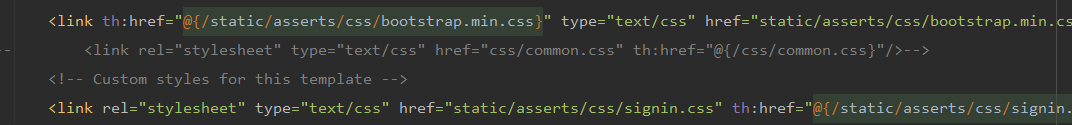
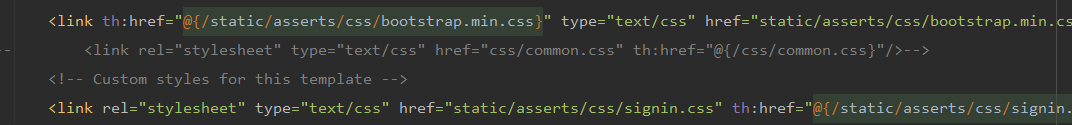
我的页面路径:

出现的问题是css文件无法引入:
截图中的路径都是正确的,我搜了很多博客基本上说的都是路径问题,其实,路径中我们只要使用了
th:href="@{ }"就行了!

真正的问题我们需要在扩展配置文件中写入:

spring-boot使用thymeleaf模板引擎css和js无法引入问题
最新推荐文章于 2022-09-08 16:37:10 发布
我的页面路径:

出现的问题是css文件无法引入:
截图中的路径都是正确的,我搜了很多博客基本上说的都是路径问题,其实,路径中我们只要使用了
th:href="@{ }"就行了!

真正的问题我们需要在扩展配置文件中写入:

 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


