tinycme富文本组件在dialog弹窗中的问题
应用场景
当我们在引用tinycme作为富文本组件时,可能会需要使用dialog来进行富文本展示。此时便会产生一些问题,下面我将讲下项目中使用tinycme作为组件,在dailog中使用会碰到的问题
vue 引用 tinycme 请参照
链接: lelement-ui+vue 2.x 集成tinymce自闭指南.
问题和解决方案
1.第二次打开弹窗时,富文本组件中的内容为空
原因:此处就不贴图了,原因是在第二次dialog弹窗时,第一次弹窗的tinycme组件未销毁,因此先于第二次dialog出现,而第二次dialog中的传值也就后于富文本组件初始化,也就未被渲染了。
解决方案:我的解决方案如下代码,只要保证富文本后于dialog初始化就行了,因此在富文本组件上添加 v-if即可简单解决
<el-dialog
title="编辑"
width="700px"
:visible.sync="CasemoduledialogFormVisible"
:append-to-body="true"
:close-on-click-modal="false">
<div style="width: 377px">
<tinymce
id="myedit"
ref="editor"
class="tinymcecss"
v-model="Casemoduleedit.txt"
@onClick="onClick"
//在富文本组件中添加判断,保证不先于dialog
v-if="CasemoduledialogFormVisible"
/>
</div>
<div class="fontcss">
编辑器默认以iphone6尺寸进行编辑,在不同设备、尺寸中展示效果可能不一致,如有需要请调整内容适应
</div>
2.弹窗中的富文本组件的工具栏点击无响应,具体如图

原因:tinycme和dialog中的样式冲突了,当我们F12把页面缩小,会发现,并不是点击toolbar没反应,而是菜单栏(toolbar)被置于底层了,dialog盖住了菜单栏
解决方案:此处最简单有效的方案是修改tinycme中的样式文件
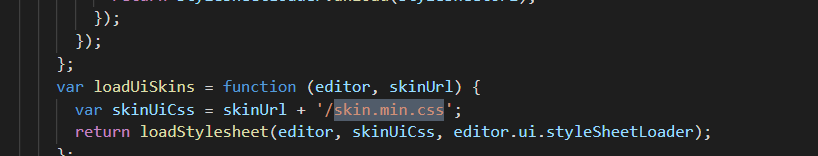
查看当前引用的tinycme的css文件,如图

不知到的小伙伴,一般的常规路径是

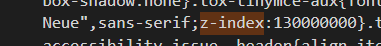
修改此css文件中的z-index, 在后面加上5个0

注意,此文件中有多处z-index,请全部修改(另外,z-index = -1 这种就不需要修改了)
修改后解决问题

我是和弦,一名最近回归5线城市的互联网枸杞人。
文章对您有帮助的话,烦请点个赞。
























 1484
1484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








