1.登录后记录用户token
1.1 为什么使用token?
项目中除了登录之外的其他API接口,必须要在登录之后才能访问。此时就需要页面存在一个用户登录后传回来的token,证明用户已经登录成功。
1.2 token为什么保存在sessionStorage中?
(2)token 只应在当前网站打开期间生效,所以将 token 保存在客户端的 sessionStorage 中,如果存放在localStorage中,token即使在页面关闭后仍然会存在一段时间。
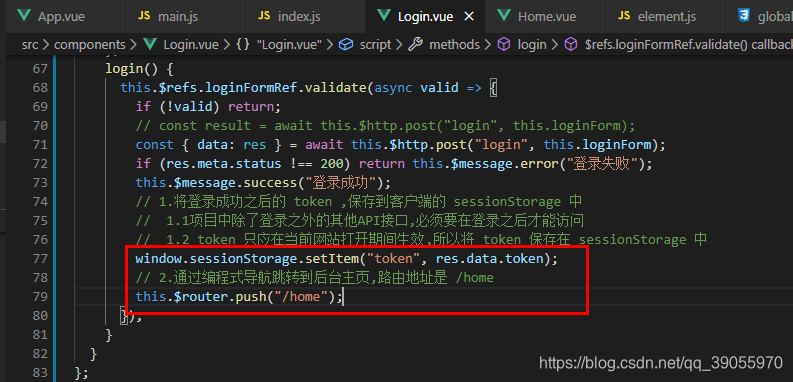
1.3 代码
window.sessionStorage.setItem("token", res.data.token);
2. 登录成功后,页面跳转到后台主页
通过编程式导航跳转到后台主页,路由地址是 /home
this.$router.push("/home");

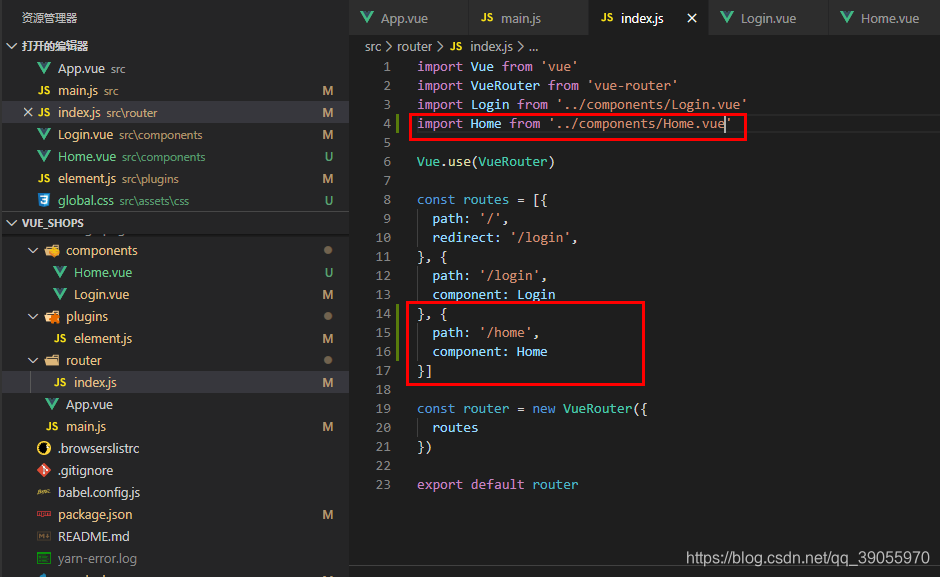
但是此时项目并没有对应/home路由的组件,所以在components文件夹下创建Home.vue组件

<template>
<div>Home组件</div>
</template>
<script>
export default {};
</script>
<style lang="less" scoped>
</style>
最后在设置路由即可。
























 4143
4143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










