编译opencv
cmake -DCMAKE_INSTALL_PREFIX=./install -G "Visual Studio 15 2017" -A x64 ..
cmake -DCMAKE_INSTALL_PREFIX=./install -G "Visual Studio 15 2017" -A Win32 ..
cmake --build . --config Release -j 2
cmake --build . --config Release --target install配置opencv项目属性表
在visual studio的功能栏中,点击视图->其他窗口->属性管理器。操作完后,在图中红框位置便会出现属性管理器,

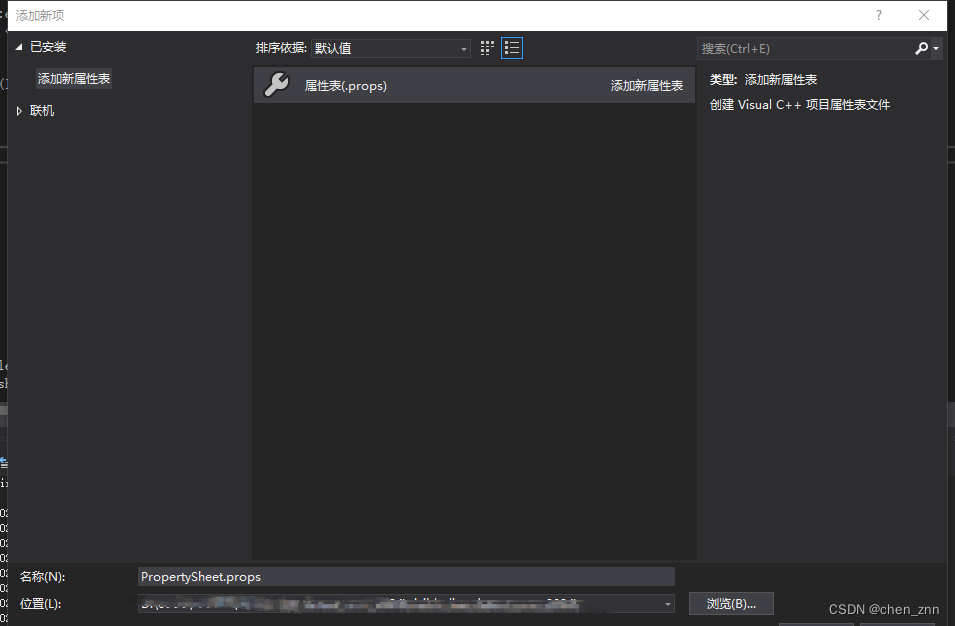
随后,在项目中,随机右键一个模式(如:Release | x64),选择添加新项目属性表并命名(如opencv_2_4_13),

随后,在项目中找到该新建的属性表,将以下信息填入后即可正常使用(注意路径需要改成自己的,不同版本的opencv库的名称也需要修改),
<?xml version="1.0" encoding="utf-8"?>
<!--
OpenCV 2.4.13 属性表文件
不用单独配置环境变量OpenCV
也不用单独在系统PATH上添加OpenCV可执行路径
只需要在 "菜单"-"视图"-"属性管理器"中添加现有属性表,添加本文件
使用前请将下面的OpenCVRoot修改为你的OpenCV根目录
-->
<Project ToolsVersion="4.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<ImportGroup Label="PropertySheets" />
<PropertyGroup Label="UserMacros" />
<PropertyGroup>
<!-- 请把OpenCVRoot属性的值替换为你的OpenCV编译输出的目标目录,它包含x64、x86这样的子目录 -->
<OpenCVRoot>D:\code\vs2017\opencv-2.4.13</OpenCVRoot>
<!-- 指定INCLUDE路径-->
<IncludePath>$(OpenCVRoot)\include;$(IncludePath)</IncludePath>
<!-- 指定链接所需lib目录-->
<LibraryPath Condition="'$(Platform)'=='Win32'">$(OpenCVRoot)\x86\vc15\lib\;$(LibraryPath)</LibraryPath>
<LibraryPath Condition="'$(Platform)'=='X64'">$(OpenCVRoot)\x64\vc15\lib\;$(LibraryPath)</LibraryPath>
<!-- 保证系统处于Debug模式时,可以使用相对路径读取源代码目录下的文件,比如"lena.jpg"而不必是"d:/work/test/test/lena.jpg" -->
<LocalDebuggerWorkingDirectory>$(ProjectDir)</LocalDebuggerWorkingDirectory>
<DebuggerFlavor>WindowsLocalDebugger</DebuggerFlavor>
</PropertyGroup>
<!-- 以下是程序需要加载的lib文件。-->
<ItemDefinitionGroup>
<Link Condition="'$(Configuration)'=='Debug'">
<AdditionalDependencies>opencv_core2413d.lib;opencv_highgui2413d.lib;opencv_imgproc2413d.lib;%(AdditionalDependencies)</AdditionalDependencies>
</Link>
<Link Condition="'$(Configuration)'=='Release'">
<AdditionalDependencies>opencv_core2413.lib;opencv_highgui2413.lib;opencv_imgproc2413.lib;%(AdditionalDependencies)</AdditionalDependencies>
</Link>
</ItemDefinitionGroup>
<ItemGroup />
</Project>
























 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










