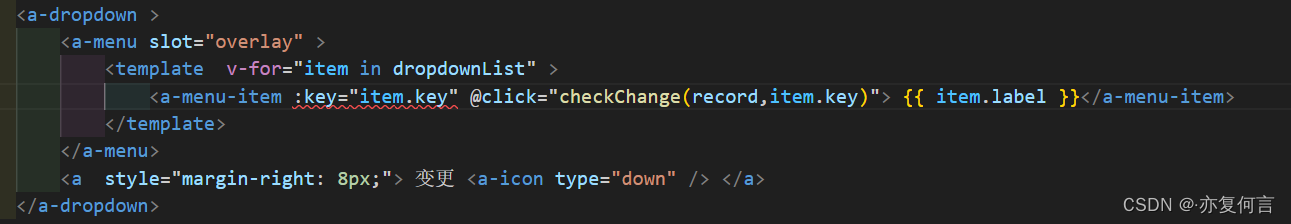
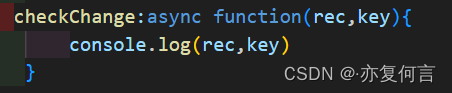
写法如下:



rec为table当前行的数据,key是选择的内容key值
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包


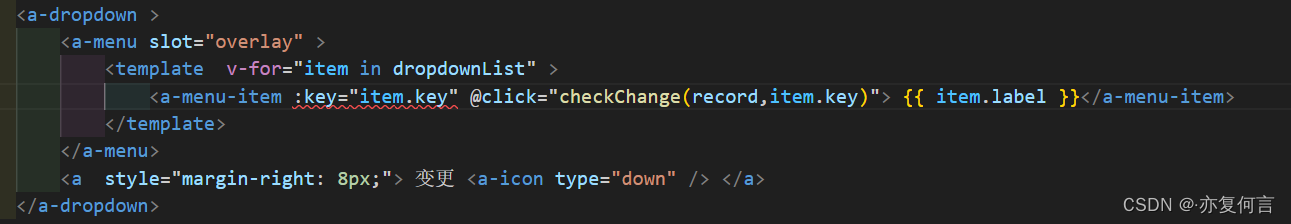
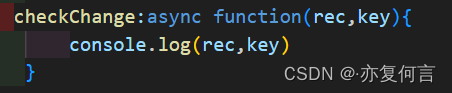
写法如下:



rec为table当前行的数据,key是选择的内容key值
 2623
2623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


