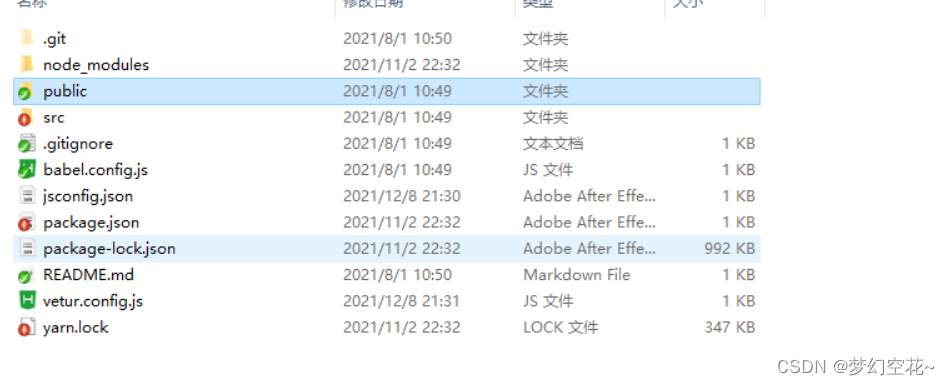
- 1文件目录

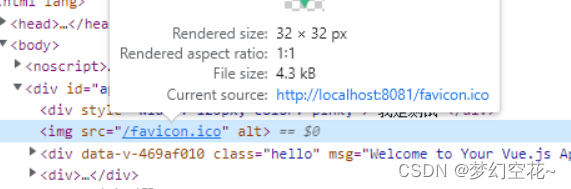
- 项目启动后:http://localhost:8081/,我们看到的路径是这个。其实完整路径是http://localhost:8081/index.html。所以可以看出我们的根文件夹是public,比如我们输入http://localhost:8081/favicon.ico 就可以访问到我们的图标了。还有就是放在public文件夹里的东西是不会被打包的。在vue中可以直接‘/favicon.ico’就可引入。这可一些不希望被打包的文件来说,就可以这样用。比如一些gltf文件等。

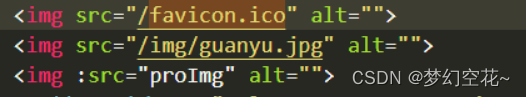
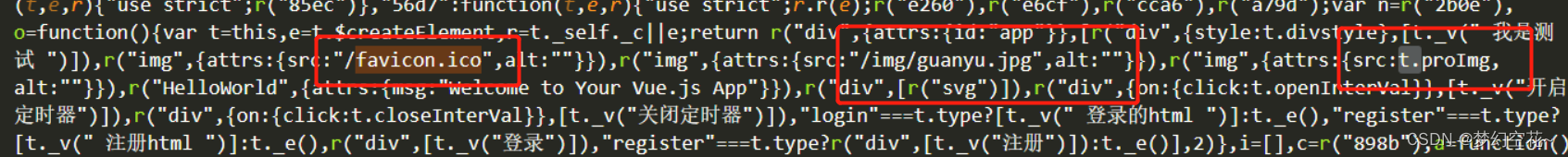
- 打包前代码:


打包后:


可以看出,除了import引入的图片,用/直接引入的图片名和打包后的js中都不变。总结:import和require引入图片会被打包。正常引入public文件夹下的图片不会被打包。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








