前言
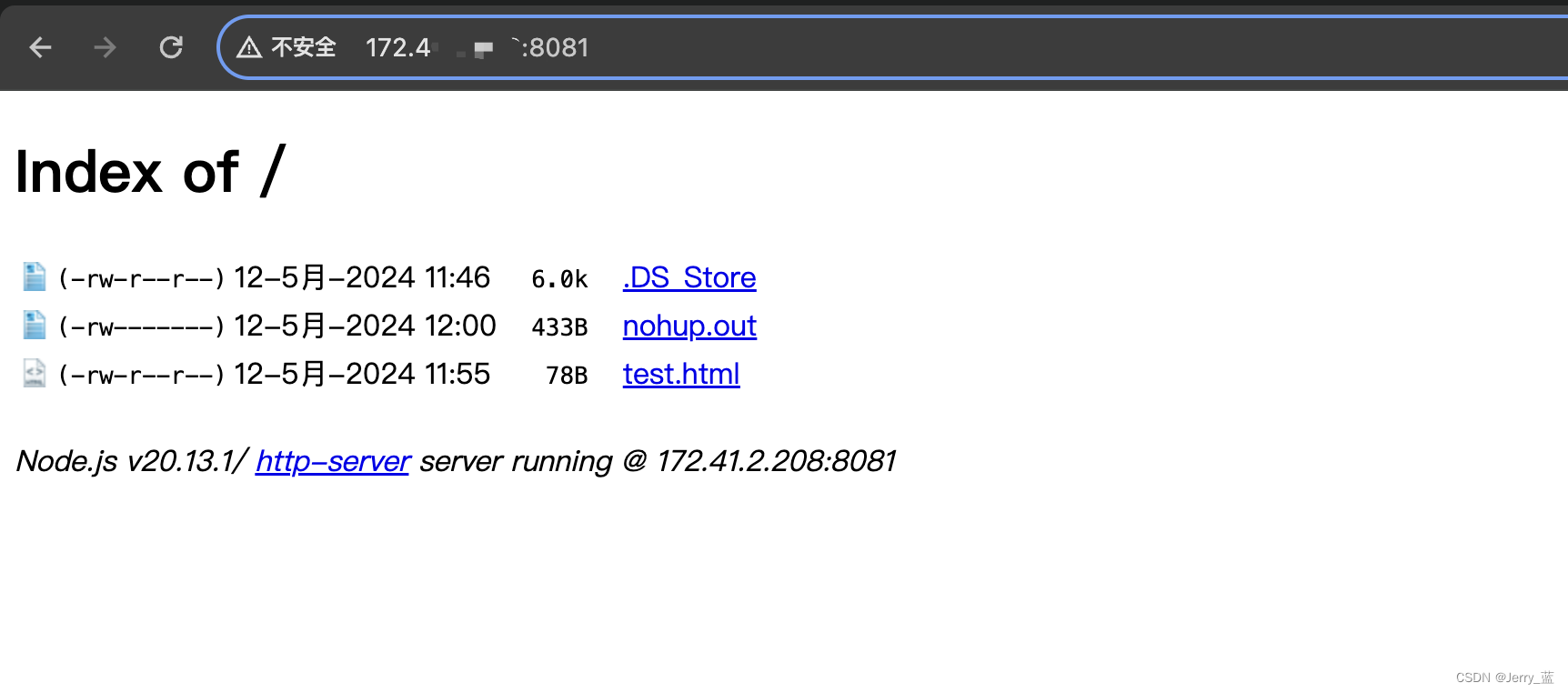
如果我们想在本地实现类似以下文件服务器的效果,这时候就可以考虑搭建一个http-server服务,搭建方式简单快捷。

一、下载Node.js
由于http-server是基于Node.js,所以我们需要先安装Node.js,再利用Node.js的npm模块下载http-server
官网下载 Node.js — Download Node.js®
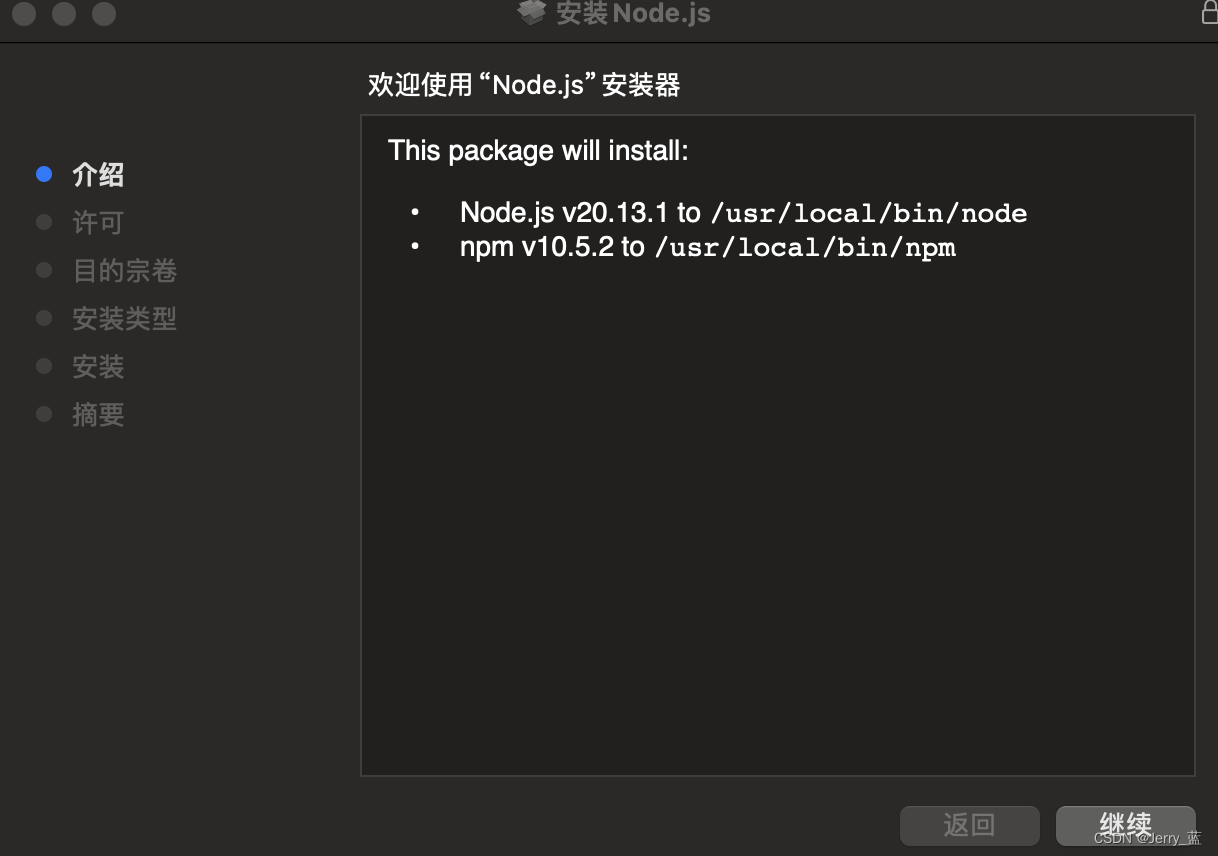
选择一个合适的版本下载,运行node-xxxx.pkg文件,双击按步骤下一步安装即可。

终端输入 node -v 查看版本,检查是否安装成功
二、安装http-server
打开终端,输入 npm install -g http-server 安装http-server
如果提示无权,可以用管理员的身份执行命令 sudo npm install -g http-server
三、配置环境变量
在用户目录/Users/Jerry,修改环境变量配置文件,bashrc和bash_profile
open ~/.bashrc 打开配置文件
在末尾添加配置 export PATH=/usr/local/lib/node_modules/http-server/bin
