说明
Nuxt的核心功能之一是文件系统路由。pages/目录中的每个Vue文件都会创建一个相应的URL(或路由),用于显示文件的内容。通过为每个页面使用动态导入,Nuxt利用代码分割来仅加载所需路由的最小量JavaScript。
简单来说,不用单独创建路由,只需要创建文件就可以了,nuxt会自动引入。
1.创建文件
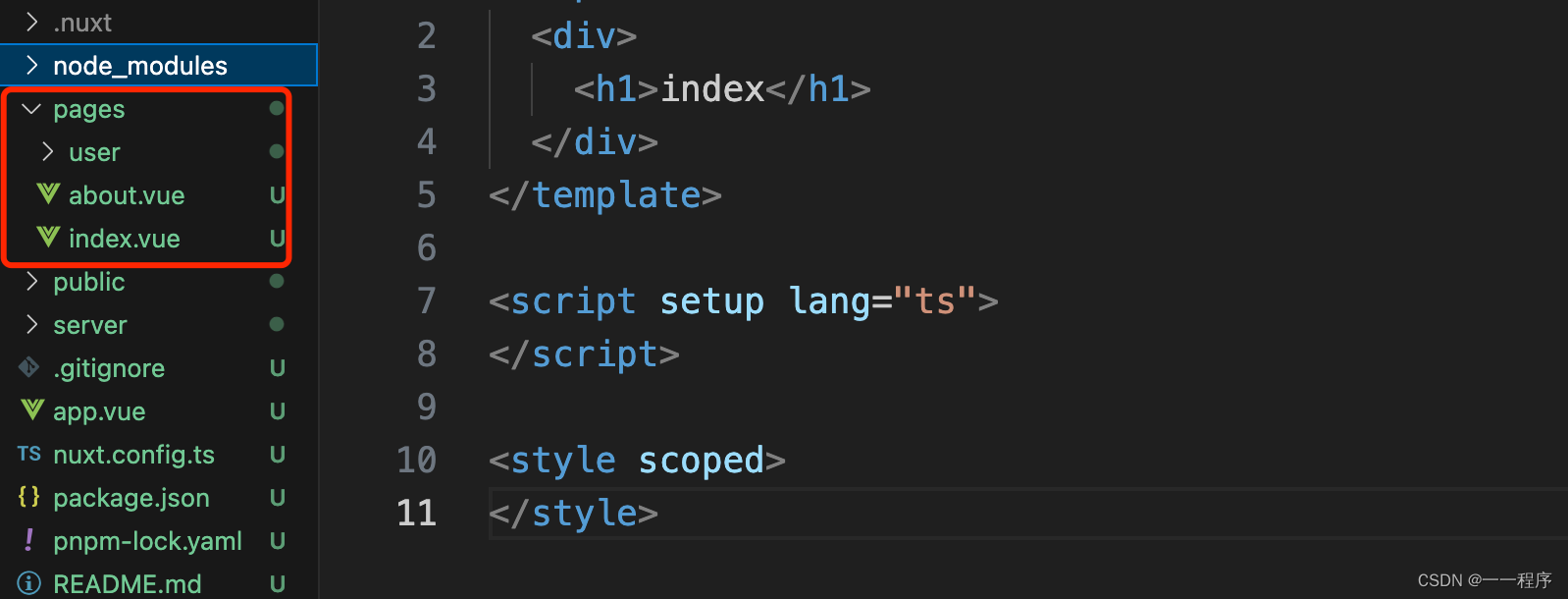
在根目录下创建pages文件夹,然后创建index.vue、about.vue两个文件,示例代码如下,然后访问:网页地址+about,例如:http://localhost:3000/about

<template>
<div>
<h1>index</h1>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>2.动态路由
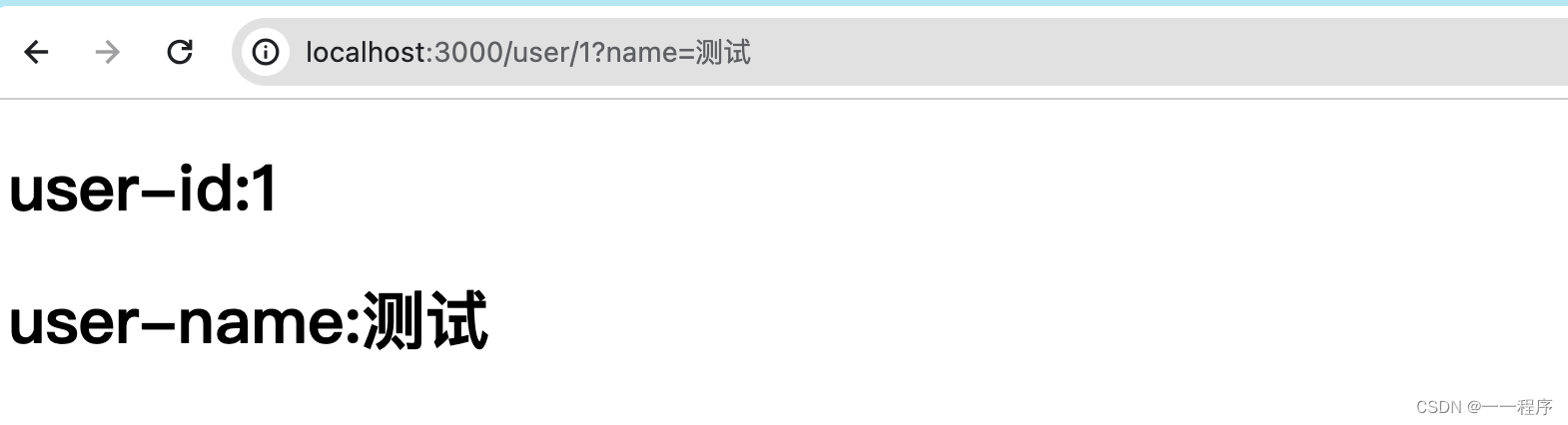
在pages下创建[id].vue或者创建文件夹user/[id].vue,然后路由进行访问,如果不带参数,则为404;示例:http://localhost:3000/user,http://localhost:3000/user/1,http://localhost:3000/user/1?name=%E6%B5%8B%E8%AF%95

<template>
<div>
<h1>user-id:{{ $route.params.id }}</h1>
<h1>user-name:{{ $route.query.name }}</h1>
</div>
</template>
<script setup lang="ts">
const route = useRoute();
console.log(route.params, route.query);
</script>
<style scoped>
</style>3.路由访问
<NuxtLink to="/user/1">user-id</NuxtLink>4.感谢大佬分享




















 1696
1696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








