Notification 消息过多太长 希望能折叠
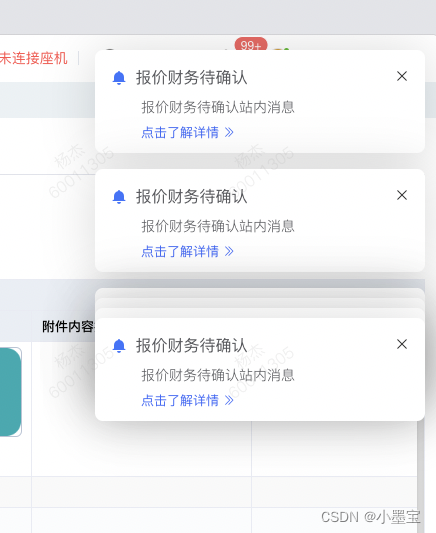
如图下效果

- element-plus 可以将dom 插入到具体的元素 结合css :nth-child 来控制样式达到效果
element dom 只能插入到body中 所以无法使用:nth-child
1.Notification需要消息提示时设置class
let eleNum = 0 // 弹窗的序号
function notificationDialog(val) {
//弹窗关闭后 重制
if (document.getElementsByClassName('zl-message-omp').length === 0) {
eleNum = 0
}
eleNum = eleNum + 1
Notification({
title: '',
dangerouslyUseHTMLString: true,
customClass: `zl-message-omp-${eleNum} zl-message-omp`,
duration: 3000,
message: 1111
})
}
notificationDialog()
notificationDialog()
notificationDialog()
notificationDialog()
notificationDialog()
notificationDialog()
2。使用scss
超过3个折叠
@for $i from 4 through 100{
$space:10px; //折叠的高度
$base:254px; //这个值是第三个dom的top值
.zl-message-omp-#{$i}{
top: ($i - 3) * $space + $base !important;
}
}
效果






















 8688
8688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








