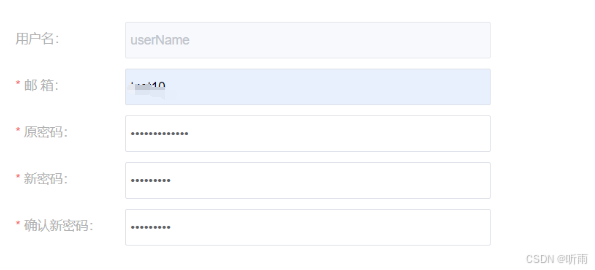
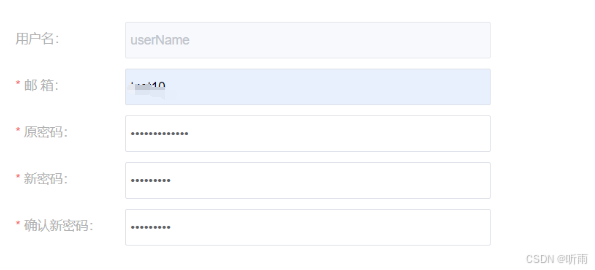
问题:个人信息页一打开,邮箱和密码被自动赋值了,查看代码发现没有赋值的逻辑;

原因:input 设置为type为password,它就会自动回显浏览保存的密码,如果input前一个输入框类型为type=text,就会默认填充为账号名。
解决方案:
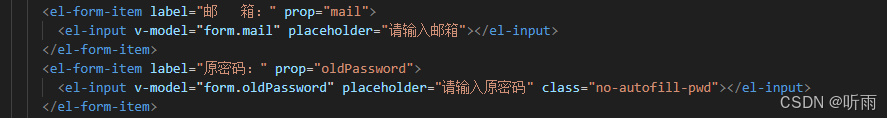
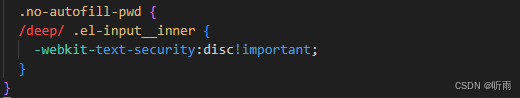
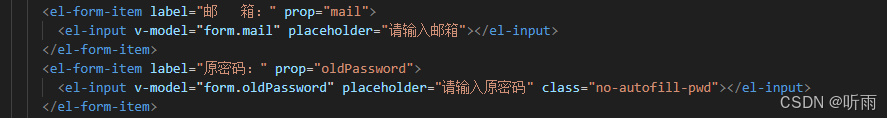
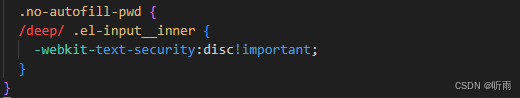
1.把原密码那个地方设置为type=text,再加上css的样式,变成类似输入密码的效果


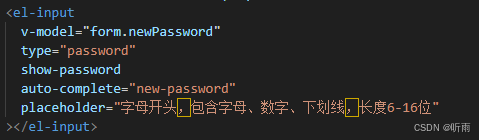
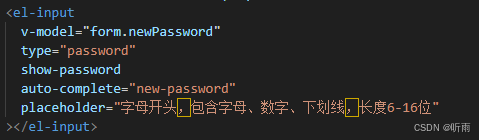
2. 使用auto-complete="new-password"

3.终极方案就是,用无痕浏览器打开,或者取消保存用户密码。
问题:个人信息页一打开,邮箱和密码被自动赋值了,查看代码发现没有赋值的逻辑;

原因:input 设置为type为password,它就会自动回显浏览保存的密码,如果input前一个输入框类型为type=text,就会默认填充为账号名。
解决方案:
1.把原密码那个地方设置为type=text,再加上css的样式,变成类似输入密码的效果


2. 使用auto-complete="new-password"

3.终极方案就是,用无痕浏览器打开,或者取消保存用户密码。
 767
767
 2331
2331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


