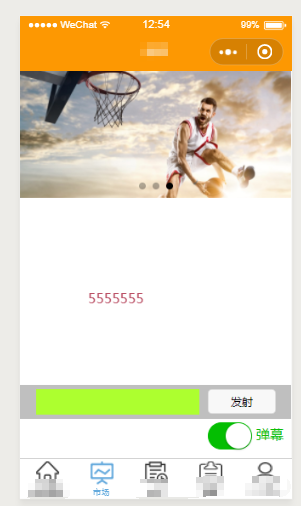
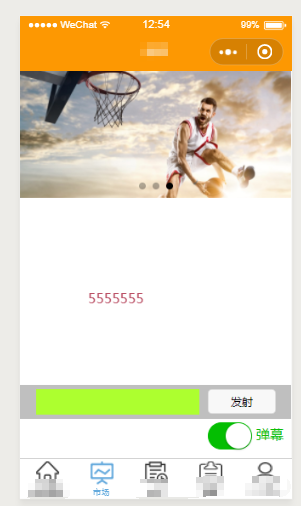
<swiper indicator-dots="{
{indicatorDots}}"
autoplay="{
{autoplay}}" interval="{
{interval}}" duration="{
{duration}}">
<block wx:for="{
{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{
{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
<!--弹幕开关-->
<view class="barrage-Switch" style="color:{
{barrageTextColor}};">
<switch id="switch_" bindchange="barrageSwitch"/>
<text>弹幕</text>
</view>
<!--弹幕输入框-->
<view class="barrage-inputText" style="display:{
{barrage_inputText}}">
<view class="barrage-input">
<input bindblur="bind_shoot" value="{
{bind_shootValue}}"/>
</view>
<view class="barrage-shoot">
<button class="shoot" size="mini" bindtap="shoot">发射</button>
</view>
<









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








