1.界面显示

2.转盘慢速转动,当点击转动按钮后,转盘加速转动(有加速度),转动一段时间后停留在指定的位置。
难点:如何给转盘一个加速?如何让转盘停留在指定的位置?
思路:转盘转动通过每一帧rotation++得到
![]()
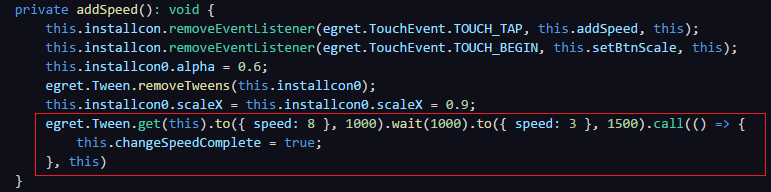
加速的逻辑:使用tween动画将speed变大变小。

每一帧增加rotation的逻辑:
当速度达到了最大值,速度会逐渐减小。速度变化:0.5(自动转动的速度)-->3(点击转动)-->8(停留一秒)-->3(准备停止)-->完成。
当速度到了最小值且已经是速度变化完毕,使用 tween动画将角度偏正。

当转动到某个范围,移除每帧变化rotation的逻辑,使用tween动画来将rotation转动到指定的位置。经过调整得到。
























 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








