1.HTTP协议简介
- 服务器和客户端相互通信所遵守的规则
- 遵守HTTP协议发送的数据称作报文
- 客户端给服务器发送数据—请求(GET请求和POST请求)
- 服务器给客户端发送数据—响应
HTTP协议是无状态的,会将每次浏览器的请求,视为一次新的请求。这样设计的原因是由于,如果每次请求都将记录上一次请求的信息,则多次请求后,会携带大量的数据,导致浏览器访问很慢。
2.请求Request
2.1客户端发送请求的两种方式
请求格式:请求行+请求头+请求体
- GET请求
- 请求行
(1)请求的方式 GET
(2)请求的资源路径[+?+请求参数]
(3)请求的协议版本号 HTTP/1.1GET /ServletWeb/Carl HTTP/1.1 - 请求头
key:value的形式【请求头示例】
常用GET请求头:Host: localhost:8080 Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng, */*;q=0.8,application/signed-exchange;v=b3;q=0.9 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cache-Control: max-age=0 Connection: keep-alive Cookie: JSESSIONID=BF3414BCF9CD6B17E1FAE6C88EDDA816; Idea-da52f9d3=c9c08adf-f8ca-4c04-9a3b-0933df7b6df7 Host: localhost:8080 sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91" sec-ch-ua-mobile: ?0 Sec-Fetch-Dest: document Sec-Fetch-Mode: navigate Sec-Fetch-Site: none Sec-Fetch-User: ?1 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36Accpet:告诉服务器,客户端可以接收的数据类型 Accpet-Language:告诉服务器,客户端可以接收的语言类型 Accpet-Encoding:告诉服务器,客户端可以接收的编码格式 User_Agent:浏览器的信息 Host:表示请求的服务器 Connection:告诉服务器请求连接如何处理 Keep-Alive:告诉服务器回传数据后不要马上关闭,保持一小段时间的连接 Closed:告诉服务器回传数据后马上关闭 - 请求体(不存在请求体–但是会把数据显示展示在URL路径上)
- 请求行
- POST请求
-
请求行
(1)请求的方式 POST
(2)请求的资源路径 /ServletWeb/Carl
(3)请求的协议和版本号 HTTP/1.1GET /ServletWeb/Carl HTTP/1.1 -
请求头
key:value的形式Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng, */*;q=0.8,application/signed-exchange;v=b3;q=0.9 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cache-Control: max-age=0 Connection: keep-alive Content-Length: 0 Content-Type: application/x-www-form-urlencoded Cookie: JSESSIONID=2DA51EFE24553CD2C69104957F6AE560; Idea-da52f9d3=c9c08adf-f8ca-4c04-9a3b-0933df7b6df7 Host: localhost:8080 Origin: http://localhost:8080 Referer: http://localhost:8080/ServletWeb/html/hello.html sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91" sec-ch-ua-mobile: ?0 Sec-Fetch-Dest: document Sec-Fetch-Mode: navigate Sec-Fetch-Site: same-origin Sec-Fetch-User: ?1 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36常见POST请求头:
Accept:表示客户端可以接收的数据类型 Accpet-Language:表示客户端可以接收的语言类型 User-Agent:表示浏览器的信息 Content-Type:表示发送的数据类型 application/x-www-form-urlencoded:表示提交的数据格式是:username=root&password=pass,然后对其进行url编码(把非英文内容转换为:%xx%xx) multipart/form-data:表示以多段的形式提交数据给服务器(以流的形式提交,用于上传) Content-Length:表示发送的数据长度 Cache-Control:表示如何控制缓存 no-cache表示不缓存 max-age>0时,直接从游览器缓存中提取 max-age<=0时,向server发送http请求确认,该资源是否有修改有的话返回200,无的话返回304 -
