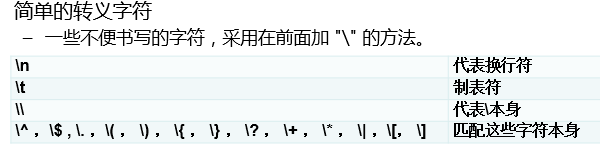
正则表达式基本语法:

js和java正则的区别:
js中\d即为java中的\d

贪婪模式:

\b代表字符边界

第二个正则:匹配123,再匹配3个4
第三个正则:利用分组
第四个正则:4个数字为一个group \1是引用该group (4数字)\d(4数字)
反向引用:
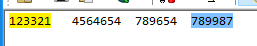
(\d)(\d)(\d)\3\2\1 :只能是对称的六位数

正则表达式的方法:
注意该对象的regex和java中写法一致
exec() test()

电话号码的案例:

我的小案例:
var regtest=/^[a-z]/;//以a-z开头
var regtest2=/[^a-z]/;//非a-z和大写字母类似
console.log(regtest.test("123"))//F
console.log(regtest2.test("123"))//T
<script>
var reg=/\d{3}/;
var reg2=/\d+/;
var reg3 = new RegExp("\d{3}","i");
var str="1234"
console.log(reg.test(str))//是否包含3个数字 true
console.log(reg2.test(str))//是否包含1个以上数字 true
console.log(reg3.test(str))// true
var str2="abc123jkl465"
//是否包含3个数字
//var reg=/\d{3}/;
console.log(reg.test(str2))//true
//是否都是数字
var reg4=/[0-9]{12}/;
console.log(reg4.test(str2))//false
console.log(reg4.test(123456789123))//true
// i 忽略大小写
// g 全文查找出现的所有pattern
//替换 var str2="abc123jkl465"
var regs=/\d+/g;//g:相当于all以下是替换所有
console.log(str2.replace(regs,"#"))//abc#jkl#
//i忽略大小写
var strr="aD"
var regs=/[a-z]{2}/i;//true
var regs=/[a-z]{2}/;//false
console.log(regs.test(strr))
</script>
网站密码及时检验
<body>
<!--onsubmit()控制是否能提交,如果true可以提交否则不行-->
<form action="/demo1" method="get" onsubmit="return checkForm1()">
user<input id="te" type="text" name="name" /><br />
password<input id="pwd" type="password" name="password" />
<span id="sidpassword"></span>
<br />
<input type="submit" />
</form>
<script>
/**
* 校验方法的封装
* @param {Object} objId 输入框的id
* @param {Object} errId 错误信息提示的id
* @param {Object} reg 校验的正则
* @param {Object} errMsg 错误信息提示
*/
function checkForm1(){
var pwdFlag=checkInput1("pwd","sidpassword",/^[a-z]{2}\d{3}$/,"按套路出牌:两字母三数字ok?")
return pwdFlag;
}
//校验方法的封装
function checkInput1(objid,errId,reg,errMsg){
var pwd=document.getElementById(objid)
var spannode=document.getElementById(errId)
var password=pwd.value//获取密码
console.log(password);
if(reg.test(password)){
return true;
}else{
spannode.innerText=errMsg
spannode.style.color="red"
return false
}
}
</script>
</body>






















 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








