install
下载create-react-app,并全局安装
npm install -g create-react-app
久久没有反应……
百度百度,从解决创建create-react-app慢的方法着手:
//换源
npm config set registry https://registry.npm.taobao.org
//配置后通过以下方法验证是否成功
npm config get registry
再次运行安装命令
npm install -g create-react-app
成功~

node
新问题出现了:
搜索后得知根本原因是很久之前装的node的版本不是最新的,而在项目引入的模块是最新的,node.js的版本低于模块的版本。
解决方法是升级npm,node.js:
npm install npm@latest -g
https://nodejs.org/zh-cn/中下载最新的版本进行同路径安装。

creat-react-app
npx create-react-app dcourse
进度条出奇一致的慢,解决办法同上:
//换源
npm config set registry https://registry.npm.taobao.org
//配置后通过以下方法验证是否成功
npm config get registry
 可算成功了
可算成功了

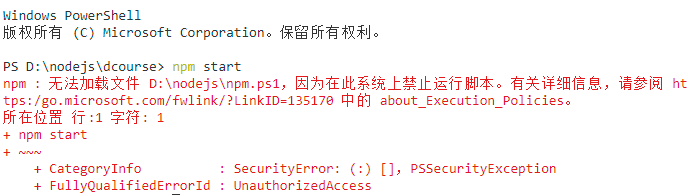
start

出现该报错直接删除 D:\nodejs\npm.ps1 文件就OK


运行成功啦~
下一篇:React后台管理系统模板搭建






















 7856
7856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








