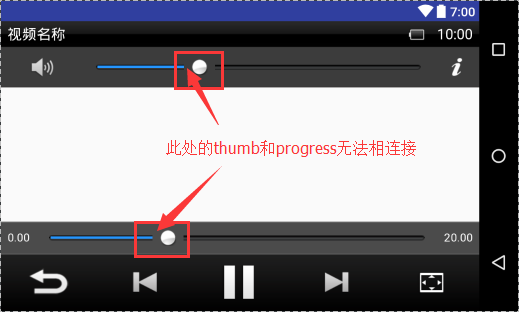
最近在网上视频学习一个播放器的项目,发现了如下问题
网上也搜了相关的解决办法,就是在SeekBar空间里加入Android:thumbOffset="0dp”
对应也进行了尝试,但是效果还是一样。这里有可能会有人说我的对应thumb图片资源有问题,我也仔细看了一下,没有任何问题,是png格式的图片。考虑了一段时间,后决定定义一个shape来充当thumb。
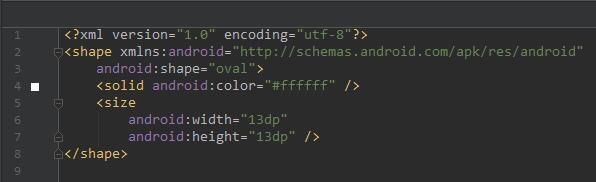
代码如下
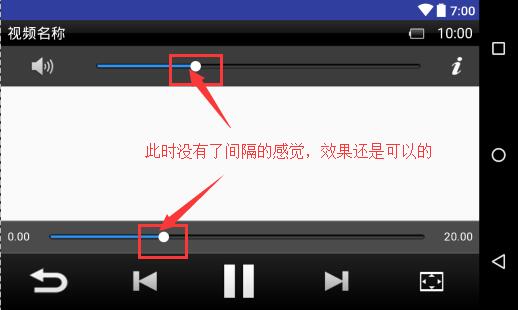
这里定义一个形状为oval的图形,然后定义颜色为白色(如果是图片的话渐变色的效果还是比自定义形状好),宽和高设置一样的就可以产生圆形了,最终显示的效果也就是下图了
至此就解决了thumb与progress之间不相接有间隔的问题了。
如果有大神能提出更好的解决方法,也希望得到大家的帮助,毕竟一个人的能力是有限的。



























 3671
3671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








