介绍
项目中经常有报表,可视化大屏,打印这块的需求,这些手动处理会很麻烦,这次尝试用 积木报表这个组件解决
集成到若依
引入依赖,我们首先在 主Pom中做版本声明,后面我们把这个依赖放到 common 中
<dependency>
<groupId>org.jeecgframework.jimureport</groupId>
<artifactId>jimureport-spring-boot-starter</artifactId>
<version>1.5.0</version>
</dependency>
<repository>
<id>jeecg</id>
<name>jeecg Repository</name>
<url>https://maven.jeecg.org/nexus/content/repositories/jeecg</url>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
需要把 admin 模块中的 spring-boot-devtools 注释掉,可能会出现 aop 报错
security 中排除
.antMatchers("/jmreport/**").anonymous()
RuoYiApplication添加积木扫描目录
@SpringBootApplication(scanBasePackages = {"org.jeecg.modules.jmreport","com.ruoyi"})
前端控制器
# 项目相关配置
ruoyi:
# 积木报表访问地址
reporturl: http://x.x.x.x:8090
配置
@RestController
@RequestMapping("/report/jimu")
public class JimuController {
@Autowired
Environment environment;
@GetMapping("/index")
@PreAuthorize("@ss.hasPermi('report:jimu:index')")
public String index(){
// String hostIp = IpUtils.getHostIp();
return environment.getProperty("ruoyi.reporturl")+"/jmreport/list";