请求体
username=root&password=pass
-
2.2哪些是GET请求
- form标签 method=get
- a标签
- link标签引入css
- Script引入js文件
- img标签引入图片
- iframe引入html页面
- 在浏览器地址栏中输入地址后敲回车
2.3哪些是POST请求
form标签 method=post
3.响应Response
-
响应行
(1)响应的协议和版本号 HTTP/1.1
(2)响应的状态码 200
(3)响应状态描述符 OKHTTP/1.1 200 -
响应头
(1)key:valueAccept-Ranges: bytes Content-Length: 383 Content-Type: text/html Date: Sun, 03 Oct 2021 07:00:25 GMT ETag: W/"383-1633203520860" Last-Modified: Sat, 02 Oct 2021 19:38:40 GMTServer:表示服务器的信息 Content-Type:表示响应体的数据类型 Content-Length:响应体的长度 Date:请求响应的时间(GMT格林时间) -
响应体 回传给客户端的数据,上面响应类型是text/html,一个html页面,因此响应体内容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>这是一个页面</title> </head> <body> <form action="http://localhost:8080/ServletWeb/Carl" method="post"> <input type="text" name="username" value="root"/> <input type="password" name="password" value="pass"/> <input type="submit"/> </form> </body> </html>
3.1常见的响应码
200 表示请求成功
302 表示请求重定向
404 表示服务器已经收到了,但是你要的数据不存在(请求地址错误)
500 表示服务器已经收到请求,但是服务器内部错误(一般是代码错误)
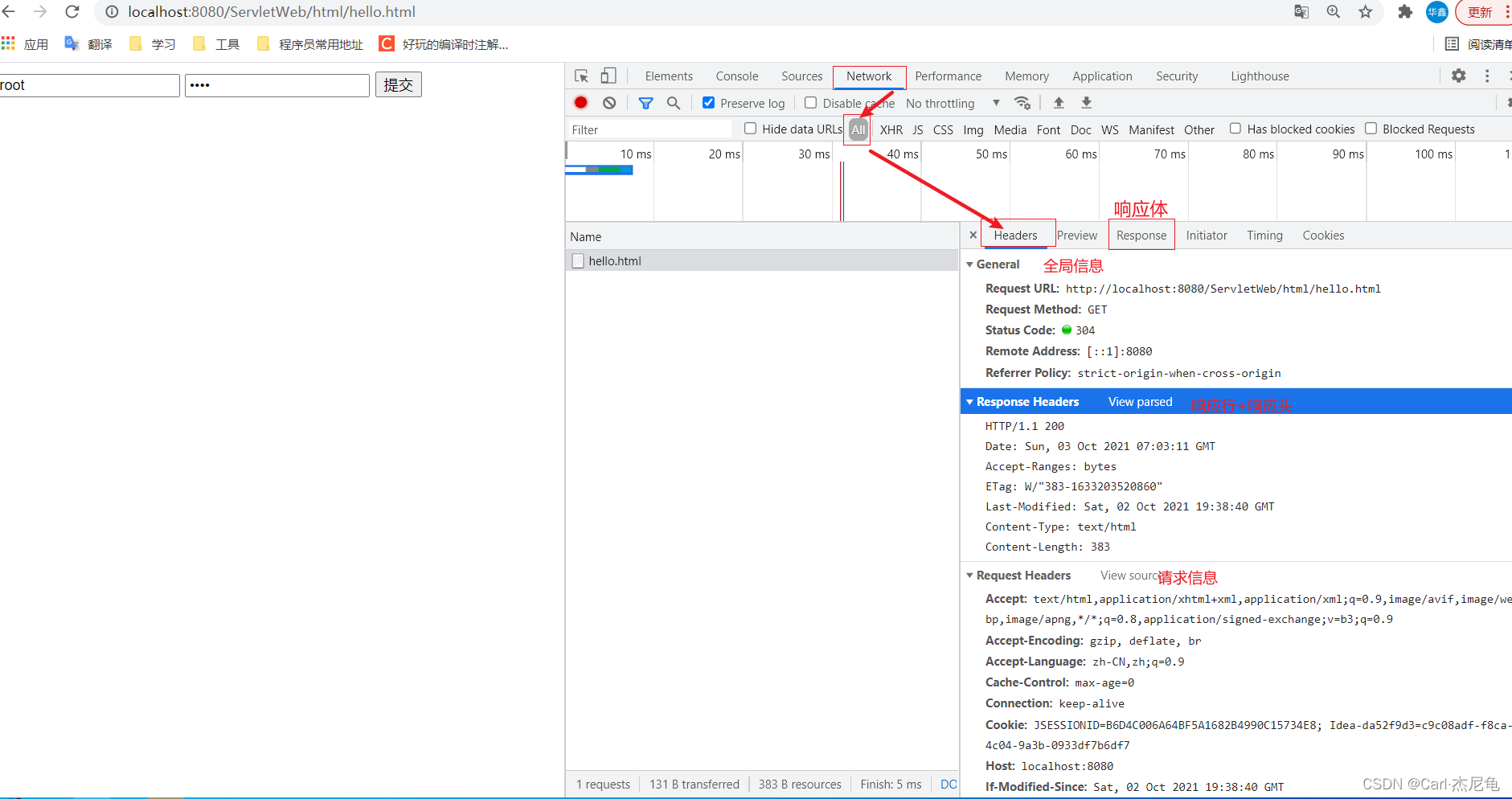
4.查看响应信息和请求信息

5.常见的请求和响应头说明
请求头:
Host: 表示请求发送的目标主机名和端口号。
User-Agent: 表示客户端的用户代理信息,用于标识客户端的类型和版本。
Accept: 表示客户端能够接受的内容类型。
Content-Type: 表示请求体的内容类型。
Content-Length: 表示请求体的长度。
Authorization: 表示客户端进行身份验证时的凭据信息。
Cookie: 表示客户端传递给服务器的 Cookie 数据。
响应头:
Content-Type: 表示响应体的内容类型。
Content-Length: 表示响应体的长度。
Server: 表示服务器软件的名称和版本号。
Set-Cookie: 表示服务器传递给客户端的 Cookie 数据。
Location: 表示重定向的目标 URL。
Cache-Control: 表示响应的缓存控制策略。
ETag: 表示响应的实体标签,用于验证缓存一致性。
6.MIME数据类型
| 文件名称 | 文件后缀 | MIME |
|---|---|---|
| 超文本标记语言文本 | .html .htm | text/html |
| 普通文本 | .txt | text/plain |
| RTF文本 | .rtf | application/rtf |
| GIF图片 | .gif | image/gif |
| JPEG图片 | .jpeg .jpg | image/jpeg |
| AU声音文件 | .au | audio/basic |
| MIDI音乐文件 | .mid .midi | audio/midi audio/x-midi |
| RealAudio音乐文件 | .ra .ram | audio/x-pn-realaudio |
| MPEG文件 | .mpg .mpeg | video/mpeg |
| AVI视频文件 | .avi | video/x-msvideo |
| GZIP文件 | .gz | application/x-gzip |
| tar文件 | .tar | application/x-tar |























 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










