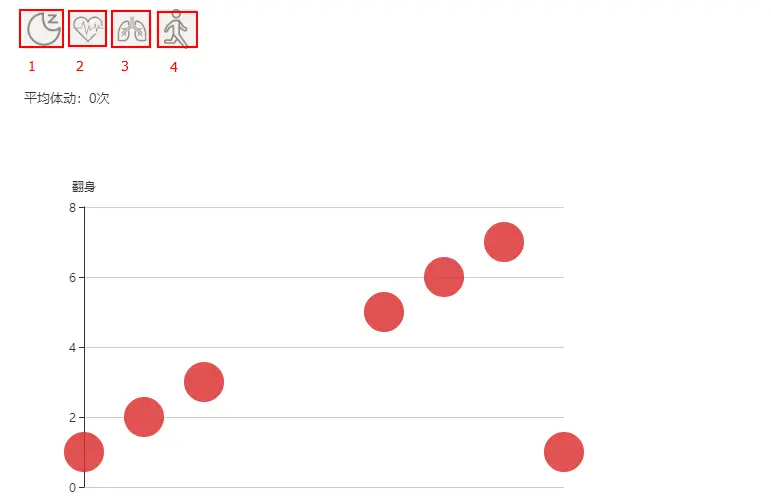
需求:点击tab页,切换四个不同的图表,ajax向后台请求数据,展示在四个不同的图表中。

其余的就不多说,直接上js代码了
$(function() {
$("#heart").on("click", function() {
$('.heart-car').show();
$('.sleep-car').hide();
$('.breathe-car').hide();
$('.sport-car').hide();
});
$("#breathe").on("click", function() {
$('.heart-car').hide();
$('.sleep-car').hide();
$('.breathe-car').show();
$('.sport-car').hide();
});
$("#sport").on("click", function() {
$('.heart-car').hide();
$('.sleep-car').hide();
$('.breathe-car').hide();
$('.sport-car').show();
});
$("#sleep").on("click", function() {
$('.heart-car').hide();
$('.sleep-car').show();
$('.breathe-car').hide();
$('.sport-car').hide();
});
/* 第一个图表 */
var aChart = echarts.init(document.getElementById("main"));
function aFun(x_data, y_data) {
aChart.setOption({
title: {
text: '睡眠质量监测'
},
tooltip: {
trigger: 'axis'
},
xAxis: {
data: x_data
},
yAxis: {
splitLine: {
show: false
}
},
toolbox: {
left: 'center',
feature: {
da







 本文介绍如何实现在同一页面中,通过点击Tab页切换四个ECharts图表,并利用AJAX从后台获取数据进行展示。作者分享了相关的JS代码片段,适合前端开发者学习参考。关注祈澈姑娘技术博客,参与更多技术交流。
本文介绍如何实现在同一页面中,通过点击Tab页切换四个ECharts图表,并利用AJAX从后台获取数据进行展示。作者分享了相关的JS代码片段,适合前端开发者学习参考。关注祈澈姑娘技术博客,参与更多技术交流。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