}
@GetMapping("/view")
@PreAuthorize("@ss.hasPermi('report:jimu:view')")
public String view(){
return environment.getProperty("ruoyi.reporturl")+"/jmreport/view";
}
}
前端配置
import request from "@/utils/request";
// api 配置
// 首页
export function indexUrl(query) {
return request({
url: "/report/jimu/index",
method: "get"
});
}
// 预览
export function view(query) {
return request({
url: "/report/jimu/view",
method: "get"
});
}
// 报表设计页面 tool/jimu/index.vue
<template>
</template>
<script>
// import { getToken } from '@/utils/auth'
import { indexUrl } from '@/api/tool/jimu'
export default {
name: "Jimu",
created() {
indexUrl().then(res => {
var open = window.open();
// open.location = res + "?token=" + getToken();
open.location = res
})
}
}
</script>
<style scoped>
</style>
我们这边不需要 token 校验,后续再加上
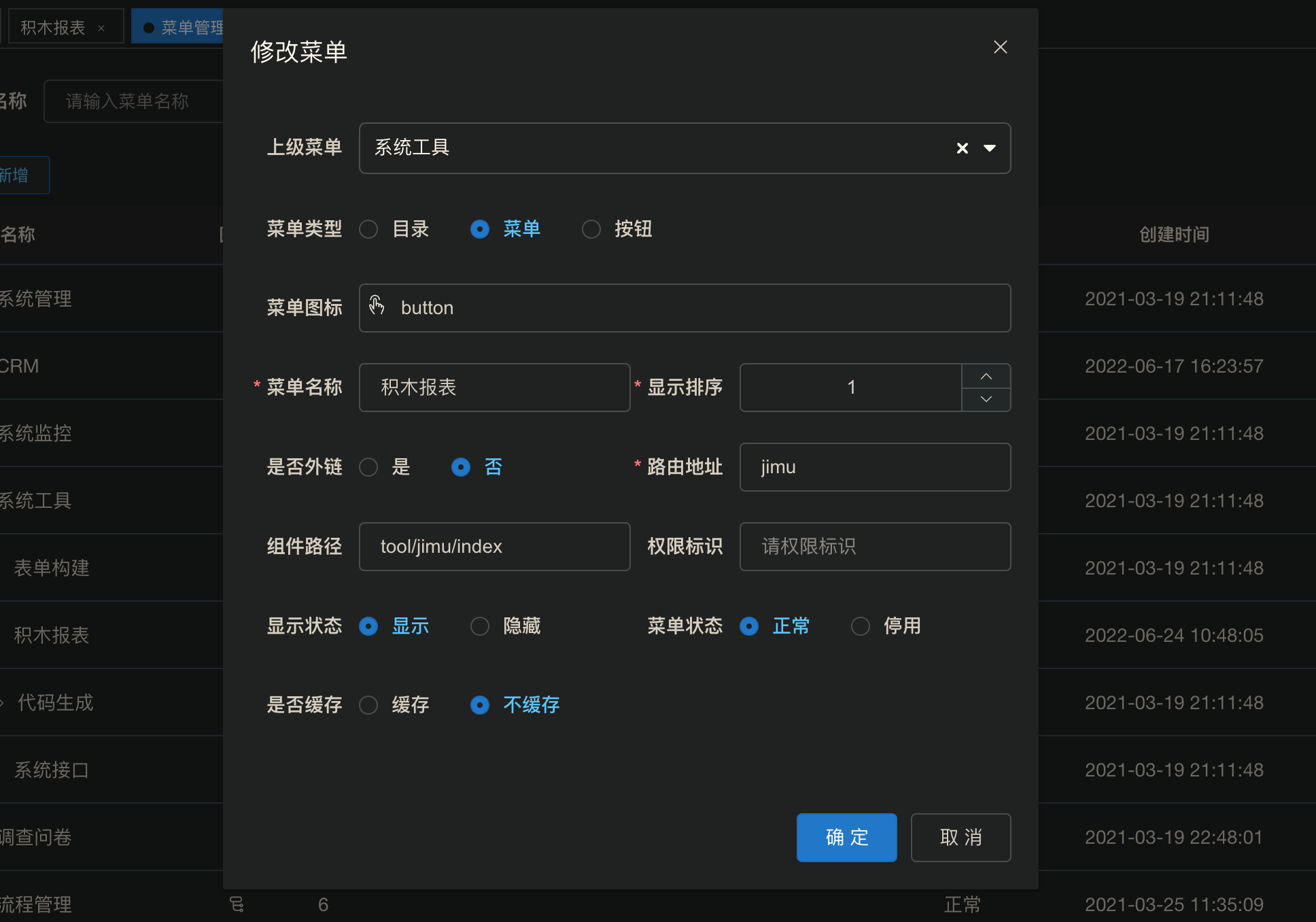
添加菜单

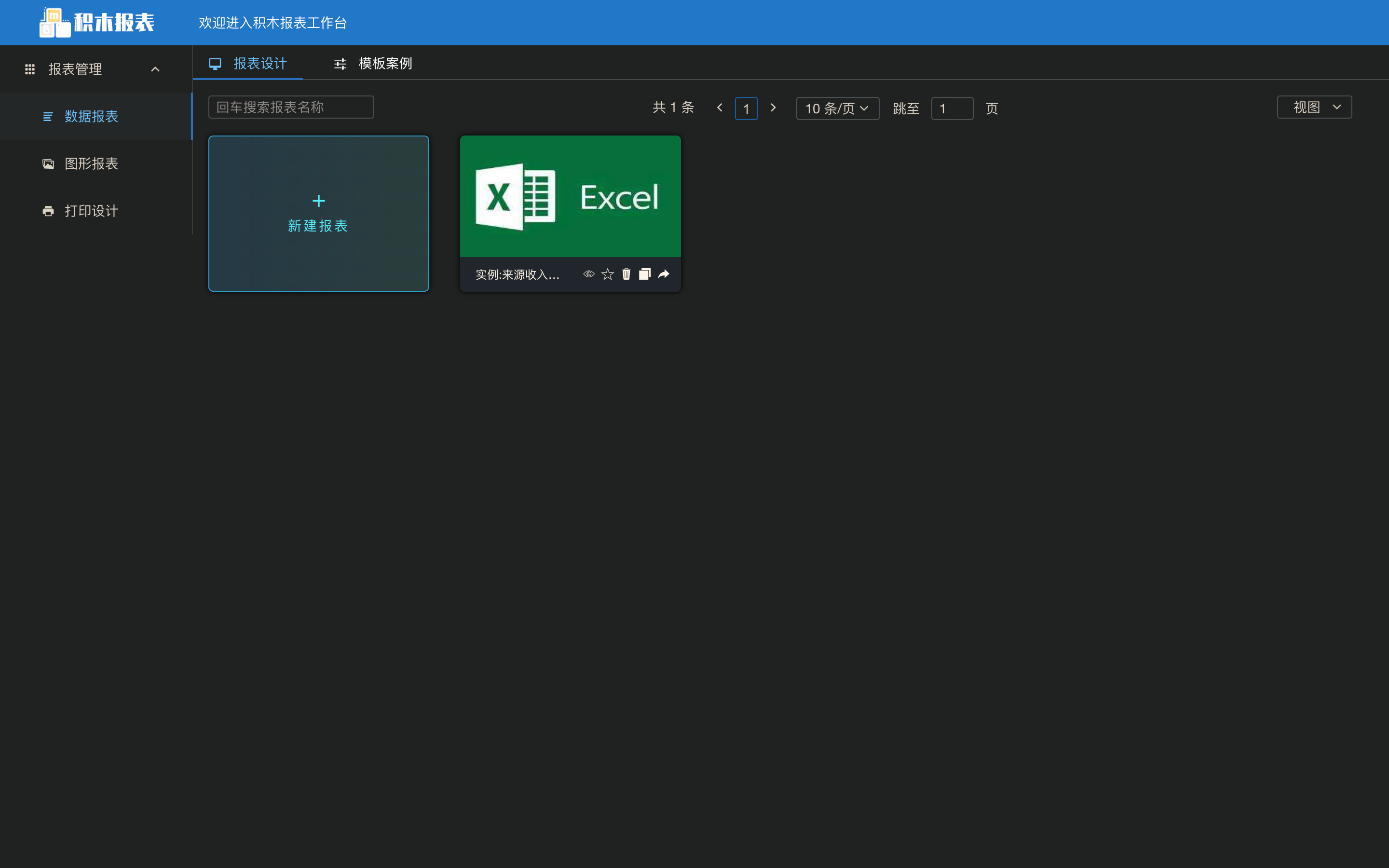
点击后会跳转到一个新的页面,就是我们的积木报表主页了























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








