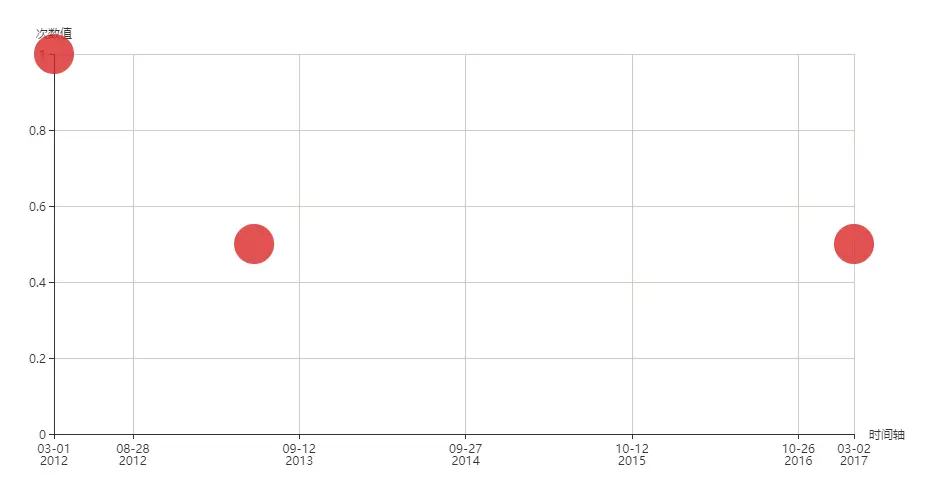
话不多说,老规矩,先上图,实现echarts实现散点图,x轴数据为时间年月日。

实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>五分钟上手之散点图</title>
<!-- 引入 echarts.js -->
<script src="js/echarts.min.js"></script>
<script src="js/jquery-1.11.3.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div style="height: 500px;width: 1000px;" id="Scatter"></div>
<script type="text/javascript">
$(document).ready(function() {
var MyScatter = echarts.init(document.getElementById('Scatter'));
var data = [
['2012-03-01',
1,
"翻身"
],
[
'2013-06-01',
0.5,
"没翻身"
],
[
'2017-03-02',
0.5,
"翻身"
]
];
var textStyle = {
color: '#333',
fontStyle: 'normal',
fontWeight: 'normal',
fontFamily: '微软雅黑',
fontSize: 14,
};
option = {
xAxis: {
type: 'time',
name: '时间轴',
},
yAxis: {
type: 'value',
name: '次数值',
max: 1,
min: 0,
},
series: [{
name: '',
data: data,
type: 'scatter',
symbolSize: 40
}]
};
MyScatter.setOption(option);
});
</script>
</body>
</html>
echarts学习过程中,也会遇到很多坑,要不断的进行试验和钻研,才会发现其中的奥妙,下午去了echarts官网看了一遍参数文档,收获颇丰。另外,附上一副散点图所有参数的详解。
<!--
1、首先需要下载包echarts.js,然后引入该包
-->
<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
<!--引入 ECharts 文件-->
<script src="echarts.js"></script>
</header>
<!--
2、基本配置
//第一步调用echarts初始化函数,传入dom对象产生echarts的instance
-->
<body>
<!--为 ECharts 准备一个具备大小(宽高)的 DOM-->
<div id="main"







 本文介绍了如何使用Echarts实现一个散点图,其中x轴为时间轴,展示了数据的年月日。在学习Echarts的过程中,通过查阅官方文档和不断实践,探索出设置参数的技巧。同时,提供了散点图所有参数的详细解释链接,供读者深入学习。
本文介绍了如何使用Echarts实现一个散点图,其中x轴为时间轴,展示了数据的年月日。在学习Echarts的过程中,通过查阅官方文档和不断实践,探索出设置参数的技巧。同时,提供了散点图所有参数的详细解释链接,供读者深入学习。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 914
914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








