在WEB项目中经常遇到excel文档在线预览的需求,基本的解决思路有以下几大类:excel文档转PDF、excel文档直接转html、后台读取excel数据返回给前端利用Excel效果的表格插件如(HandsonTable)将数据进行展示、部署微软Office Online服务(office web apps)实现在线预览、在线的office预览服务(如谷歌docs、微软officeapps)。
EXCEL转HTML
excel转html可以通过第三方工具openoffice、微软office或者第三方类库如POI/NPOI、aspose.cell等转换为html文件。其中POI组件是开源免费的,Java版本叫POI,C#版本叫NPOI。但是转换的效果不是很好,有多个sheet页面的时候,POI会将所有sheet表格展示在一个网页里面,表格顶部会显示sheet名称,如果sheet很多的话页面会很长,出现滚动条页面样式不是很美观。
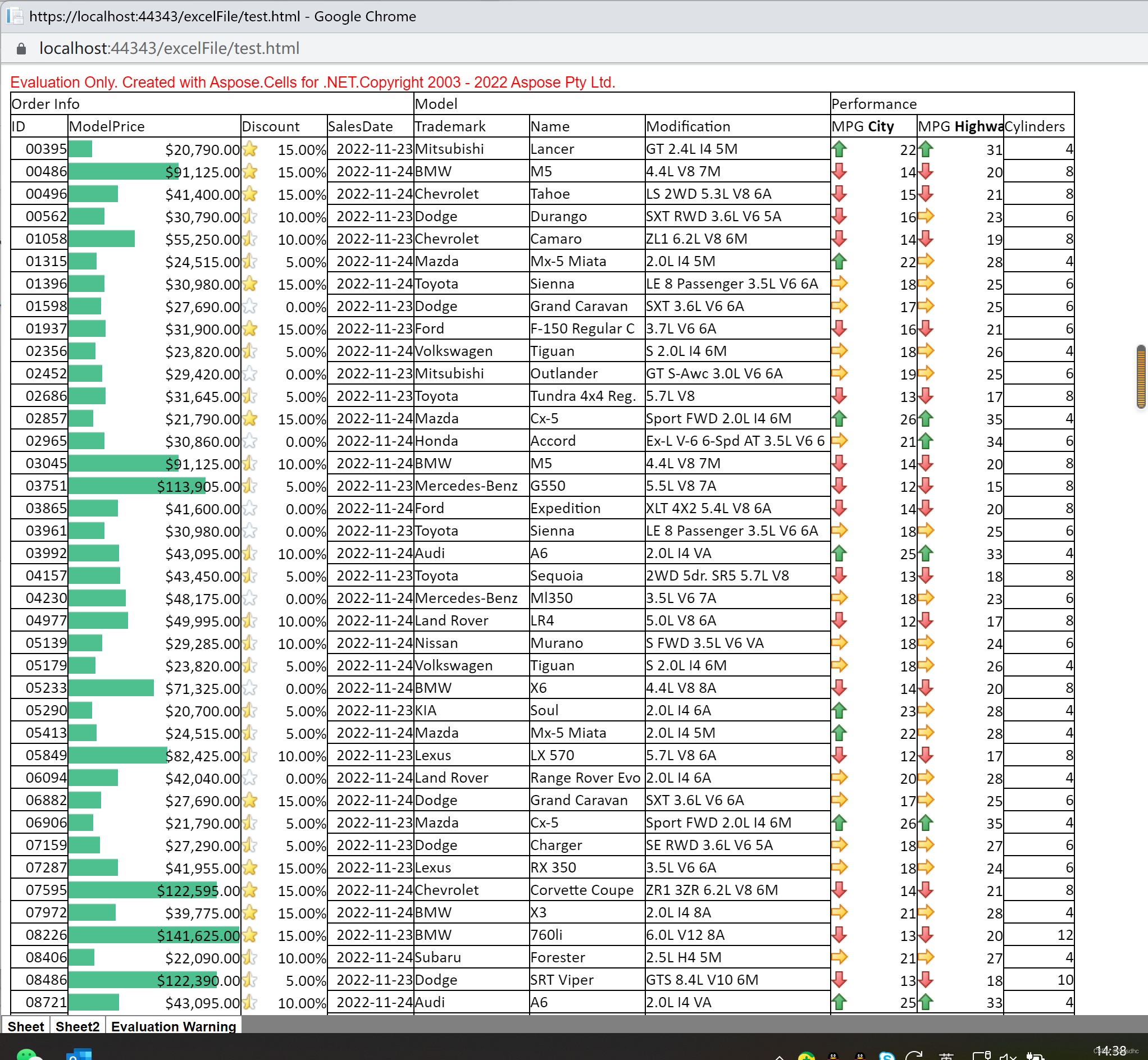
aspose.cells是收费组件,支持java、.net、.net core,免费使用时候转换出的html页面会有水印“Evaluation Only. Created with Aspose.Cells”如果excel存在多个sheet,aspose转换出来的网页会带选项卡,点击选项卡会展示对应的sheet页面内容,展示效果比POI转换出的html效果的好。
首先在后台使用aspose读取excel文件并返回转换好的html文件目录返回给前台
private readonly ILogger<HomeController> _logger;
private readonly IWebHostEnvironment _webHostEnvironment;
public HomeController(ILogger<HomeController> logger, IWebHostEnvironment webHostEnvironment)
{
_logger = logger;
_webHostEnvironment = webHostEnvironment;
}
public IActionResult Index()
{
return View();
}
public IActionResult Privacy()
{
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
/// <summary>
/// 返回html地址
/// </summary>
/// <returns></returns>
public string ExcelToHtml()
{
//程序根目录
string rootpath = _webHostEnvironment.ContentRootPath;
//程序下webroot根目录
string webRootPath = _webHostEnvironment.WebRootPath;
string filepath = webRootPath + "\\excelFile\\test.xlsx";
//读取模板路径
Workbook book = new Workbook(filepath);
//filePath为保存文件的地址,需要服务端底下可以正常访问的路径
book.Save(webRootPath+ "\\excelFile\\test.html", SaveFormat.Html);
return "\\excelFile\\test.html";
}前端接收到后台返回的地址进行一个展示
@{
ViewData["Title"] = "Home Page";
}
<script type="text/javascript">
//预览excel
function ExcelToHtml() {
$.ajax({
url: "/Home/ExcelToHtml",
data: "",
type: "get",
async: false,
success: function (data) {
debugger
console.log(data)
//获得窗口的垂直位置
var iWidth = 1400;
var iHeight = 800;
var iTop = (window.screen.availHeight - 30 - iHeight) / 2;
//获得窗口的水平位置
var iLeft = (window.screen.availWidth - 10 - iWidth) / 2;
window.open(data, '_blank', 'height=' + iHeight + ',innerHeight=' + iHeight + ',width=' + iWidth + ',innerWidth=' + iWidth + ',top=' + iTop + ',left=' + iLeft + ',status=no,toolbar=no,menubar=no,location=no,resizable=no,scrollbars=0,titlebar=no');
},error(err)
{
debugger
}
});
}
</script>
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
<button onclick="ExcelToHtml()">预览excel</button>
</div>效果如下
























 4066
4066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










