webpack-dev-server的作用
webpack-dev-server 为你提供了一个简单的 web 服务器,并且能够实时重新加载修改的内容。
安装:
npm install --save-dev webpack-dev-serverwebpack.config.js
module.exports = {
+ devServer: {
+ contentBase: './dist'
+ },
};package.json
"scripts": {
+ "start": "webpack-dev-server --open",
},执行npm start命令
报了Error: Cannot find module 'webpack-cli/bin/config-yargs'错误。
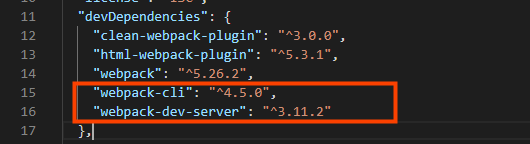
检测package.json文件发现webpack-cli和webpack-dev-server的版本不一致导致的,webpack-dev-server当前最新版本是3.x版本,因此对于的webpack-cli也应该为3.x

解决:
-
卸载当前的 webpack-cli。执行
npm uninstall webpack-cli -
安装 webpack-cli 3.x 版本.。
npm install webpack-cli@3 -D
更多配置,参考:
https://www.webpackjs.com/guides/development/#%E4%BD%BF%E7%94%A8-webpack-dev-server






















 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








