
图中可以看到index.html是可以正常运行的但是就是无法进入
具体解决方案是在vue.config.js的chainWebpack下增加
config.module.rule('element-ui')
.test(/\.js$/)
.use('babel')
.loader('babel-loader')
.end()
如果你用的是别的ui库,那就将element-ui替换。
添加完后重新run一下,ok正常!
PS:若依旧无法解决参考vue-cli3项目在IE浏览器打开兼容问题及解决其他解决方案
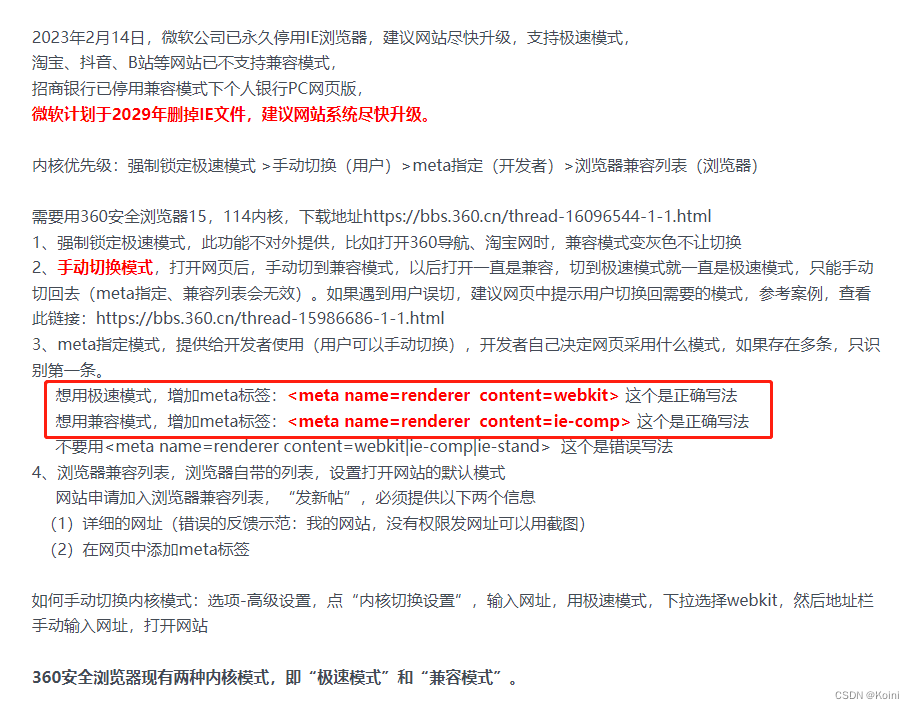
这是关于360内核模式的说明供大伙参考 点击查看360内核模式说明






















 4246
4246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








