1.介绍
本片文章主要实现的功能:
1.自己编写城市列表,刷新地图.
2.一键查询,在指定城市查询指定关键词.显示结果列表和在地图上进行标注.
3.点击地图上的标注,获取并显示该标注的基本信息.
4.根据查询的结果绘制热力图.
demo已经上传github:
https://github.com/LYK-sir/BaiduMapAPi-demo.git
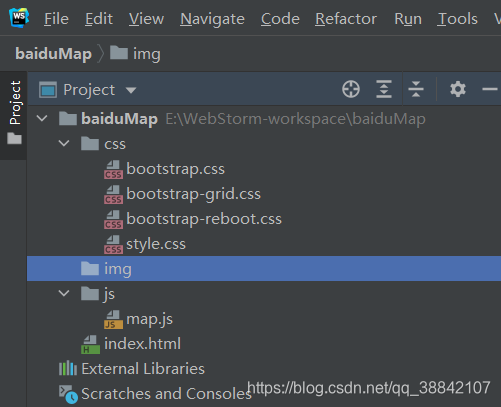
2.文件结构

3.完善项目
3.1index.html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--引入Bootstrap的CSS样式-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-reboot.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<title>百度地图API</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=您">
//v3.0版本的引用方式:src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"
</script>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js">
//使用CDN引用jquery.min.js
</script>
<script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js">
//引入热力图api
</script>
</head>
<body>
<div id="ct1">
<form class="form-horizontal juzhong" role="form">
<select id="city" class="zuoge ">
<option value="北京市海淀区" >北京-海淀区</option>
<option value="北京市朝阳区">北京-朝阳区</option>
<option value="北京市通州区">北京-通州区</option>
<option value="湖北省武汉市">湖北-武汉</option>
</select>
<div class="form-group shange">
<button class="zuoge" type="button" onclick="searchPlan()"> 机场</button>
<button class="zuoge" type="button" onclick="searchSub()"> 火车站</button>
<button class="zuoge" type="button" onclick="searchFood()"> 餐饮中心</button>
<button class="zuoge"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