如果bashrc不存在,可以使用 touch bashrc 创建一个环境变量配置文件,bash_profile同理
source ~/.bashrc 使配置文件生效
open ~/.bash_profile 打开配置文件
在末尾添加配置 export PATH=/usr/local/lib/node_modules/http-server/bin
source ~/.bash_profile 使配置文件生效
四、创建测试网页
创建目录
mkdir /Users/Jerry/IdeaProjects/html_home
定义一个你自己需要的文件目录
创建html
touch test.html
<html>
<body>
<h1>This is a test Page for http-server</h1>
</body>
</html>五、运行
直接运行,这种方式Ctrl C退出,http-server服务会随之关闭
http-server -p 8081 /Users/Jerry/IdeaProjects/html_home
指定端口8081作为服务端口,后面路径是文件服务暴露位置
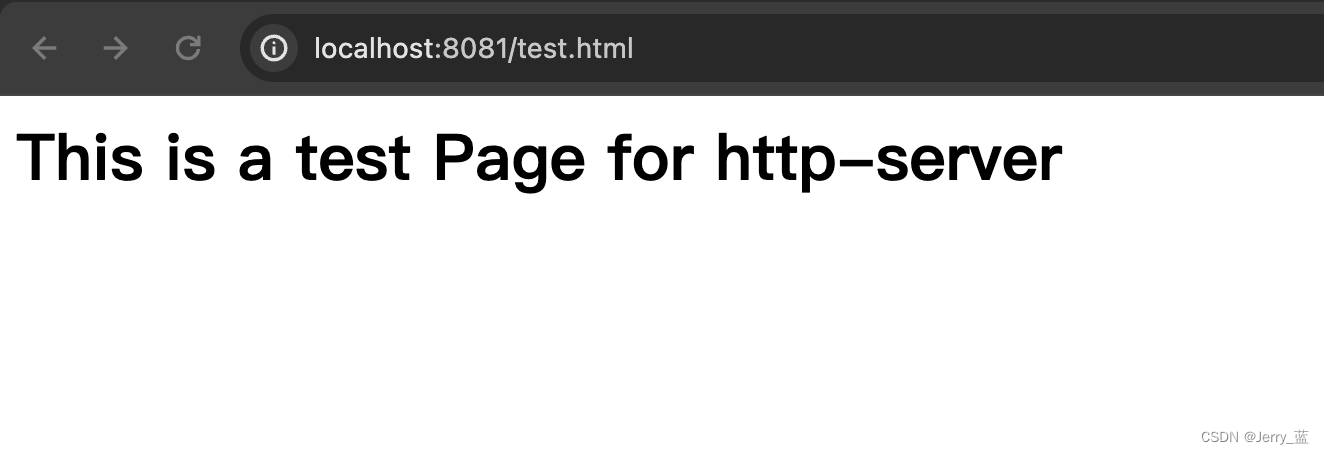
测试
浏览器访问 http://loacalhost:8081/test.html

以后台启动运行http-server
Ctrl C 退出不会关闭文件服务,但是退出终端会关闭服务。
打开终端,执行以下命令:
nohup http-server -p 8081 /Users/Jerry/IdeaProjects/html_home &
出现 appending output to nohup.out 的话,输入 ; 再回车就可以。
如果你还想要将输出重定向到一个日志文件中,可以进一步指定输出文件:
nohup http-server -p 8081 /Users/Jerry/IdeaProjects/html_home >/Users/Jerry/logs/http-server-log/http-server.log 2>&1 &
这里的> /xxxx/http-server.log表示将标准输出重定向到http-server.log文件,2>&1表示将标准错误也重定向到标准输出(在这里即http-server.log文件)。最后的&表示将进程放入后台。
=========================================================================
创作不易,请勿直接盗用,使用请标明转载出处。
喜欢的话,一键三连,您的支持是我一直坚持高质量创作的原动力。





















 2864
2864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








