model验证是写注册判断用户输入是否符合规则
有些有用但是我这里没用的我打了备注,慢慢看代码。
model代码,这里就是验证的地方
public class UserInfo
{
[Required(ErrorMessage="用户名必填")]
[MinLength(6,ErrorMessage="用户名必须大于6位啊")]
[MaxLength(10,ErrorMessage="用户名不能小于10位")]
public string username { get; set; }
[Required(ErrorMessage="密码必须填")]
[MinLength(6,ErrorMessage="密码必须大于6位")]
[MaxLength(18,ErrorMessage="密码必须小于18位")]
public string password { get; set; }
[Compare("password",ErrorMessage="两次密码不正确")]
public string repassword { get; set; }
//int不能使用[MinLength]和[MaxLength]
[AgeValidation(ErrorMessage="未成年不能注册")]
public int age { get; set; }
[WorkdtValidation(ErrorMessage="入职日期必须小于当前日期")]
public DateTime workdt { get; set; }
}要额外写验证
这是判断未成年人的
public class AgeValidation : ValidationAttribute//双击Vali自动写入using
{
/// <summary>
/// 自定义实现年龄必须大于18岁
/// </summary>
/// <param name="value"></param>
/// <returns></returns>
public override bool IsValid(object value)
{
int age = Convert.ToInt32(value);
if (age >= 18)
return true;
else
return false;
}
}
上班时间:
public class WorkdtValidation : ValidationAttribute//双击Vali自动写入using
{
public override bool IsValid(object value)
{
if (value == null)
return false;
DateTime dt=(DateTime)value;
if (dt>DateTime.Now)
{
return false;
}
return true;
}
}图解:写在那里
控制器代码
using MVC_Model.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC_Model.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public ActionResult Add(UserInfo ui)
{
if (ModelState.IsValid)//模型(Model)验证全部通过
{
//写添加到数据库代码
}
return View("~/views/home/index.cshtml");
}
}
}
视图代码
@*关联*1*@
@model MVC_Model.Models.UserInfo
@*显示提示文字*@
@*@Html.ValidationSummary();*@
@using (Html.BeginForm("Add", "home"))
{
<div>
用户名:
@* @Html.TextBoxFor(a=>a.username)*@@*两种方法都可以,第一种要关联*1,第二种写提示信息很麻烦*@
@Html.TextBox("username")
@Html.ValidationMessageFor(a => a.username)
</div>
<br />
<div>
密码:
@Html.TextBoxFor(a => a.password)
@Html.ValidationMessageFor(a => a.password)
@* @Html.TextBox("password")*@
</div>
<br />
<div>
重复密码:
@Html.TextBoxFor(a => a.repassword)
@Html.ValidationMessageFor(a => a.repassword)
@*@Html.TextBox("repassword")*@
</div>
<br />
<div>
年龄:
@Html.TextBoxFor(a => a.age)
@Html.ValidationMessageFor(a => a.age)
@*@Html.TextBox("age")*@
</div>
<br />
<div>
入职时间:
@Html.TextBoxFor(a=>a.workdt)
@Html.ValidationMessageFor(a=>a.workdt)
</div>
<br />
<div>
<input type="submit" value="提交" />
</div>
}
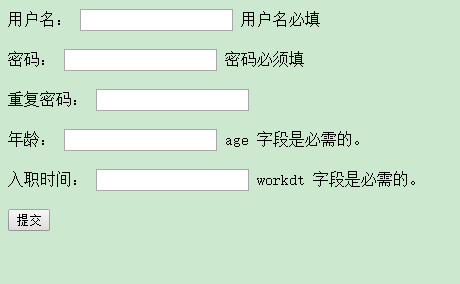
效果图:
有些细节还没有写出来,见谅
还有一种是写在前台的,我就不写了,我感觉没多大用。
有不足的地方希望见谅,有错误的地方欢迎批评,谢谢
























 721
721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








